vue2.0实现的tab标签切换效果(内容可自定义)示例
2019-04-11 09:17
489 查看
本文实例讲述了vue2.0实现的tab标签切换效果。分享给大家供大家参考,具体如下:
这里利用vue2.0 实现tab标签切换效果 比较实用
初学vue,练习写了一个demo 网上有很多同样的例子,但都只是改text数据,如果我想加入图片或者复杂的dom结构就不实用,今天这个就刚好可以。
先上代码:
html部分 【记得引入vue文件哦】
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue2.0 实现tab标签切换</title>
</head>
<style type="text/css">
.tab{width: 100px;height: 30px;text-align: center;border: 1px solid #ccc;float: left;line-height: 30px;}
.on{background: red; color: #fff;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<body>
<div id="app" v-cloak>
<!-- 我这判断 下标,是测试使用的,建议大家判断的时候 改成 tab1... 这种-->
<!-- 而且 我分别用不同的class类名来区别内容是否已更新,大家看的时候,可以查看代码变化-->
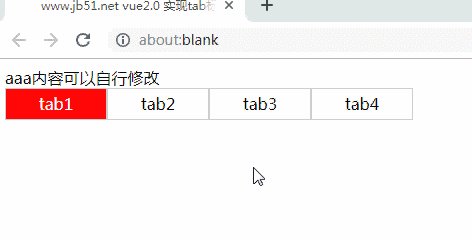
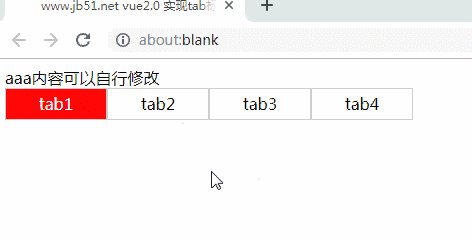
<div class="aa" v-if="avlist==0">aaa内容可以自行修改</div>
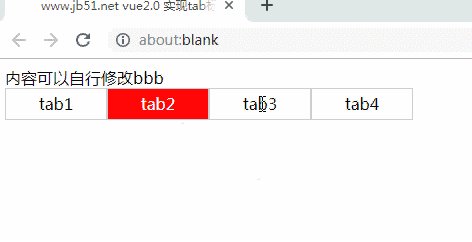
<div class="bb" v-else-if="avlist==1">内容可以自行修改bbb</div>
<div class="cc" v-else-if="avlist==2">内容可以自行修改ccc</div>
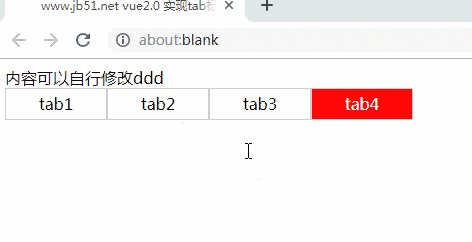
<div class="dd" v-else-if="avlist==3">内容可以自行修改ddd</div>
<template v-for="(key,index) in list">
<div class="tab" :class="{'on':isclass[index]}" @click="handal(index)">{{key}}</div>
</template>
</div>
</body>
js部分
<script>
var vm = new Vue({
el:"#app",
data:{
list:['tab1','tab2','tab3','tab4'],
isclass:[true,false,false,false],//用来表示状态,这个可以修改 也可以优化掉
avlist :0,
},
methods:{
handal:function(a){
this.avlist=a;
for(var i=0; i<this.isclass.length; i++){
this.isclass[i]=false;
this.isclass[a]=true;
}
}
},
})
</script>
这样写的好处就是,可以在dom结构中自行定义内容,if判断只是规定了某些内容要不要显示
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Bootstrap实现的标签页内容切换显示效果示例
- jQuery实现的tab标签切换效果示例
- CSS滑动门技术实现TAB标签切换效果实例,支持各种浏览器
- 自定义TabHost 一个avtiviy 多个标签 ,实现背景图片随选项卡切换滑动效果
- JQuery学习笔记 实现图片翻转效果和TAB标签切换效果第1/2页
- jquery实现tab标签选项卡自动切换效果
- Viewpager和fragment和自定义的底部Tab实现切换效果
- 纯CSS完成tab实现5种不同切换对应内容效果
- Andoid中利用Frament实现tab标签切换的效果
- js(JavaScript)代码实现的TAB标签切换效果
- 自定义tab,viewpager实现仿tablayout切换效果
- android中实现tab标签切换时的一些效果
- js(JavaScript)实现TAB标签切换效果的简单实例
- (基础知识随笔记录)小程序实现Tab切换内容swiper效果
- Css实现tab标签效果(二)----------内容为动态的div
- js实现的tab标签切换效果代码分享
- 基于Bootstrap实现tab标签切换效果
- Css实现tab标签效果(一)----------内容为静态的div
- 【Android从零撸美团三】Android多标签tab滑动切换 - 自定义View快速实现高度定制封装
- JS实现的tab切换选项卡效果示例
