WIN7/WIN8/WIN10 配置 VUE2
为什么是VUE2?这里我就不废话了,你们可以自己随意百度一下,其实对于普通开发来说区别不大,但是如果你要追求机制和更好的代码质量我还是建议VUE2。
我这里在来科普一下VUE和WEBPACK:
vue.js是一种前端框架,一般利用vue创建项目是要搭配webpack项目构建工具的,而webpack在执行打包压缩的时候是依赖node.js的环境的,所以,要进行vue项目的开发,我们首先要安装node.js。
node.js的官方地址为:https://nodejs.org/en/download/,如果嫌弃官网慢的同学,可以访问国内的中文网站,放在百度云盘中让人下载,http://nodejs.cn/download/,下载完毕,按照windows一般应用程序,一路next就可以安装成功。
node.js安装图解:

下载界面是这样的,找到你的操作系统和版本开始下载吧!







安装完成使用powershell检查一下版本:

为了以后的本地部署项目,我们需要找到node.js的安装根目录,在当中新建“node_global”和"node_cache"两个文件夹。
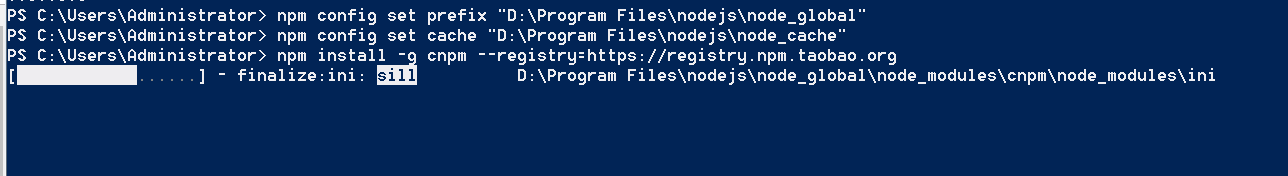
npm config set prefix "D:\Program Files\nodejs\node_global"
npm config set cache "D:\Program Files\nodejs\node_cache"
设置我们的系统环境变量:
新建一个: NODE_PATH = F:\set-soft\Node\nodejs

然后PATH中添加;%NODE_PATH%\node_modules;%NODE_PATH%\node_global;

安装淘宝的npm镜像:
由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm ,安装之后就可以用cnpm代替npm
powershell中输入命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
(顺便补上之前那个目录的操作截图)


安装完成!
然后再添加一次环境变量:


完美!!!
安装Vue 框架
淘宝npm安装:
cnpm install -g vue-cli
普通npm安装:
npm install -g vue-cli

安装完成,测试一下:

这里是大v。
好接下来到D盘下新建一个叫做vue的目录,当然了叫啥你随意。然后通过命令提示符 cmd也好powershell也罢进去。

这里使用webpack顺便整个包:
对了,忘记安装webpack了,来安装一下:
cnpm install webpack -g

好今天到这里,明天我们建个项目玩一玩,谢谢大家,晚安!!!
- OpenCV3.0.0+win10 64位+vs2015环境的下载,安装,配置与属性表的生成
- 在win10下安装配置tensorflow_gpu版本(简单)
- vbox 下面 ubuntu win10 samba服务配置
- win10+anaconda3-4.3.1+tesorflow1.0安装过程(配置Spyder)
- 在win10 x64下配置QT5.6.0 Mingw+opencv2.4.12
- OpenCV3.1.0+VS2013配置+Win10(64位)
- win10怎么设置ip地址?win10配置静态IP地址
- win10下DOSBox环境配置
- Win10中Clion的安装-注册-MinGW环境配置-运行C++
- win10 mysql-5.6.35-winx64免安装版配置
- 【OpenCV】win10下OpenCV3.4.1和vs2017的安装和配置
- PCL1.8.0+VS2013+Win10 配置
- C/C++ 和java 在win10下的开发轻量化配置
- win10 通过DOSBox和masm配置汇编语言编程环境
- 在win10上配置bash shell
- 配置机器:win10 + ubuntu16.04 + gtx1080
- win10的VS2015下配置opencv3.2
- Java环境变量配置及验证win10
- win10、Eclipse中Maven环境配置
