My97DatePicker日期控件的使用及MySql中datetime数据类型显示时间去掉.0的问题
2019-04-23 11:04
281 查看
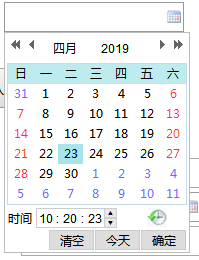
还是毕业设计中遇到的问题,使用Myeclipse做网页,如何点击输入框就能自己选择日期时间呢?此时日历控件就非常方便了,我使用的是My97DatePicker日期控件,先上效果图:


如上图所示,一个是只显示年月日,另一个则可以精确到秒,下面是该控件的官网地址,可以直接下载:http://www.my97.net
下载完成后解压到当前文件夹,此时获得一个名字为My97DatePicker的文件夹,如下图:

此时将整个My97DatePicker文件夹复制粘贴到工程文件中,文件路径如下图:

现在准备工作已经做好,接下来就是去需要日历控件的jsp页面编辑代码。首先,需要在head中引用js文件,如下:
<script type="text/javascript" src="js/My97DatePicker/WdatePicker.js"></script>
当然引用路径根据文件夹的位置不同也会随之改变。
接下来编辑body中的代码:
<input type="text" class="Wdate" name="project_end1" style="width:180px; height:30px;" value="" maxlength="16" "WdatePicker()">
上面代码中
"WdatePicker()">是只能选择年月日,将该代码替换成
"WdatePicker({isShowClear:true,readOnly:true,dateFmt:'yyyy-MM-dd HH:mm:ss'})"则时间能精确到秒。.
.
.
-------------------------------------------------------分割线-----------------------------------------------------------.
.
.
下面就是碰到的第二个问题,如果日期控件选择精确到秒,则MySql数据库中对应的数据类型应该选择datetime,此时从数据库中读取我们存入的时间数据显示到网页上,我们存入的比如是2019-4-23 10:43:20则显示出来也应该是这个时间,但是实际显示出来的则是2019-4-23 10:43:20.0,后面多出了一个.0,这个.0实际上是毫秒,可是我们不需要它。
现在说如何去掉时间后面的.0,我使用的方法原理是在数据库读出来的数据在显示到网页中时把要显示的时间数据进行格式化,强制它输出我们要求的格式,下面给出相应的代码,先插入头文件:
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt"%>
接下来在给出body中的代码:
<fmt:formatDate value="${row.time}" pattern="yyyy.MM.dd HH:mm:ss"/>
总体代码,楼主这个是显示公告页面的部分代码:
<div style="overflow:auto;width:735px;height:600">
<table border="0" width="730px">
<tr>
<th>发布时间</th>
</tr>
<tr style="height:20px;"></tr>
<c:forEach var="row" items="${result.rows}">
<tr>
<td><fmt:formatDate value="${row.time}" pattern="yyyy.MM.dd HH:mm:ss"/></td>
</tr>
<tr style="height:20px;"></tr>
</c:forEach>
</table>
</div>
今天的两个问题都已经解决完成,还是没有弄出来的同学欢迎留言,我会努力帮助解答。PS.本来想着努力学习java,所以毕业设计才现学用java去做,然后毕业设计做到一半楼主面试成了一家研究所,是使用C++编程,后面可能会更一些C++编程中遇到的问题。
相关文章推荐
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、MySQL时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- 帮助类解决日期时间问题(包含从Mysql中查出来的数据后面多了个0的问题,以友好的方式显示时间的问题)
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- MySQL:MySQL日期数据类型、MySQL时间类型使用总结
- MySQL日期数据类型、MySQL时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、MySQL时间类型使用总结
- MySQL 日期数据类型、时间类型使用总结
- MySQL日期数据类型、MySQL时间类型使用总结,需要的朋友可以参考下。【转】
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- 关于Web项目里的给表单验证控件添加结束时间不得小于开始时间的验证方法,日期转换和前台显示格式之间,还有JSON取日期数据格式转换成标准日期格式的问题
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- MySQL日期数据类型、时间类型使用总结
- MySQL:MySQL日期数据类型、MySQL时间类型使用总结
