CSS属性补漏计划——第一弹(border-image)
2019-05-13 22:29
99 查看
CSS属性补漏计划——第一弹(border-image)
该属性属于css3属性,它允许盒子模型的边框样式为自定义图片。该属性的参数主要分为三个方面:
- 图片路径
- 裁切距离
- 显示方式
下面分别解释这三个方面的参数。
第一个图片路径,它有单独的一个属性名叫border-image-source,用法和background-image一样,用url引入图片路径。
如
border-image-source: url(img/Christmas.jpg);
第二个位裁切距离,这个是什么意思呢,首先我们来理解一下九宫格这玩意儿。
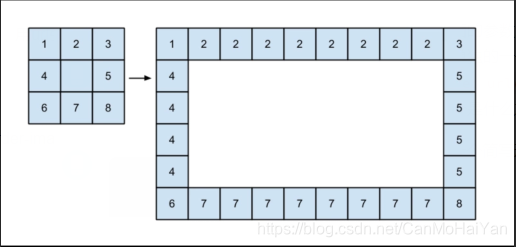
 我们来看一下上面这张图片,左边表示要引入作为边框的图片,右边表示要应用border-image属性的目标盒子。
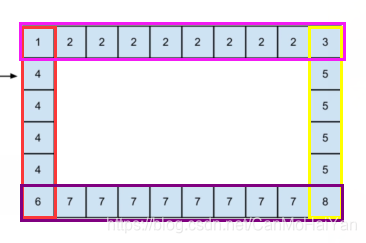
我们来看一下上面这张图片,左边表示要引入作为边框的图片,右边表示要应用border-image属性的目标盒子。目标盒子因为边框的本身特性,已成为一个九宫格的形式(如下图):“123”为上边框,“358”为右边框,“678”为下边框,“146”为左边框。其中“1”是上边框和左边框的重叠部分,“3”是上边框和右边框的重叠部分,“8”是下边框和右边框的重叠部分,“6”是下边框和左边框的重叠部分。四个边框加上盒子的content部分形成九个格子。

图片边框的实现原理就是把一张图片切成九份(所以说引入的图片它也有一个九宫格概念),然后把这八份图片(中央那部分不算)碎块分别按图中的序号对应放到图片边框的8个区域(中央那部分不算)。
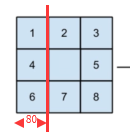
既然要把图片切成九份,那就要给图片切四刀(水平两刀,竖直两刀),接下来我们可以解释border-image的裁切距离参数了,它也有单独的一个属性名叫border-image-slice,参数为一个数字(因为它不能是em,pt等其他单位,只能是像素值,所以它没有单位,只能填纯数字),这个数字表示每一刀所切的位置距离图片边缘有多远。比如80,那么它就如下图的这样(上下左右都是80像素,图中只展示左边)

其实上下左右的刀痕距离还可以分别设置,比如border-image-slice: 80 90 50 60;
分别表示上右下左的刀痕距离。
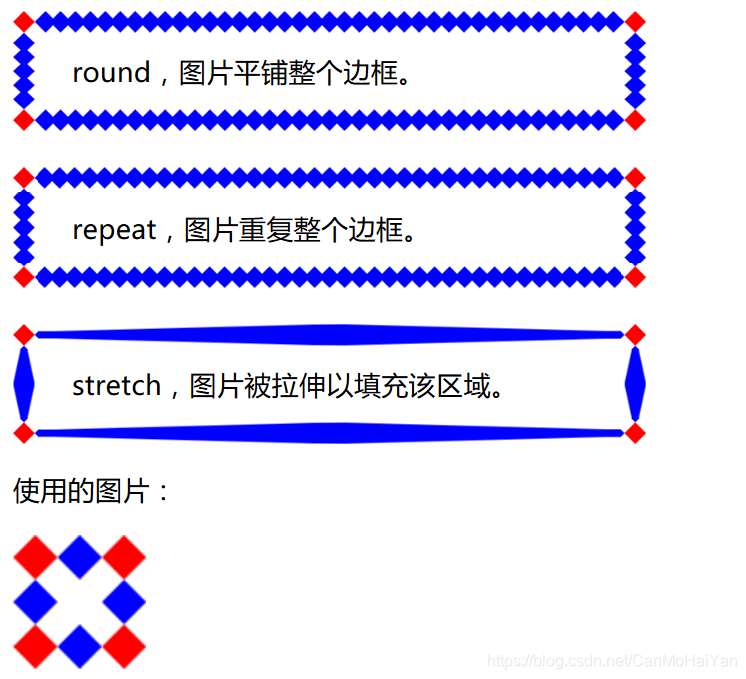
border-image的第三个参数是显示方式,它也有一个单独的属性,叫border-image-repeat,它的值只有三种:repeat,round,stretch。表示九宫格里的“2”,“5”,“7”,“4”这几个区域的显示方式。直接上图!
 这个属性只影响四条边,对于四个角是不做任何缩放的。
这个属性只影响四条边,对于四个角是不做任何缩放的。关于round和repeat的区别,这里借用一下网上的一个形象比喻:您从万科地产买了个99.5m99.5m的毛坯房,地面要贴瓷砖,都是1m1m的正方形瓷砖。如果是“平铺”,对不起,这1m边长的瓷砖不行,要处理!怎么处理法?很简单,每个瓷砖压成0.995m0.995m的,这样就可以了,所以,平铺就是以完整的单元铺满整个区域。如果是重复,就直接把这1m1m的瓷砖从一个角落一个一个的放置,放到头放不下了怎么办?直接把瓷砖从中间“咔”掉,于是最后会在房子的边角看到很多半截的瓷砖。
讲到这里就差不多该结束了。其实,border-image是它的三个子属性border-image-source,border-image-slice,border-image-repeat的一个简写形式,你可以这样写border-image:url(Christmas.jpg) 30 20 30 20 round;
实战环节!下面是我写的一个demo
原边框素材

<style>
img{
height: auto;
width: 40%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
border: 50px double pink;
border-image-source: url(img/Christmas.jpg);
/* border-image-width: 80px; */
/* border-image-outset: 20px; */
border-image-slice: 180;
border-image-repeat: round;
}
</style>
<body>
<img src="img/nihon.png">
</body>
边框图片被划分

效果

完成!!!!!!!!!!可喜可贺可口可乐
相关文章推荐
- HTML5基础加强css样式篇(css属性border详解:图片边框border-image-slice,border-image-repeat,border-image-width(二))(三十四)
- CSS中边框border属性、border-raduis圆角与border-image详解
- border-image属性实现css边框特殊需求
- css属性image-redering详解
- 图解CSS的padding,margin,border属性(详细介绍及举例说明)
- CSS padding margin border属性详解
- css中的 margin | padding | border 属性图释
- CSS的Border属性 属性 边框 可以 定义 宽度 颜色 CSS solid 类型 文本
- 巧用css的border属性完成对图片编辑功能的性能优化
- CSS3实例教程:border-image属性实例讲解
- CSS+DIV之强化border属性
- 从零开始学_JavaScript_系列(六)——CSS的padding、margin、border属性超详细解释(图文)
- css属性image-redering详解
- CSS属性:text-shadow,box-shadow,border-radius
- CSS padding margin border属性详解
- CSS中border-style的属性
- 巧用CSS的Border属性
- CSS3边框图片属性---border-image
- 浏览器加载渲染HTML、DOM、CSS、 javascript、image、flash、iframe、src属性等资源的顺序总结
- CSS border 属性和 border-collapse 属性
