VScode扩展插件使less文件实时生成css代码
2019-05-07 16:31
991 查看
版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/weixin_44198965/article/details/89923890
简介
less文件中的代码不能直接被浏览器解析渲染,需要在koala等软件中编译后,才能生成对应的文件和css代码,然后浏览器解析它。
如果想在less文件中写css代码,通过正常保存(ctrl+s),自动生成浏览器可以解析的代码,那么通过Easy LESS这个插件可以实现,这样不仅省去了繁琐使用软件编译less文件的过程,每次正常保存,就像写css代码一样,实时观察效果。
Auto-compile LESS to CSS on save
Easy LESS
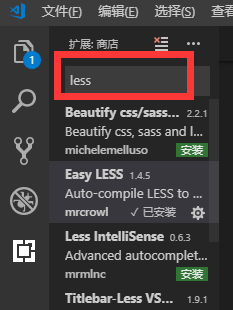
(1)在VScode中的扩展(ctrl+shift+x)搜索“less。

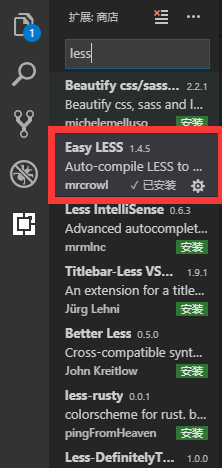
(2)然后找到Easy LESS

(3)安装

相关文章推荐
- VS扩展CodeMaid代码整理插件
- [小tips]使用vscode,根据vue模板文件生成代码
- 使用vscode,根据vue基础模板文件生成代码
- VS Code 折腾记 - (13) VS Live Share (可提高效率的代码实时协作插件)的使用姿势
- VScode中自定义用户代码片段(C user snippet)自动生成C语言头文件排除重复包含
- Yii安装EClientScript插件扩展实现css,js文件代码压缩合并加载功能
- 在使用 vscode 时 eslint 检测 .vue 文件中的less 部分内容
- 在WebStorm里配置watcher实现编辑less文件时自动生成.map和压缩后的.css文件
- 根据现有C#代码文件生成扩展代码文件的想法
- Dreamweaver CS5 CS6 代码格式化、美化插件(可同一时候格式化HTML、JavaScript、CSS )眼下最好用的代码格式化扩展
- sublime安装less2css,保存less文件同时生成对应css文件
- Activiti基础教程--01(简介、代码生成Activiti的25张表、Activiti配置文件activiti.cfg.xml生成25张表、在Eclipse上安装Activiti插件)
- Zen-coding 高效的XHTML/CSS代码扩展插件下载地址
- YbSoftwareFactory 代码生成插件【十五】:Show 一下最新的动态属性扩展功能与键值生成器功能
- vscode开发常用插件扩展
- Yii --EClientScript 扩展,css,js文件代码压缩合并加载
- GhostDoc Pro v4.9.14093.Cracked.By.SubMain 一款好用的代码注释生成工具——VS插件
- [Sencha ExtJS & Touch] VS Code 的 Sencha 扩展(智能提示,代码导航和集成Build操作等)
- Dreamweaver CS5 CS6 代码格式化、美化插件(可同一时候格式化HTML、JavaScript、CSS )眼下最好用的代码格式化扩展
- 推荐个找代码示例的VS 插件 All-In-One Code Framework Sample Browser
