微信小程序学习(三):在微信开发者工具中,使用WeUI前端美化框架,微信小程序
2019-05-16 17:16
766 查看
微信小程序学习(三):在微信开发者工具中,使用WeUI
这里就是将WeUI导入到微信开发者工具中,我并没有使用多少样式,这里只是展示了一下怎么引用
网上有很多的方法,我绝大多数都没看懂,这里就是最简单的将文件导入项目中,然后引用
一、先下载WeUI
这个是下载的GitHub地址:
https://github.com/weui/weui-wxss/
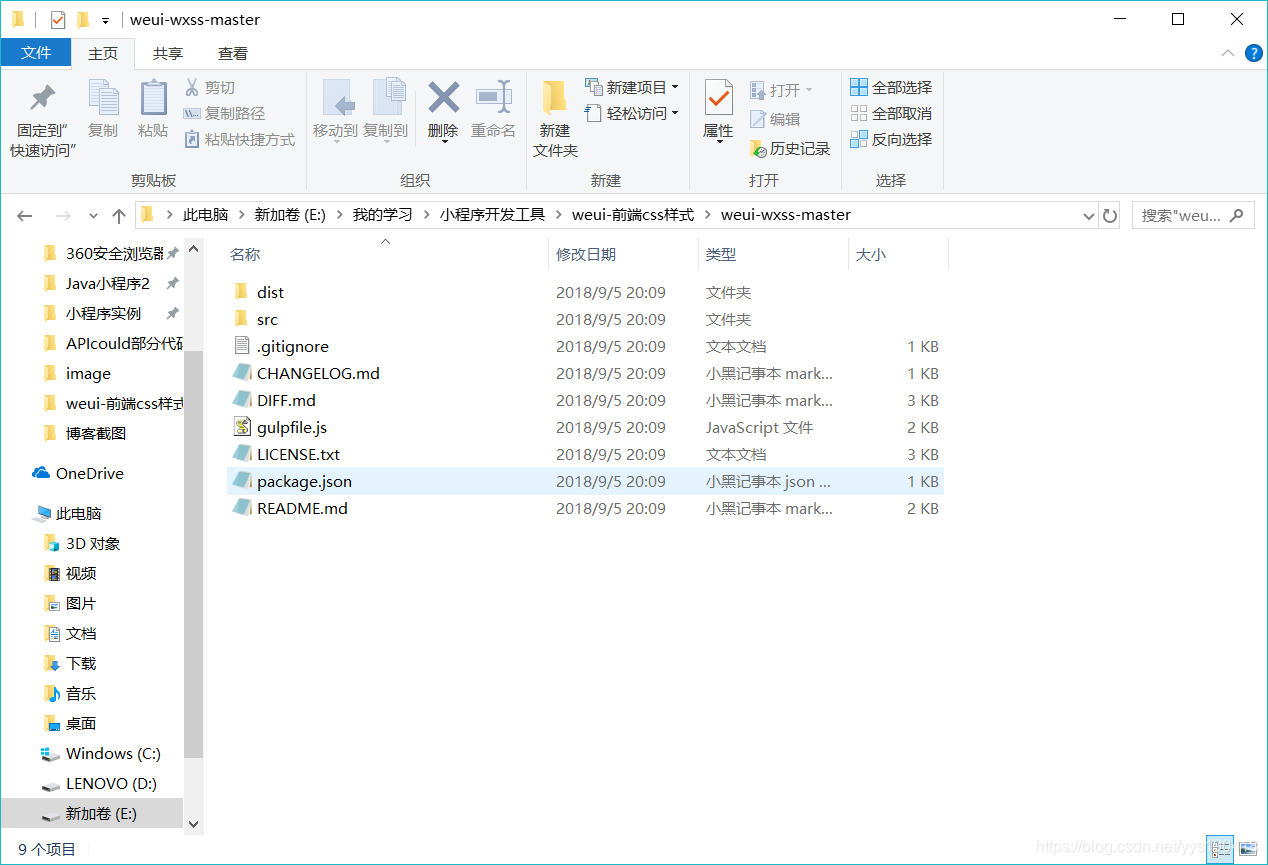
下载完后解压是这个样子的

