vue-router入门(2)—— 命名视图,重定向和别名
2019-06-16 12:05
246 查看
关于vue-router的入门,个人感觉官网的东西写的有点乱,所以打算整理一些场景搭配使用。所以可能会漏掉一些个人觉得几乎用不到的功能。有兴趣的可以去官网看完整版。
1.命名视图
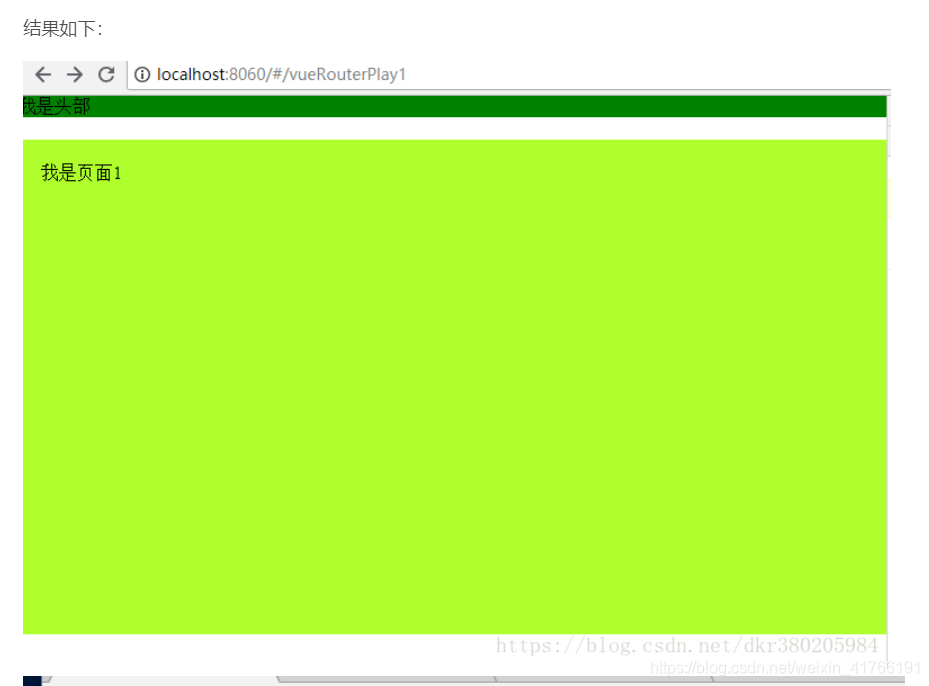
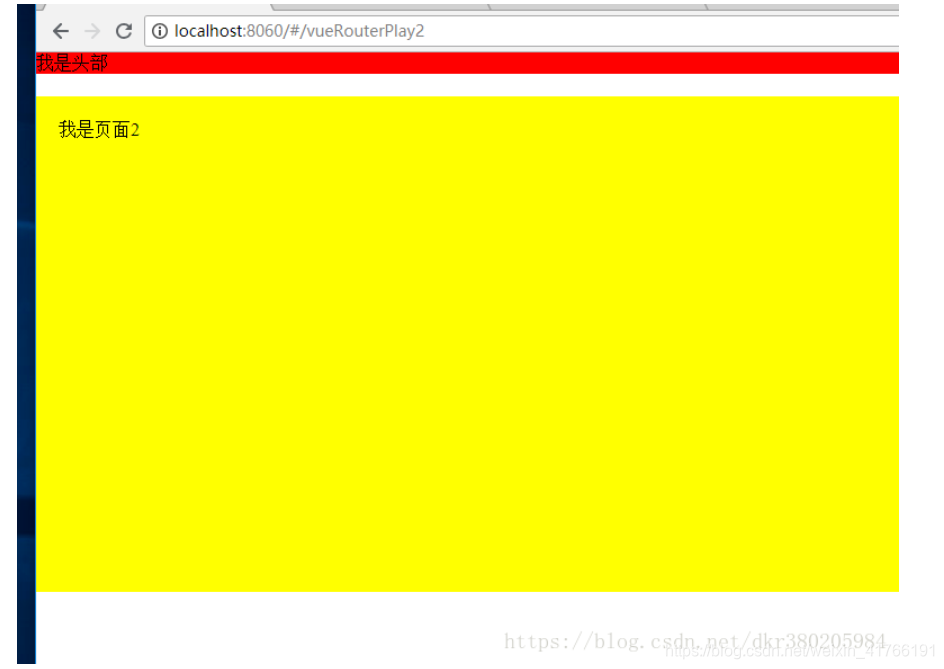
需求:首页的头部比较特殊,我们以颜色区分,首页可能需要用到一个绿色的header,其他页面的头部则用红色的header。我们通过命名视图(name),来设置不同的路由中用不同的header和main模板。
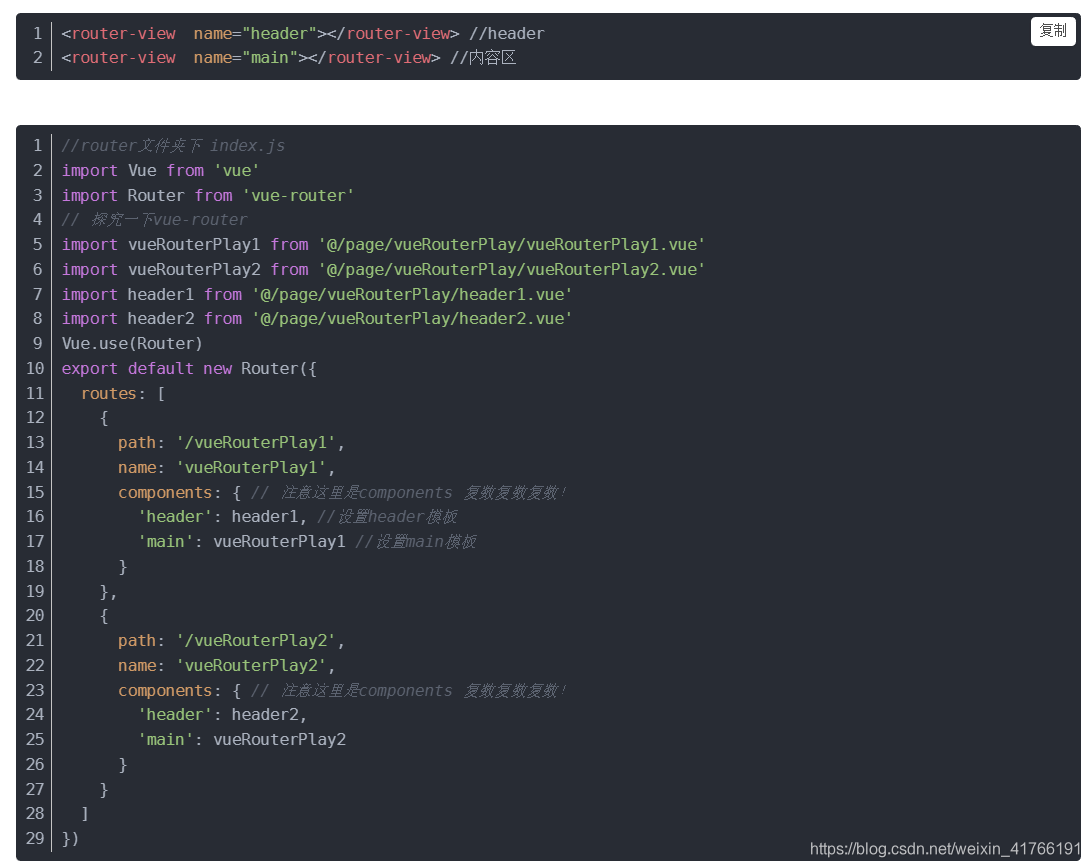
用命名视图实现:



