自定义element-ui的table字体颜色,及背景色
2019-06-01 17:44
225 查看
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
本文链接:https://blog.csdn.net/qq_32610671/article/details/90731672
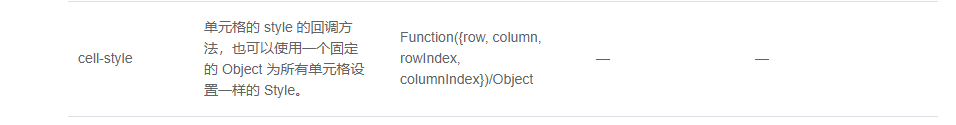
遇到一个需要根据报警级别来区分table数据的需求,一开始的想法是改变字体颜色,看了下ele文档,有个cell-style的属性,可以通过回调,返回样式。感觉so easy

那就来吧,直接上代码

界面部分
<template>
<div class="app-container">
<div class="filter-container" >
<el-button class="filter-item" type="success" >全部处理</el-button>
</div>
<el-table :data="tableData" tooltip-effect="dark" @selection-change="handleSelectionChange" :cell-style="cellStyle" border fit highlight-current-row>
<el-table-column type="selection" width="55" :selectable="isDisabled"></el-table-column>
<el-table-column label="确认" align="center" width="80">
<template slot-scope="scope">
<el-button type="success" size="mini" :disabled="scope.row.confirm" @click="confirmHandle(scope.row.pointId)"> {{scope.row.confirm?'已确认':'确认'}}</el-button>
</template>
</el-table-column>
<el-table-column label="详情" align="center" width="80">
<template slot-scope="scope">
<el-button type="primary" size="mini" >详情</el-button>
</template>
</el-table-column>
<el-table-column prop="alarmLevel" label="告警级别" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="area" label="区域" align="center"></el-table-column>
<el-table-column prop="equip" label="设备" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="pointName" label="测点" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="limit" label="限值" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="alarmValue" label="报警值" align="center" show-overflow-tooltip></el-table-column>
<el-table-column prop="alarmTime" label="报警时间" align="center" show-overflow-tooltip></el-table-column>
</el-table>
</div>
</template>
js部分
<script>
export default {
data() {
return {//初始数据变量
tableData: [{
confirm:true,
alarmLevel:"紧急告警",
area:"北京市昌平区",
equip:"昌平气象采集",
pointId:1,
pointName:"温度",
limit:"35",
alarmValue:"41",
alarmTime:"2019-6-1 12:00:00",
},{
confirm:false,
alarmLevel:"一般告警",
area:"北京市朝阳区",
equip:"昌平光感采集",
pointId:2,
pointName:"紫外线",
limit:"60",
alarmValue:"61",
alarmTime:"2019-6-1 12:00:00",
},
{
confirm:false,
alarmLevel:"紧急告警",
area:"北京市朝阳区",
equip:"昌平光感采集",
pointId:3,
pointName:"紫外线",
limit:"60",
alarmValue:"61",
alarmTime:"2019-6-1 12:00:00",
}],
multipleSelection: []
}
},
methods: {
handleSelectionChange(val) {//复选框选中操作
console.log(val);
},
cellStyle(row,column,rowIndex,columnIndex){//根据报警级别显示颜色
// console.log(row);
// console.log(row.column);
if(row.column.label==="告警级别"&& row.row.alarmLevel==="紧急告警"){
return 'color:red'
}else if(row.column.label==="告警级别"&& row.row.alarmLevel==="一般告警" ){
return 'color:yellow'
}
}
}
}
</script>
完成后的界面是这样婶的,感觉完全ok


后来一看字体不太清楚啊,加上颜色,盯了几秒,感觉近视又加深了啊,哈,那就换个思路,我就想试着让一行数据变背景色,只需要修改cellstyle方法中的if判断就可以了
cellStyle(row,column,rowIndex,columnIndex){//根据报警级别显示颜色
// console.log(row);
// console.log(row.column);
if(row.row.alarmLevel==="紧急告警"){
return 'background:red'
}else if(row.row.alarmLevel==="一般告警" ){
return 'background:yellow'
}
}
修改后的界面是这样婶的,没错,你没看错就这么高调
3ff7
,我要被亮瞎了


行吧,为了不被打死,那就缩小范围,只高亮报警级别这一项,继续修改if

cellStyle(row,column,rowIndex,columnIndex){//根据报警级别显示颜色
// console.log(row);
// console.log(row.column);
if(row.column.label==="告警级别"&& row.row.alarmLevel==="紧急告警"){
return 'background:red'
}else if(row.column.label==="告警级别"&& row.row.alarmLevel==="一般告警" ){
return 'background:yellow'
}
}
完事,是这样婶的


嗯,不愧是我写的页面,一如既往地亮眼,没有ui果然是件很蛋疼的事啊,至此功能最起码实现了
小弟刚学vue+ele,有问题的地方欢迎大佬们随时指正,告辞
相关文章推荐
- 自定义navigationBar字体大小颜色背景色
- uisearchbar中自定义 放大镜图标 placeolder字体颜色 文本框背景色 兼容ios7
- element-ui自定义table表头
- 图形的绘制,如何使用自定义画笔(颜色,线宽,线形)。如何为程序中添加选项菜单和选项设置对话框,如何使用标准颜色对话框,如何使用字体对话框,在选项对话框中实现预览功能。实现选项对话框和窗口类中的数据交换。如何改变对话框和控件的背景色,如何改变控件的文本颜色,
- 修改 element ui table hover时的背景色
- tableview 自定义cell 点击cell改变cell中的label.text的字体颜色,cell复用出现问题
- UISearchbar中自定义 放大镜图标 placeolder字体颜色 文本框背景色 兼容ios7
- element-ui字体颜色变换
- UIColor用自定义颜色,TableView去掉背景色
- element-ui移除table组件hover背景色事件
- tableview 自定义cell 点击cell改变cell中的label.text的字体颜色,cell复用出现问题
- 修改elementUI table tr th 的高度、背景颜色
- elementUI自定义字体图标
- element-ui中 table表格hover 修改背景色
- 改变UITabBarItem 字体颜色 [UI 自定义]
- CSS:自定义链接样式(设置链接不同状态下的字体颜色/背景色等)
- Android自定义ActionBar背景色、字体颜色等样式style
- Android自定义ActionBar背景色、字体颜色等样式style
- Element-ui自定义table表头、修改列标题样式、添加tooltip、:render-header使用
- tableview 自定义cell 点击cell改变cell中的label.text的字体颜色,cell复用出现问题