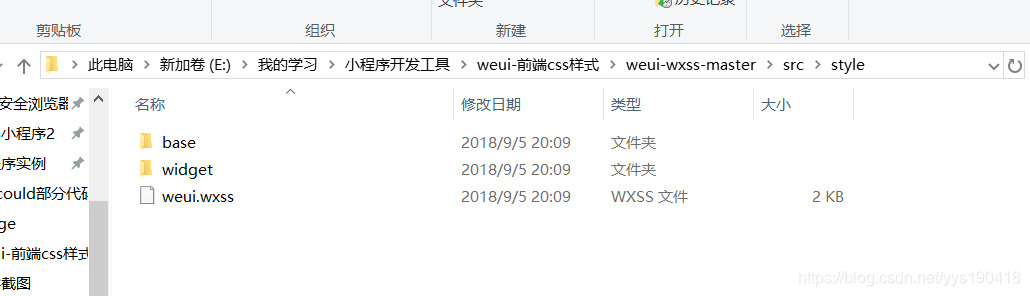
然后打开src==>style,找到weui.wxss文件

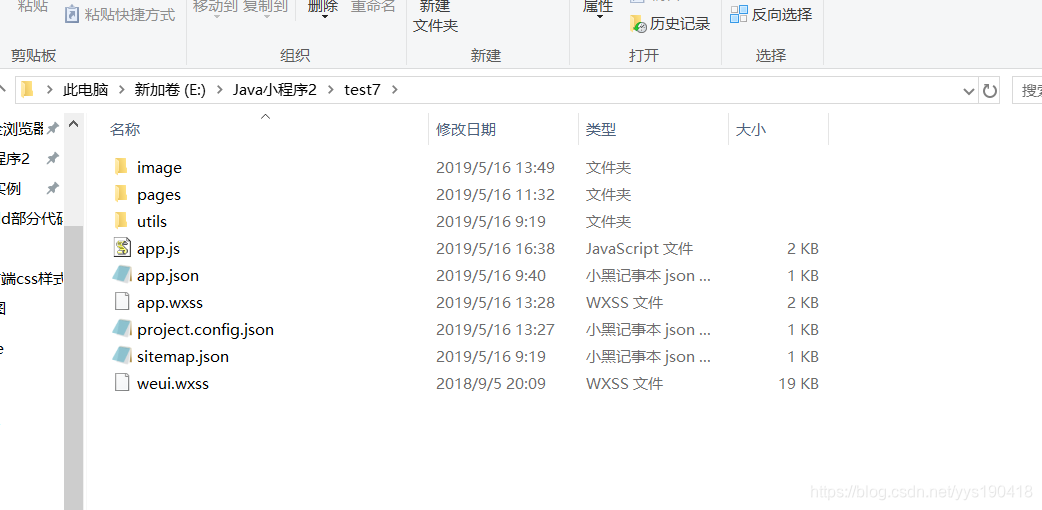
然后复制weui.wxss文件到项目的总目录下

我这里就是Test7里面
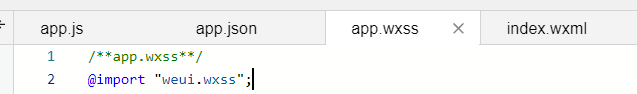
二、在app.wxss中配置
我是放在总目录下的,所以这样就行了,
/**app.wxss**/ @import "weui.wxss";
另外说一下,每个"…/“是向上翻一层目录,没有数对”…/"的话就可能引用不到

三、实验成果
先上代码
<!-- 充值信息 --> <view class="weui-panel"> <view bindtap='logout' class="weui-cell weui-cell_access" hover-class="weui-cell_active"> <!-- 这里之后可以放图标 --> <view class="weui-cell__bd weui-cell_primary margin-left-icon"> <view class='text-size-09 init-wordspace'>充值信息</view> </view> <view class="weui-cell__ft weui-cell__ft_in-access"></view> </view> </view>
这个是wxml的页面
这个是没有连接上的样子,代码就写了一个充值信息的,就看看效果,别的没拷

这个是连接后的样子,可以看到在不改变wxss的情况下,仅仅是把app.wxss中加了配置,就改变了样式

因为是配置到全局内的,所以 不需要在别的地方额外配一次,都是可以引用的
另外加上两个可以看样式的网址:
这个好像是微信的
https://weui.io
这个和上面那个差不多,不过感觉好看点
http://weui.shanliwawa.top
相关文章推荐
- vue,微信小程序,插件库,前端框架,PPT,工具,源码等学习网站
- 微信小程序前端开发者工具-小程序定制开发神器
- 2017/7/19小程序基础类库更新,Map组件又可以在微信开发者工具中使用了
- 【微信小程序】微信开发者工具的使用
- 微信小程序开发者工具学习一
- 微信小程序开发系列——2. 开发者工具以及开发框架简介
- WePY框架开发的小程序如何在微信web开发者工具中运行起来 3ff0
- 微信小程序前端自动生成工具,附软件使用视频
- 使用微信web开发者工具调试微信企业号页面(前端页面,已发布在服务器上的)
- 微信小程序wepy框架学习和使用心得详解
- 微信小程序常见问题-为什么可以在微信开发者工具中使用http
- 前端开发者使用JS框架的三个等级
- 微信小程序,学习笔记(一)框架,视图层
- 前端开发者使用JS框架的三个等级
- 微信小程序IDE(微信web开发者工具)安装、破解手册
- 微信web开发者工具使用教程
- webpack前端构建工具学习总结(二)之loader的使用
- 通过使用Chrome的开发者工具来学习JavaScript
- WeUI 为微信 Web 服务量身设计-h5前端框架