2.重定向和别名
重定向和别名的使用场景其实差不多,你希望用户在访问/index.htm,/index.html,/index的时候展示的都是首页,算是提升了用户操作的容错率,两者的唯一区别就是,是否修改url。
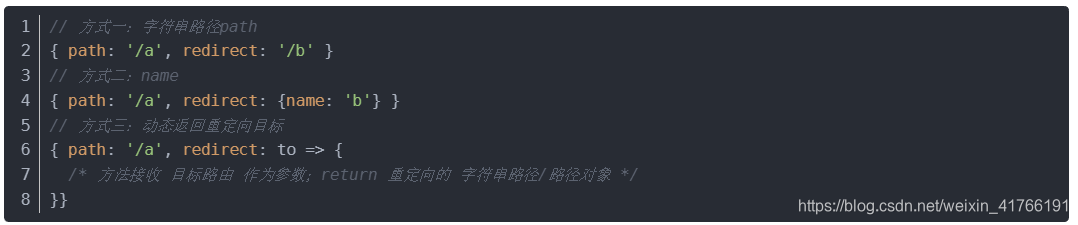
重定向

别名
“重定向”的意思是,当用户访问 /a时,URL 将会被替换成 /b,然后匹配路由为 /b,那么“别名”又是什么呢?
/a 的别名是 /b,意味着,当用户访问 /b 时,URL 会保持为 /b,但是路由匹配则为 /a,就像用户访问 /a 一样。
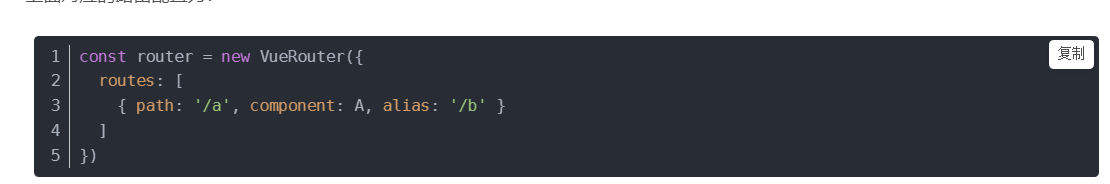
上面对应的路由配置为:

“别名”的功能让你可以自由地将 UI 结构映射到任意的 URL,而不是受限于配置的嵌套路由结构。
相关文章推荐
- VueJs(11)---vue-router(命名路由,命名视图,重定向别名,路由组件传参)
- vue-router命名视图
- vue + vue-router路由视图命名+路由嵌套
- vue-router命名视图的使用讲解
- 详解vue-router 命名路由和命名视图
- vue-router重定向和路由别名的使用讲解
- vue-router菜鸟进阶!(重定向和别名)
- vue-router命名视图
- vue-router -- 命名路由和命名视图
- 第五,vue-router命名路由和命名视图(以及学完vue-router总结)
- 讲解vue-router之命名路由和命名视图
- Vue.js笔记-vue-router入门
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- 3、Angular-Ui Router 多个命名视图
- 百行代码带你入门 vue-router!
- router-view命名视图
- vue-router2.x使用入门
- vue入门——8Vue插件(前端路由vue-router)(状态管理Vuex)
- vue成长之路+实战+Vue2+VueRouter2+webpack(一)vue-router路由入门
- Vue.js——vue-router 60分钟快速入门【9】
