Hbuilder x 编译 less 和 sass/scss
2019-05-30 17:19
113 查看
Hbuilder x 不错的一款IDE,功能强大。
利用Hbuilder x 编译less文件编译,操作简单,方便快捷。
可以把 “你的less文件.less” 编译成 “你的css文件.css”。下面为大家演示。
1、 下载最新版的Hbuilder x
2、打开 Hbuilder x 工具栏-安装插件 选择: 安装 less编译插件和npm插件(如下图)


3、安装完成之后打开配置less编译插件编辑文件(如下图):package.json文件

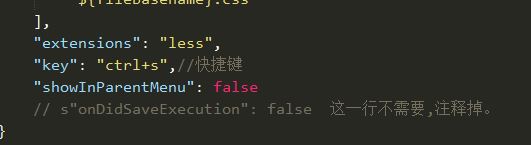
编辑部分package.json文件代码(如图):

1、key 修改为 编译快捷键,这里修改为:Ctrl+s (方便操作)
这里需要说明:在写完或者修改less文件的时候,必须连续(两次以上)按下Ctrl+s ,因为第一次按下为保存,第二次为编译!
2、注释掉 // “sonDidSaveExecution”: false 这一行代码
完成以上步骤就可以了。下面附我成功的图片。
编译的less文件:(如下图)

编译后的css文件:(如下图)

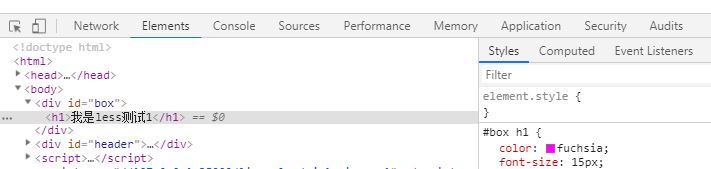
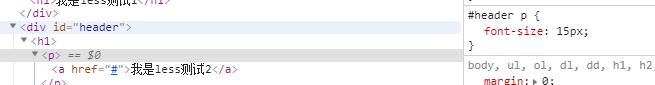
浏览器查看:


最后:编译sass/scss和编译less都是一样的操作步骤!
妈妈再也不用担心我的学习了!
相关文章推荐
- HBuilder配置Less或者Sass自动编译
- webstorm入门5-sass、scss、less监听编译
- CSS, Sass, SCSS, Compass, Less,BEM, SMACSS, OOCSS, ACSS, CCSS, WTFSS?
- 支持新版chrome,用webstorm编译形成css和sourcemap,调试sass和less源文件(转)
- Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
- sass/scss、less
- Sublime Text 3 LESS、SASS、SCSS高亮插件、提示插件
- sass/scss 和 less的区别
- sass/scss 和 less的区别
- angular - 如何支持less和sass(scss)
- 使用sublime编译less和sass
- 在Sublime和Hbulider上scss和less的使用,怎么自动化编译?
- Less/Sass编译工具,koala使用指南
- 小tips:Hbuilder编辑器开启less自动编译为css的方法
- sass/scss在Hbuilder中的环境配置
- Less/Sass编译工具
- vue 安装 sass,scss,less
- Less和Sass编译
