【Hexo搭建个人博客】(四)Hexo的基本配置
2019-05-27 15:05
148 查看
1.网站配置
根目录下的
_config.yml是整个Hexo框架的配置文件,修改此文件即可自定义Hexo的基本配置。
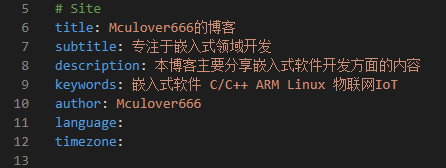
1.1.网站
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 作者 |
| language | 网站语言(默认en) |
| timezone | 网站时区(默认使用电脑上的时区) |
其中,
description主要用于SEO,告诉搜索引擎关于该站点的简单描述,建议包含该站点的关键词。

修改后生成并部署,然后访问即可看到:

1.2. 网址
| 参数 | 描述 |
|---|---|
| url | 网址 |
| root | 网站根目录 |
| permalink | 文章的永久链接格式 |
| permalink_defaults | 永久链接中各部分的默认值 |

1.3. 目录
| 参数 | 描述 |
|---|---|
| source_dir | 资源文件夹 |
| public_dir | 公共文件夹 |
| tag_dir | 标签文件夹 |
| archive_dir | 归档文件夹 |
| category_dir | 分类文件夹 |
| code_direr | Inlcude code文件夹 |
| i18n_dir | 国际化文件夹 |
| skip_render | 跳过指定文件的渲染 |

1.4. 部署
在首次部署之前必须设置type字段,该字段表明了使用的部署工具,比如
git,后续repo字段表明了仓库地址,branch字段表明了仓库的分支,如图:

1.5. 其他
其他的一些设置都保持默认即可。
2. 文章设置
文章设置是针对于使用
hexo new <layout> "<title>"创建的文章而言。
2.1. Front-matter
Front-matter是文章最上方以
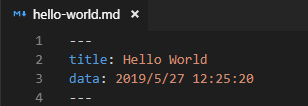
---分隔的区域,用于指定该文件的设置,比如默认文章
Hello World如下:

Front-matter中预定义的参数列表如下:
| 参数 | 描述 |
|---|---|
| layout | 布局 |
| title | 标题 |
| date | 建立日期 |
| updated | 更新日期 |
| comments | 开启文章的评论功能 |
| tags | 标签 |
| categories | 分类 |
| permalink | 覆盖文章网址 |
注:在 Hexo 中分类和标签有着明显的差别
- 分类具有顺序性和层次性,也就是说 Foo, Bar 不等于 Bar, Foo;
- 标签没有顺序和层次;
2.2.Layout布局
在新建文章时,Hexo 会根据 scaffolds 文件夹内相对应的文件来建立文件,Hexo 有三种默认布局:
post、
page和
draft,它们分别对应不同的路径,自定义的其他布局和 post 相同,都将储存到 source/_posts 文件夹。
| 布局 | 路径 |
|---|---|
| post | source/_posts |
| page | source |
| draft | source/_drafts |

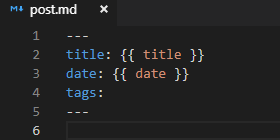
post布局
使用
hexo new "title"命令新建文章时,默认使用post布局,如下:

相关文章推荐
- 使用GitHub + Hexo搭建个人博客(七)- 基本配置
- github+hexo搭建自己的博客网站(四)主题之外的一些基本配置(百度/google统计配置,不蒜子网站访问量显示)
- 利用github和hexo一步步生成个人博客(2)---基本配置和发表文章
- 使用GitHub + Hexo搭建个人博客(六)- GitHub配置域名(Godaddy)
- github+hexo搭建自己的博客网站(三)主题之外的一些基本配置(图片位置,文章目录功能)
- github+hexo+node.js搭建个人博客基本过程及遇到的问题
- github+hexo+node.js搭建个人博客基本过程及遇到的问题
- github+hexo+node.js搭建个人博客基本过程及遇到的问题
- 个人博客搭建第一步:基础配置github+hexo+next
- hexo+gitHub搭建个人独立博客 Next主题配置(二)
- 使用Hexo+GitHub搭建及配置个人博客
- 从“0”开始搭建个人博客(2)——Hexo的配置
- GitHub+node.js+hexo搭建个人博客教程
- 使用Coding.net+Hexo+node.js+git来搭建个人博客
- 使用hexo搭建个人博客
- hexo+gitHubPages 快速搭建个人博客
- 使用hexo搭建github个人博客网站
- github Pages + Hexo搭建个人博客(一) 初级篇
- GITHUB个人博客搭建-Pelican 在Windows环境下的安装及配置
- 利用Github Pages+Hexo搭建个人博客
