Vue+Webpack+Element+Axios+vueRouter demo
一、搭建环境
1.进入命令行,npm install vue-cli -g 全局安装vue-cli
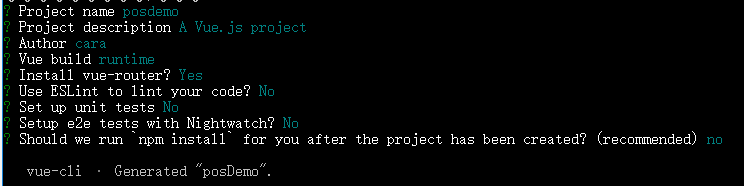
2.基于webpack模板初始化项目并创建名为posDemo的文件夹,vue init webpack posDemo
等同于先创建文件夹在初始化,mikdir posDemo => cd posDemo => vue init webpack

项目名不能有大写,此时更换文件名为posdemo;
项目描述(可不写,直接回车)
作者(可不写)
可能会遇到选择构建方式Runtime Only还是Runtime+Compiler,常用的就是Runtime+Compiler,不需要自己手写render;Runtime Only相比Runtime+Compiler更加轻量,但是缺点是不能够编译jsx,在vue源码中,无论是render函数,还是template最终都是编译成render函数进行渲染的,所以,使用Runtime Only有时需要自己手动配置webpack对模板语法进行编译。
下不下载vue路由,这里是需要的,y
是否需要eslint检查代码错误和统一代码风格,n
是否建立Unit单元测试,n
是否安装e2e测试框架,n
可能会让你选择是否现在运行npm install,有三个选项,npm、yarn和稍后自己操作,这里选择第三个no,I will handle that myself
ok,初始化完成~
3.进入项目目录 -> 安装依赖 -> 运行 :cd posDemo => npm install => npm run dev
4.在index.html文件中添加全局基本样式
[code]html,body,#app {
height: 100%;
padding: 0;
margin: 0;
}
新建Pos组件,相当于入口文件,在components下创建文件夹page,该文件夹用来放我们的页面模板组件,在page下创建Pos.vue文件,内容如下:
[code]<template>
<div id="pos">
Hello PosDemo
</div>
</template>
<script>
export default {
name:'Pos'
}
</script>
<style scoped>
</style>
ps:scoped指局部样式
将Pos组件修改为入口文件,在src/router/index.js中做如下内容修改:
[code]import Vue from 'vue'
import Router from 'vue-router'
import Pos from '@/components/page/Pos'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'Pos',
component: Pos
}
]
})
二、在index.html中引入阿里巴巴矢量图标样式(详见如何使用阿里巴巴的矢量图标库),内容如下:
[code]<link rel="stylesheet" href="http://at.alicdn.com/t/font_1149952_2zbhd737w26.css">
此时就可以使用刚刚所选择的图标了,示例如下:
[code]<i class="icon iconfont icon-hanbao"></i>
三、编写独立侧边栏导航栏组件
1.在src/components下新建common文件夹,该文件夹用来放共用组件,在common文件夹下创建LeftNav.vue,内容如下:
[code]<template>
<div class="left-nav">
<ul>
<li v-for="item in leftNavList" :key="item.icon">
<i :class=item.icon></i>
<div>{{item.function}}</div>
</li>
</ul>
</div>
</template>
<script>
export default {
name:'LeftNav',
data(){
return{
leftNavList:[
{'icon':'icon iconfont icon-goumai','function':'收银'},
{'icon':'icon iconfont icon-dianpu','function':'店铺'},
{'icon':'icon iconfont icon-hanbao','function':'商品'},
{'icon':'icon iconfont icon-huiyuanqia','function':'会员'},
{'icon':'icon iconfont icon-zuanshi','function':'统计'},
{'icon':'icon iconfont icon-shezhi','function':'设置'},
]
}
}
}
</script>
<style>
.left-nav{
color: #fff;
font-size: 10px;
height: 100%;
background-color: #1d8ce0;
float: left;
width: 5%;
}
.iconfont{
font-size: 24px;
}
.left-nav ul{
padding: 0;
margin: 0;
}
.left-nav li{
list-style: none;
text-align: center;
border-bottom: 1px solid #20a0ff;
padding: 10px;
cursor: pointer;
}
</style>
2.将LeftNav组件放入到模板中,先用import在App.vue中引入leftNav组件,引入后在vue的构造器里添加components属性,并放入我们的LeftNav组件,接下来在template中使用该组件,内容如下:
[code]<template>
<div id="app">
<LeftNav></LeftNav>
<div class="main">
<router-view/>
</div>
</div>
</template>
<script>
import LeftNav from '@/components/common/LeftNav'
export default {
name: 'App',
components:{
LeftNav
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
.main {
float: right;
width: 95%;
background-color: #eff2f7;
height: 100%;
overflow: hidden;
}
</style>
四、element布局
--------------------------------------------未完---------------------------------------------
- 基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
- 基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
- Vue.js学习之vue-router vuex axios webpack
- Vue+Router+Webpack+Axios 构建项目实战(三)调整 App.vue 和 router 路由
- vue.js2.0基于MVVM框架(Vuex+Vue Router+axios+jsonp+webpack 2.0+es6)全家桶技术实战
- webpack+vue+vueRouter+vuex 项目demo(附截图、代码、入门篇)
- Vue.js学习之vue-router vuex axios webpack
- Vue+Vue Router+Axios+Webpack+Flask+MySQL实现简单的注册、登录验证功能
- 最新vue.js2.0基于MVVM框架(Vuex+Vue Router+axios+jsonp+webpack 2.0+es6)
- Vue+iview-admin+axios+webpack+vue-router
- Vue+Router+Webpack+Axios 构建项目实战(一)项目搭建
- webpack+vue+elementui构建后台管理系统
- use vue vuex vue-router, not use webpack
- 【腾讯Bugly干货分享】基于 Webpack & Vue & Vue-Router 的 SPA 初体验
- 手把手教你用vue-cli、webpack、vue-router、vue-resource构建单页应用(SPA)
- 搭建vue2 vue-router2 webpack项目
- use vue vuex vue-router, not use webpack
- use vue vuex vue-router, not use webpack
- laravel5.5+vue+Element-ui+vux环境搭建(webpack+laravelMix)(转)
- Vue.js结合vue-router和webpack编写单页路由项目
