在 Vue 应用中使用 Netlify 表单功能的方法详解
Netlify 带有内置表单处理功能,可以用来存储表单数据,下载 csv 文件,同时可以在接收到新的提交时发送邮件通知或者通过配置 webhook 发送请求。
它是通过在部署应用时直接解析 HTML 文件,识别 html 中的 form 标签来实现的,本文记录如何在一个 Vue 应用中使用表单功能。
开发
首先使用@vue/cli 新建一个 Vue 应用,完成一系列步骤后,运行应用
vue create my-awesome-app ... yarn serve
创建一个 form 表单
<!-- data-netlify="true" 表明使用 form 功能 netlify-honeypot="bot-field" 指定机器人识别字段 --> <template> <form id="app" method="POST" name="contact" data-netlify="true" netlify-honeypot="bot-field" @submit.prevent="handleSubmit" > <input name="bot-field" hidden> <label for="username"> 用户名: <input type="text" id="username" placeholder="请输入你的用户名" name="username" v-model="form.username" > </label> <label for="email"> 邮箱: <input type="email" id="email" placeholder="请输入你的邮箱" name="email" v-model="form.email"> </label> <button type="submit">Submit</button> </form> </template>
注意应用的根节点一定要保留 id=''app" 属性,否则经过静态化之后页面上绑定的事件会失效
在 form 标签上监听 submit 事件,并且阻止浏览器默认事件,使用 axios 提交 post 请求
yarn add axios
handleSubmit() {
axios
.post(
"/",
this.encode({
"form-name": "contact", // 请求数据一定要加上 form-name 属性
...this.form
}),
{
header: { "Content-Type": "application/x-www-form-urlencoded" }
}
)
.then(() => {
alert("提交成功");
})
.catch(() => {
alert("提交失败");
});
}
安装预渲染插件 prerender-spa-plugin github.com/chrisvfritz… ,作用是静态化 Vue 应用,一定要预渲染 Vue 应用,因为如果是通过 js 渲染的页面, Netlify 是解析不到 form 表单的
yarn add prerender-spa-plugin --dev
新建一个 vue.config.js 文件用来扩展 webpack 配置
const path = require('path')
const PrerenderSPAPlugin = require('prerender-spa-plugin')
module.exports = {
configureWebpack: () => {
if (process.env.NODE_ENV !== 'production') return
return {
plugins: [
new PrerenderSPAPlugin({
staticDir: path.join(__dirname, 'dist'),
routes: ['/']
})
]
}
}
}
完整代码如下
<template>
<!--
data-netlify="true" 表明使用 form 功能
netlify-honeypot="bot-field" 指定机器人识别字段
-->
<form
id="app"
method="POST"
name="contact"
data-netlify="true"
netlify-honeypot="bot-field"
@submit.prevent="handleSubmit"
>
<input name="bot-field" hidden>
<label for="username">
用户名:
<input
type="text"
id="username"
placeholder="请输入你的用户名"
name="username"
v-model="form.username"
>
</label>
<label for="email">
邮箱:
<input type="email" id="email" placeholder="请输入你的邮箱" name="email" v-model="form.email">
</label>
<button type="submit">Submit</button>
</form>
</template>
<script>
import axios from "axios";
export default {
name: "app",
data() {
return {
form: {
username: "",
email: ""
}
};
},
methods: {
encode(data) {
return Object.keys(data)
.map(
key => `${encodeURIComponent(key)}=${encodeURIComponent(data[key])}`
)
.join("&");
},
handleSubmit() {
axios
.post(
"/",
this.encode({
"form-name": "contact",
...this.form
}),
{
header: { "Content-Type": "application/x-www-form-urlencoded" }
}
)
.then(() => {
alert("提交成功");
})
.catch(() => {
alert("提交失败");
});
}
}
};
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
label {
display: block;
}
</style>
部署
在 Github 上新建一个仓库,上传代码,之后在 Netlify 上点击 New site form Git,进行授权,完成授权后选择要部署的项目仓库

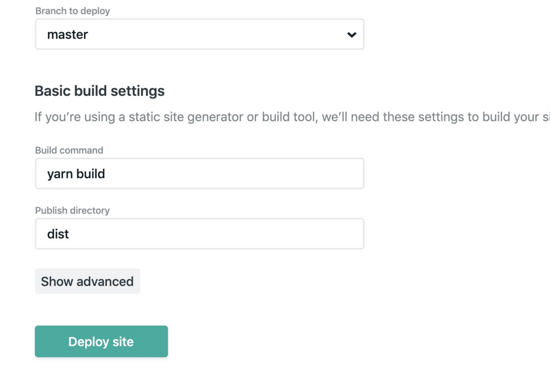
填写构建命令,点击 Deploy site 按钮

经过一段时间的等待,不出意外应用就部署成功了地址

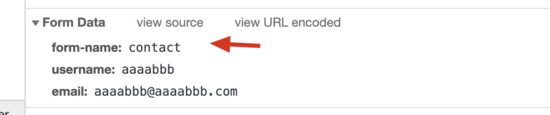
注意在提交数据中一定要有 form-name 属性,否则 Netlify 会接收不到数据,返回 404 错误

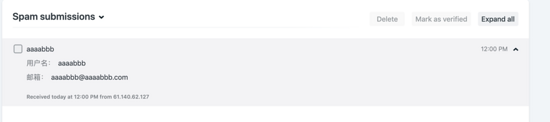
输入测试数据,点击提交就可以在 Netlify 的站点操作面板看到数据了

总结
以上所述是小编给大家介绍的在 Vue 应用中使用 Netlify 表单功能的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
- Vue表单验证插件Vue Validator使用方法详解
- 详解Android应用开发中Intent的作用及使用方法
- ATS程序功能和使用方法详解
- 使用API扩展应用功能必会的方法
- PHP cURL应用实现模拟登录与采集使用方法详解
- Python学习之功能函数使用方法详解
- vue单页应用中如何使用jquery的方法示例
- Vue中使用webpack别名的方法实例详解
- 详解使用icomoon生成字体图标的方法并应用
- 详解Android应用开发中Intent的作用及使用方法
- Vue.js render方法使用详解
- Vue中使用Froala Editor时,外部方法调用html.insert()插入内容到光标最后停留位置功能实现
- Vue.js框架路由使用方法实例详解
- [转]iCheck表单美化插件使用方法详解(含参数、事件等)
- Vue中render方法的使用详解
- Vue中使用Froala Editor时,外部方法调用html.insert()插入内容到光标最后停留位置功能实现
- 详解Android应用中使用TabHost组件进行布局的基本方法
- BootStrapt iCheck表单美化插件使用方法详解(含参数、事件等) 全选 反选
- iCheck表单美化插件使用方法详解(含参数、事件等)
- Python应用中使用MongoDB方法步骤详解
