Element-ui为Table表格头部设置背景颜色(高亮)
2019-06-09 22:37
876 查看
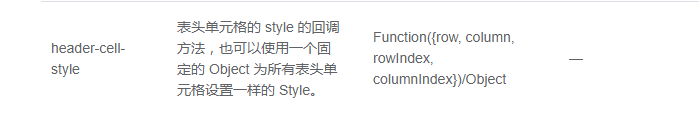
首先来到Element-ui官网的Table表格这里,往下翻可以看到,有属性(highlight-current-row)可以为行设置高亮,但是我自己设置时没有生效.通过查阅发现别人设置表格头部是通过header-cell-style 属性设置的.具体代码如下
<el-table :header-cell-style="{
4000
background:'#eef1f6',color:'#606266'}">

相关文章推荐
- Element UI的表格table列的宽度自适应设置
- phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
- element-ui中 table表格hover 修改背景色
- Element-ui table中过滤条件变更表格内容的方法
- IOS tableView 选中时的背景颜色设置
- phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
- element-ui中的表格el-table滚动条样式修改
- vue+elementUI实现表格关键字筛选高亮
- table各行设置不同背景颜色的js实现
- 利用vue和element-ui设置表格内容分页
- elementUI el-table表格列排序的两种方法
- vue2.0+Element-ui应用【Table表格 不同的数据匹配不同的Tag标签】
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据格式、对齐方式、添加图片、批注、文字块、合并拆分单元格、单元格密码保护
- 在java中设置表格的背景颜色
- 黄聪:phpexcel中文教程-设置表格字体颜色背景样式、数据
- elementUI table表格动态合并的示例代码
- 设置 tableview 的背景颜色,总是不生效
- element-ui 表格单选,高亮,页面跳转后保持高亮
- android--设置TextView部分文字的颜色和背景(高亮显示)
- android--设置TextView部分文字的颜色和背景(高亮显示)
