JavaScript制作简易tab选项卡
2019-05-19 14:59
429 查看
开始记录并分享自己的学习心得,不足之处请大家多多指点,有误之处多多纠正。
Tab选项卡
tab选项卡是一个常见的交互元素,它能将不同的内容重叠放置在某一布局区块内,重叠的内容区域每次只有其中一层是可见的。用户通过鼠标点击或移到内容区所对应的标签上,来请求显示该层内容区。
使用tab选项卡的优点:节省页面空间;
Tab选项卡的组成:
- 标签区----------------- 控制切换内容版块区的操作区域;
- 内容区------------------Tab元素中重叠的区块。用于显示信息内容;
关于标签与内容的注意事项说明
- 内容与标签必须一一对应;
- 标签区域与内容区域看起来应该是一个整体;
- 鼠标点击或滑过标签区域应显示对应内容,其它内容区域隐藏不显示;
- 标签区域有选中和未选中两种状态,每次只能有一个标签是选中状态,在页面刚加载完毕时,应默认第一个标签是选中状态,那么对应的应该是显示第一个标签所对应的内容区域。
案例
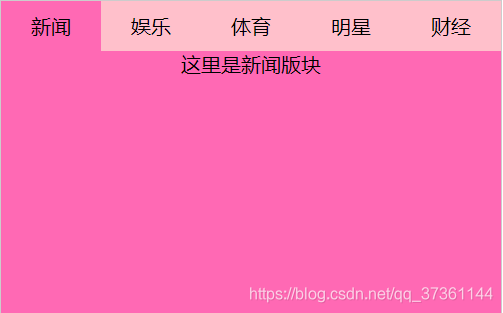
模拟网页中的新闻导航选项卡

简易代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box
{
width: 400px;
height: 250px;
margin:100px auto;
border:1px solid #ccc;
}
.top
{
height: 40px;
}
.top span
{
float: left;
text-align: center;
width: 80px;
height: 40px;
line-height: 40px;
background-color: pink;
cursor: pointer;
}
.bottom span
{
display: none;
width: 400px;
height: 210px;
text-align: center;
background-color: hotpink;
}
.top span.selected
{
background-color: hotpink;
}
.bottom span.show
{
display: block;
}
</style>
</head>
<body>
<div class="box">
<div class="top" id="topTab">
<span class="selected">新闻</span>
<span>娱乐</span>
<span>体育</span>
<span>明星</span>
<span>财经</span>
</div>
<div class="bottom" id="bot">
<span class="show">这里是新闻版块</span>
<span>这里是娱乐版块</span>
<span>这里是体育版块</span>
<span>这里是明星版块</span>
<span>这里是财经版块</span>
</div>
</div>
<script src="../common.js"></script>
<script>
// 1.获取标签元素伪数组 my$()是获取ID的方法,存放在common,js中
var arr = my$("topTab").getElementsByTagName("span");
//2.获取内容区元素伪数组
var arr1 =my$("bot").getElementsByTagName("span");
//3.排他
for (var i=0;i<arr.length;i++)
{
//保存标签元素索引值
arr[i].index=i;
arr[i].onmouseover=function ()
{
for (var j=0;j<arr.length;j++)
{
arr[j].className="";
arr1[j].className="";
}
this.className="selected";
//传入内容区元素伪数组
arr1[this.index].className="show";
}
}
</script>
</body>
</html>
嗯,就先这些了。下次再继续吧~

相关文章推荐
- javascript控制制作tab选项卡(兼容ie6,FF,chrome等)
- 一个简单的javascript Tab选项卡切换控件
- 从零开始写一款javascript插件(一)——tab选项卡
- JavaScript tab选项卡插件实例代码
- 用Div、CSS、JavaScript编写的Tab选项卡源代码,兼容所有浏览器
- JavaScript版TAB选项卡效果实例
- javascript+div样式的自定义tab选项卡
- Javascript 自适应高度的Tab选项卡
- Javascript 实现Tab选项卡
- JavaScript和随机数制作简易的双色球彩票
- 浅谈tab选项卡制作思想
- JavaScript小工具--TAB选项卡切换隐藏显示动画效果
- 轻松学习JavaScript十:JavaScript的Date对象制作一个简易钟表
- 详解JavaScript的Date对象(制作简易钟表)
- 轻松学习JavaScript十:JavaScript的Date对象制作一个简易钟表
- 基于JavaScript实现Tab选项卡切换效果
- javascript制作简单选项卡切换效果
- Javascript 自适应高度的Tab选项卡
- 分步解析JavaScript实现tab选项卡自动切换功能
- javascript制作选项卡
