解决li超出ul不自动换行问题以及其他的文本自动换行
2019-05-20 19:03
513 查看
部分代码如下:(涉及太多东西,我就把主要的拿出来)
<li> <a href="#">Tech Partners, Resellers, and Alliances</a> </li>
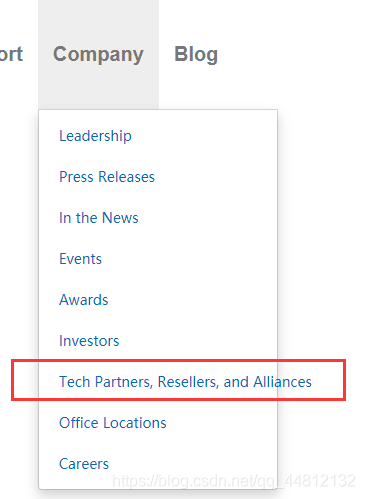
做导航栏时会遇到,li里面a标签的文本内容超过了ul设置的宽度,没有换行。

解决办法:
1. word-wrap:break-word;
word-wrap属性默认值为normal,当最后一个单词写不下时,不会换行,而是写完这个单词,这时就会造成文本超出。所以我们给li或者li里面的a标签加上word-wrap:break-word,允许长单词或URL地址换行到下一行,意思是最后一个单词写不完时可以换到下一行接着写这个单词。
2.white-space:normal;
white-space默认值normal,默认处理方式,文本自动处理换行,假如抵达容器的边界内容会转到下一行。
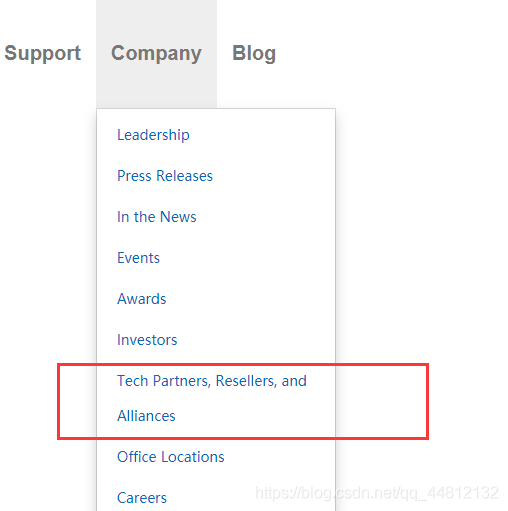
解决效果图

相关文章推荐
- 用word-wrap来解决固定大小ul下的每条li中内容太多时不自动换行问题
- 在SurfaceView中绘制文本时 无法自动换行问题的解决办法
- Hexo NexT 主题下 blockquote 文本内容超出不自动换行解决方式
- Android 解决TableRow中TextView或Edittext超出屏幕,不能自动换行或换行问题
- 彻底解决android中Textview控件文本自动换行问题
- 获得select被选中option的value和text以及select处理文字超出宽度自动换行的问题
- 解决span自动换行以及样式margin的问题
- 关于ul下<li></li>内插入<span>内容</span>标签自动换行不在同一行问题
- 解决ul的li横向排列换行的问题
- 解决 水晶报表自动换行时文本被截问题
- HTML+CSS解决ul和li的错位、换行问题
- 元素文本强制换行、自动换行、超出省略号等
- 在Eclipse3.4中安装Ext和删除Spket以及不能自动提示问题的解决总结
- 解决html表格中内容超出不强制换行和超出宽度自动隐藏并显示省略号
- ButterKnife的使用以及不能自动生成代码问题的解决
- 解决TextView排版自动换行问题
- windows下解决pip安装超时问题以及其他问题
- 总结用CoreText绘制文本时遇到的问题以及解决办法
- 【iOS-Cocos2d游戏开发之十八】解决滚屏背景/拼接地图有黑边(缝隙)/动画播放出现毛边以及禁止游戏中自动锁屏问题!【2011年12月18日补充】
- 解决 Python shell 中 Delete/Backspace 键乱码问题以及自动补全问题
