JavaScript 中实现 sleep
2019-05-15 23:28
489 查看
|
来自推特上 Windows 故障分析的笑话 图片来源:me.me 推上看到的笑话,Windows 故障分析的实现。 然后想起来 JavaScript 中如何实现这个 sleep()函数让代码暂停指定时间。 异步版本借助 Promise 这事很好实现。 function sleep(time) {
return new Promise(resolve => {
setTimeout(() => {
resolve();
}, time);
});
}
创建一个 Promise,等待指定时间后 resolve 掉即可。 但, Promise是异步的,它要求后续代码要么包含在 then里面,要么通过 async/await来调用。 所以使用起来应该像这样子, function testSleep() {
console.log("will sleep for 1s");
sleep(1000).then(() => {
console.log("will sleep for another 5s");
sleep(5000).then(() => {
console.log("waked up");
});
});
}
testSleep();
或者这样子: async function testSleep() {
console.log("will sleep for 1s");
await sleep(1000);
console.log("will sleep for another 5s");
await sleep(5000);
console.log("waked up");
}
testSleep();
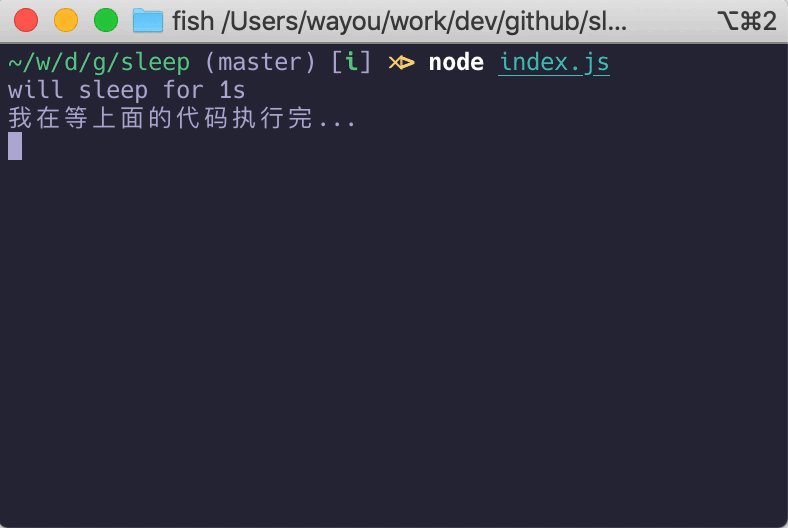
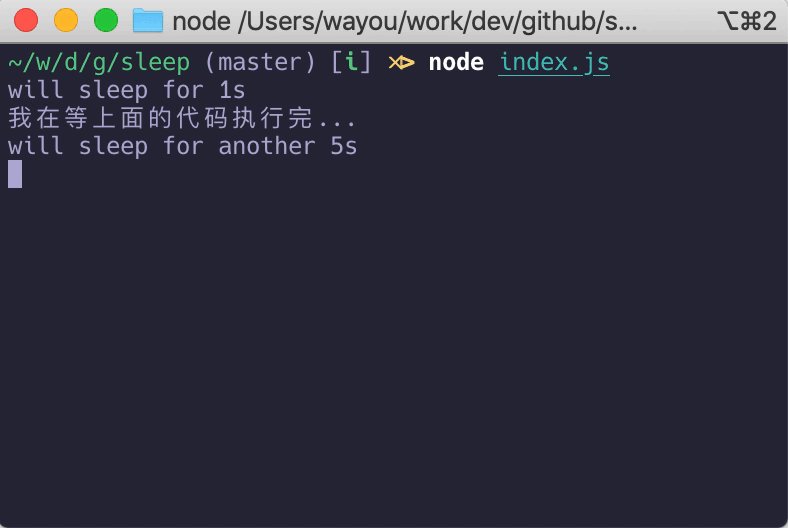
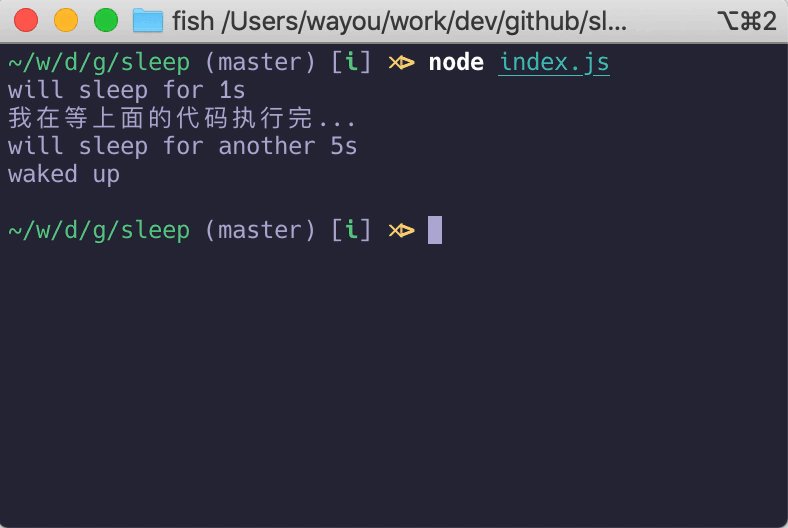
测试 sleep 当然后者会更加优雅些,但本质上都是需要保证后续代码在 Promise 回调中执行。如何有回调之外的代码,则不会被阻断,这便是其缺点。 async function testSleep() {
console.log("will sleep for 1s");
await sleep(1000);
console.log("will sleep for another 5s");
await sleep(5000);
console.log("waked up");
}
testSleep();
// 🚨不会按预期那样最后执行,而是立即被执行
console.log("我在等上面的代码执行完...");
代码未阻断的情况 同步版本不借助异步异步代码想阻断代码执行,那其实可以让代码原地跑,通过 while。 function syncSleep(time) {
const start = new Date().getTime();
while (new Date().getTime() - start < time) {}
}
使用起来就和正常函数没区别了,对周围代码也没有要求必需得在回调什么的: console.log("start test sync sleep...");
syncSleep(3000);
console.log("sync sleep after 3s");
测试同步版本的 sleep 方便是方便,但不建议使用这种方式,毕竟代码在空跑。如果需要这样的场景,你需要考虑是否可以修改下代码或换个设计,异步能满足大部分需求。 相关资源 |
相关文章推荐
- javascript实现的像java、c#之类的sleep暂停的函数代码
- javascript中sleep等待实现
- javascript实现像java、c#之类的sleep暂停的函数功能
- JavaScript 实现 sleep
- javascript中不提供sleep功能如何实现这个功能
- javascript里模拟sleep(两种实现方式)
- paip.基于HTML gui界面的javascript JS实现SLEEP。。
- 用javascript实现sleep方法
- Javascript实现sleep效果
- Javascript实现sleep
- javascript中实现sleep的两种方式
- Javascript实现sleep
- 用Javascript实现Sleep
- javascript中不提供sleep功能如何实现这个功能
- javascript 实现sleep效果
- Javascript中暂停功能(sleep)的实现
- Javascript实现sleep
- 用Javascript实现Sleep暂停功能代码
- 如何实现javascript的sleep功能
- 调用博客paip.基于HTML gui界面的javascript JS实现SLEEP。。