vue+Element搭建后台管理系统(一)快速搭建vue项目框架
前段时间公司要开发一个后台管理系统,思考了半天,决定选用vue这一框架,其实是公司强制要求的,哈哈,好了,别的不多说了,今天主要是帮助大家快速搭建起vue项目。
第一步,安装node和npm

百度搜索关键字'node',就可以了,然后根据电脑的操作系统,直接下载就可以了
具体的安装步骤就不细说了,这个网上有很多,实际上一直点下一步就可以了,哈哈
现在最新的node里面已经包含有npm了,所以大家不用再安装npm了
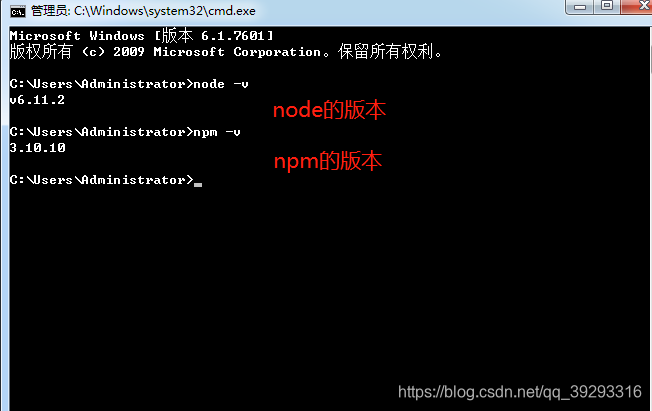
安装好之后,在控制命令行程序(CMD)中分别输入node -v和npm -v查看一下,已确认是否安装成功,成功的话,会有类似下面的打印

第二步、安装vue和webpack
在控制命令行程序(CMD)中分别输入下面两行命令
npm install -g vue-cli 全局安装vue脚手架
npm install -g webpack 全局安装webpack
同样的想查看是否安装成功,输入webpack -v跟vue -V查看webpack的版本号跟vue的版本号,就行了
第三步、初始化项目
创建项目前,要选好项目所在的位置,比如我是在F盘,就直接在cmd中输入f:,进入F盘就可以了

在控制命令行程序(CMD)中输入vue init webpack vue-demo,vue-demo是你的项目名字,记住不能有大写字母

下面说一下其中的每一项的含义:
Project name————是你的项目名称,记住不能有大写字母
Project description————项目的简单描述,这个一般直接按Enter键,自动生成就可以了
Author————项目的作者
Install vue-router————是否使用vue-router,一般都选用,输入y
Use ESLint to lint your code————代码是否使用ESLint规范,我这里没有使用,所以输入n
剩余的几项直接按Enter键,自动生成就可以了
创建完之后,进入F盘会发现多个了vue-demo文件夹,打开文件夹里面是这样的

第四步、启动项目
此时项目搭建进入最后一步了,下载相关依赖文件,在控制命
4000
令行程序(CMD)中输入cd vue-demo进入到vue-demo文件夹

然后输入npm install,下载所需要的各种依赖文件,下载完之后你会发现vue-demo文件夹下多了个node_modules文件夹
最后输入npm run dev就可以启动项目了,出现下面页面就说明项目启动成功了

但此时需要你手动在浏览器输入http://localhost:8080/#/,才能显示在浏览器中看到下面页面

到此,可以说一个简单的vue项目我们就创建好了,不过有一点不足,就是URL地址需要我们自己手动在浏览器中输入,其实这是我们没有开启webpack的热服务,改下配置就好了

- vue2.x+webpack快速搭建前端项目框架详解
- vue全家桶+element-UI搭建后台管理系统(1)“:构建项目并引入element-ui”
- vue+Element搭建后台管理系统项目
- 使用 vue-cli + element-ui 快速搭建项目
- 使用 vue-cli + element-ui 快速搭建项目
- 使用 vue-cli + element-ui 快速搭建项目
- 【PC端vue ui框架学习】vue项目如何使用基于vue的UI框架Element
- 后端Django + 前端Vue.js快速搭建web项目
- 基于Vue-cli快速搭建项目的完整步骤
- 07如何使用express框架快速搭建项目_express框架的初步了解
- vue+axios+element-ui实战(一)--使用Vue CLI 搭建项目
- 使用ES6+vue+elementui+webpack搭建简单项目
- vue全家桶+element-UI搭建后台管理系统(4)“:登录拦截,登陆后才可以操作”
- vue-cli webpack 快速搭建项目
- 使用vue-cli webpack 快速搭建项目的代码
- [开源项目-MyBean轻量级配置框架] 使用MyBean快速搭建分模块的应用程序(主页面的TAB)(DLL-MDI)
- 使用Express快速搭建前端项目框架
- vue框架(二)_vue环境搭建及创建项目
- 快速搭建vue2.0+boostrap项目的方法
- 08如何使用express框架快速写项目_使用express完成项目的搭建
