idea中js函数中使用EL表达式报错expression expected以及参数underfined的问题.md
2019-04-30 00:03
597 查看
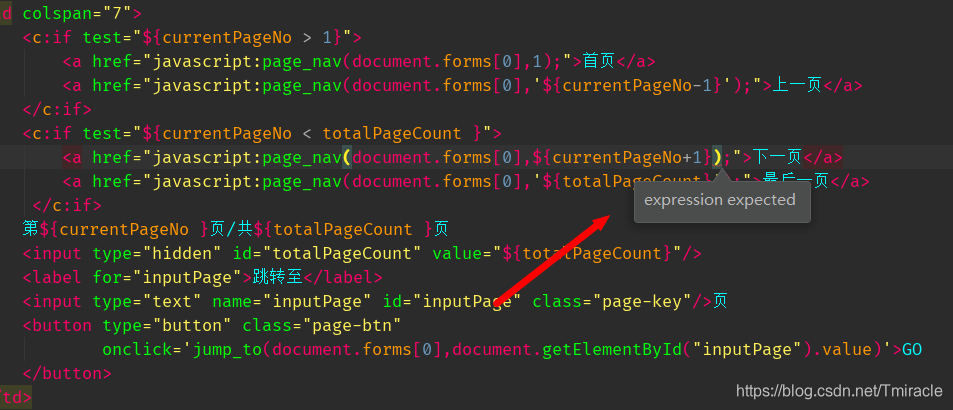
EL表达式显示错误expression expected问题:

这段代码在MyEclipse中没有问题,因为idea的严格代码检查,这里会显示expression expected的错误,原因是因为js的函数无法识别参数是什么类型的值,El表达式得到的值有可能是数字,也有可能是字符串,我们需要用单引号将EL表达式包起来就可以了。
JS函数接收参数为underfined的原因

当初因为这个问题卡了很久,出现这个问题的主要原因是:因为你肯定少写了某个数据
我写分页出现的这问题:
<form id="secForm" name="secForm" method="post"
action="${pageContext.request.contextPath}/getRealEstateList">
<input hidden name="pageNo" id="pageNo" value="1"/> //就是因为少了这行
<label for="sel">查询类型:</label>
<select id="sel" name="sel">
<option value="1" <c:if test="${sel == 1 || sel == null}">selected</c:if>>名字</option>
<option value="2" <c:if test="${sel == 2}">selected</c:if>>身份证</option>
</select>
<input id="condition" name="condition" type="text" value="${condition}">
<button id="cha" name="cha" type="button">查询</button>
</form>
就是因为没有第三行,而导致js函数无法识别pageNo。
相关文章推荐
- JS循环中使用bind函数的参数传递问题
- js中方法重载如何实现?以及函数的参数问题
- C#关于静态函数与普通函数之间的调用问题,以及可变参数的使用
- Boost关于bind的使用以及函数对象和传递参数的问题
- js中方法重载如何实现?以及函数的参数问题
- [置顶] 在js中如何实现方法重载?以及函数的参数问题
- 在js中如何实现方法重载?以及函数的参数问题
- EXT传递参数的问题 js函数的参数传递(arguments)
- word通配符的使用,以及去掉项目符号,以及函数指针,中断向量的一些杂问题
- (转)window.open()使用方法以及传参数的问题总结
- js 函数的参数 问题 arguments对象 及闭包
- lr_eval_string()函数以及LR中参数、变量的简单使用
- js 函数的参数长度问题
- js 函数参数个数问题
- JSP中js传递和解析URL参数以及中文转码和解码问题
- struts2使用action跳转后的页面路径如果是相对路径的话会出现css、js以及图片等无法加载问题
- 使用IDEA 构建入门级程序以及问题解决
- 对于数据库操作可能会遇到的问题(空值问题以及出现的参数不能被重复使用问题)
- python 装饰器功能以及函数参数使用介绍
- extern "c" 动态链接库符号表导出问题 以及函数参数压栈顺序
