Vue + SpringBoot 打包部署遇到的坑
2019-06-11 09:36
1301 查看
1. 在vue项目的目录下,用npm run build 生成dist目录,将目录下的static和index.html复制到SpringBoot项目下的resource目录下
这个时候发现启动Springboot项目,不能打开index页面
于是各种办法想着解决
加了一个默认的路径,访问/ 或者访问 /index 让其跳转到 index.html
于是想到要用模版引擎, 就加了thymeleaf
后来发现不行,网上的教程都是将vue生成的文件,复制到SpringBoot项目下的resource目录下的新建目录static下,于是依葫芦画瓢,妈呀,换了个目录,就可以成功访问了
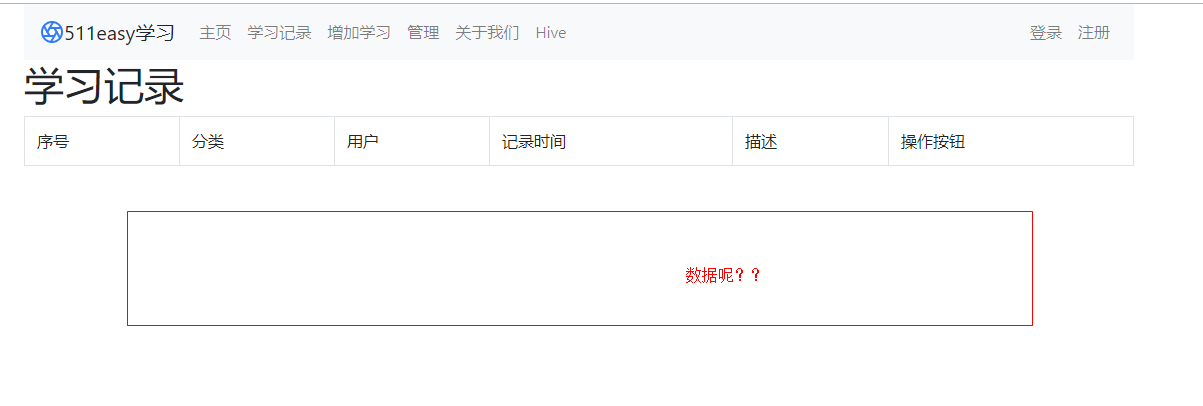
2. 部署好了,能访问页面了,本机啥都是好的,其他机器通过ip和端口访问,妈呀,只有页面,数据呢

相关文章推荐
- springboot项目配置多环境打包部署遇到的问题总结
- springboot(十二):springboot如何测试打包部署
- springboot打包jar ,war遇到的问题。
- spring boot + vue + element + vux + 微信公众号部署文档
- (spring boot)maven 打包war 部署到tomcat
- springboot web项目打包成 jar包部署在服务器
- springboot 打包部署 共享依赖包(分布式开发集中式部署微服务)
- Spring boot(4)-应用打包部署
- SpringBoot 打包成war包,部署到tomcat
- spring boot打包 部署 依赖 hc/info
- Vue项目部署在Spring Boot出现页面空白问题的解决方案
- springboot微服务打包JAR包部署
- springboot部署多个vue项目
- springboot程序打包部署
- springboot打包部署到linux服务器的方法
- Jenkins打包部署SpringBoot,多环境配置
- springboot:springboot如何测试打包部署
- 使用Gradle整合SpringBoot+Vue.js-开发调试与打包
- springboot(十二):springboot如何测试打包部署
- spring boot jar部署遇到的问题
