详解新手使用vue-router传参时注意事项
2019-06-06 11:18
686 查看
1. 使用name和params组合传参
this.$router.push({name: 'details', params: {'id': 233}})
路由配置
import Vue from 'vue'
import Router from 'vue-router'
Vue.use(Router)
export default new Router({
mode: 'history',
routes: [
{
path: '/details',
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]
})
获取参数
this.$route.params.id // 233

刷新参数丢失 显示 undefined
this.$route.params.id // undefined

注意:此方法第一次跳转是没有问题的,参数也可以传过去,但是刷新页面后,参数就没了 (ps: 这个地方其实还有一个问题,当你传递的参数是number类型,第一次是没有问题的,获取的时候也是number类型,但是当你刷新页面后,number变成string类型,如果涉及计算的建议先类型转换一下)
第一次是预期结果 // 234
console.log(this.$route.params.id + 1)

刷新页面后直接字符串拼接了 // 2331

参数丢失解决方案:
routes: [
{
path: '/details/:id', // 这里配置的要和你传递的参数名保持一致
name: 'details',
component: resolve => require(['../components/details'], resolve)
}
]
2. path和query组合传参
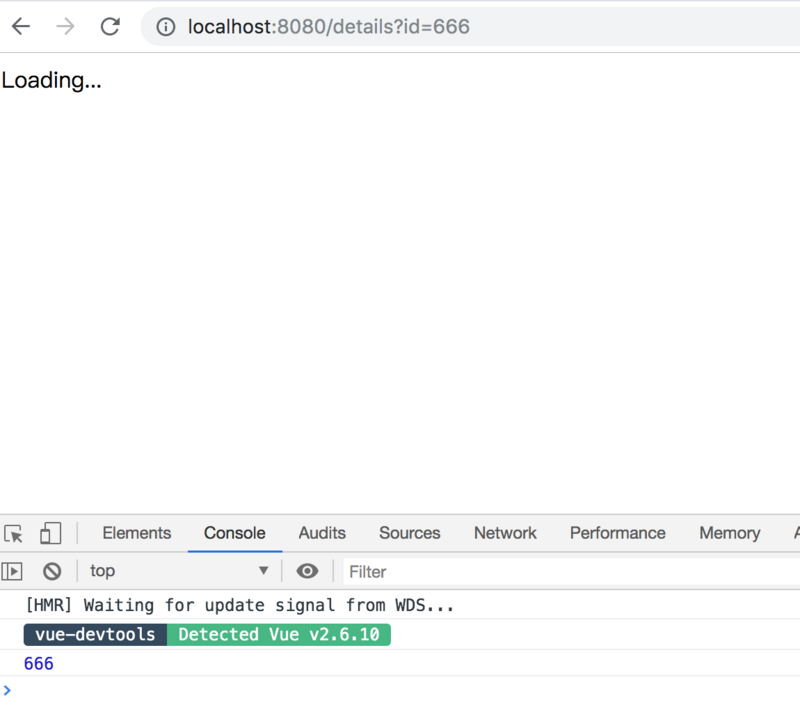
this.$router.push({path: '/details', query: {id: 666}})
this.$route.query.id // 666

此方法参数会跟在问号后面 例如:/details?id=666,该方法刷新页面不会丢失参数
最后:根据自己的项目选择合适的传参方式
官方文档vue-router
以上就是本文的全部内容,希望对大家的学习有所帮助
您可能感兴趣的文章:
相关文章推荐
- vue-router使用及注意事项
- vue-cli3.0配置及使用注意事项详解
- 只供新手:使用linux管理员时的注意事项
- BSTR详解三 - BSTR使用注意事项
- 使用Vue-Router 2实现路由功能实例详解
- 使用jsp:paam传参注意事项
- VueJs路由跳转――vue-router的使用详解
- vue,router-link传参以及参数的使用
- VueJs路由跳转——vue-router的使用详解
- ListView嵌套GridView使用详解及注意事项
- linux select()详解(一)-- 使用及注意事项
- Vue.js中v-show和v-if使用时的注意事项
- 详解Android Service 使用时的注意事项
- 开发vue但不使用vue-cli和webpack相关注意事项
- 详解Glide4.0集成及使用注意事项
- 《深入理解mybatis原理》 MyBatis的一级缓存实现详解 及使用注意事项
- php引用(&)详解及注意事项 摘自:PHP引用(&)使用详解 官方文档: 1.引用是什么:http://www.php.net/manual/zh/language.references.
- 《深入理解mybatis原理》 MyBatis的一级缓存实现详解 及使用注意事项
- ListView嵌套GridView使用详解及注意事项
- 《深入理解mybatis原理》 MyBatis的一级缓存实现详解 及使用注意事项
