Django项目中使用VUE插件配置
2019-07-04 15:51
615 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 by-sa 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/weixin_43037110/article/details/94620582
Django项目中使用VUE框架的常用插件配置
通常将js文件放在目录下的static文件夹内
vue: vue.js
axios: axios.js
ivew: ivew.js iview.css
echarts: echarts.min.js
v-charts: 使用v-charts组件,需要三个js,前面的vue.js,echarts.min.js和index.min.js,之后还需要在css中引入styel.min.css
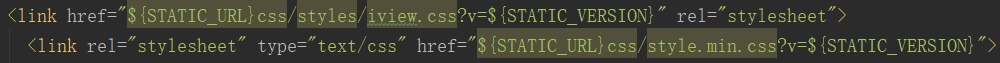
css引入方式:
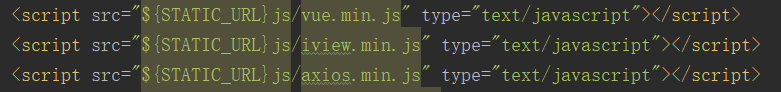
 js引入方式:  这里的{STATIC_URL}js是指文件的存放地址,注意引入顺序,ivew之前需要引入vue在页面中使用时,需先进行申明:
<%inherit file="/base.html"/>
<%block name=“content”>
<div class="home-page" id="app"> </div>
</%block>

相关文章推荐
- vue 项目移动端使用淘宝自适应插件 环境配置
- vue音乐播放器插件vue-aplayer的配置及其使用实例详解
- django项目配置使用django-admin-tools
- 01.Django学习之安装,建立项目,传参,MySQL数据库,静态文件配置和模板的使用
- Vue2.5学习笔记之如何在项目中使用和配置Vue
- vue项目如何使用nginx配置跨域
- django项目培训站-21-验证码插件的安装配置-django-simple-chaptcha 0.4.6
- vue项目中简单封装axios成插件来使用
- 使用vue-cli3新建一个项目并写好基本配置(推荐)
- android studio 中git插件的使用 github项目的配置及操作
- webpack构建VUE项目使用jquery及其插件 expose-loader
- 使用脚手架构建及配置Vue2.0+ElementUI项目
- 如何在Vue项目中优雅的使用swiper插件
- [配置]在Vue项目中安装使用bootstrap的两种方式
- vue-cli项目打包多个与static文件同级的静态资源目录(copy-webpack-plugin插件的使用)
- vue(webpack3.X)项目中如何使用.svg图标,你是否遇到正确配置却无法显示?
- vue项目使用插件复制指定内容
- vue项目使用proxy代理解决跨域及nginx配置
- Vue学习记录(1简单特点-2动态路由配置-3生命周期-4创建项目流程-5idea使用)
- 用vue构建项目笔记4(在vue中使用sass的配置)
