CSS之样式及其属性与选择器—1
2019-06-10 11:40
911 查看
CSS–前端之表现层
称为层叠样式表(多个样式叠加,设置同一元素)
一、CSS引入页面的方式
1.行内样式:将样式写在HTML标签中,通过style属性将样式写入在HTML标签之中
<h1 style=" ">=</h1>
2.内嵌样式:通过style标签写在head中
<style type="text/css"> ... </style>
3.外联样式:通过link标签连接写在css文件中
CSS的语法结构:选择器{属性:属性值;属性:属性值:}
1.标签选择器(直接选择标签名称)
影响范围较大,与其他选择器搭配使用
2.id选择器
通过 id 名来选择元素,元素的 id 名称不能重复,所以一个样式设
置项只能对应于页面上一个元素,不能复用,id 名一般给程序使
用。
3.类选择器
通过类名来选择元素,一个类可应用于多个元素,一个元素上也可以使
用多 个类,应用灵活,可复用,是 css 中应用最多的一种选择器。
4.后代选择器 语法结构: 选择元素(id,标签,class) 后代元素(id,标签,class)
选择的元素 选择的后代元素{…}
5.子代选择器 语法结构:选择元素(id,标签,class)>子代元素(id,标签,class)
6.伪类选择器 hover before after
部分属性介绍
首航文本缩进:text-indent: px
边框 outline:大小 样式 颜色
去掉图片重复性:background-repeat
设置背景图片的位置:background-position
尺寸:bg-size100%
设置背景图片固定:bg-attachment:fixed
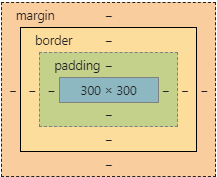
盒子模型

组成:
1.content:内容 盒子装的东西
2.padding:内边距 盒子内的填充泡沫
3.border:边框 盒子的壳
4.margin:外边距 盒子与盒子间的距离
相关文章推荐
- WEB前端-CSS-选择器&常用样式/属性
- CSS: CSS常用的文本样式属性
- CSS之选择器及其优先级
- css基础属性和选择器
- 巧用cssText属性批量操作样式
- CSS 样式表简介基础语法、CSS的五大选择器 、多重样式优先级顺序
- CSS属性选择器的四种格式
- css实现面包屑导航与冒泡框(border属性与伪类选择器)
- CSS常用样式简单的总结包括定位、显示等属性
- 主流浏览器内核及其私有属性CSS前缀
- jQuery学习——基础篇(选择器、属性与样式)
- html系统学习之六 <CSS所有的样式属性>
- CSS控制列表样式属性list-style有哪些?怎么用?
- CSS id/class选择器以id/class和CSS属性选择器以为属性作为筛选条件在格式上的介绍
- CSS list-style修改列表属性控制li标签样式
- CSS 样式规则选择器
- CSS鼠标样式 cursor 属性
- CSS用Id选择器在本页写样式
- CSS笔记(字体样式,文本属性和颜色样式)
- css引入方式,选择器,属性,行内、块级元素--Day3
