jQuery效果
2019-04-07 18:58
141 查看
开发工具与关键技术:Visual Studio 2015–jQuery
作者:廖亚星
撰写时间:2019年3月31日
MVC中jQuery有自带的动画效果可以让我们简单编写动画,只需要在HTML中设置一个DIV,然后放上一个ID,就可以去script中编写对应的函数
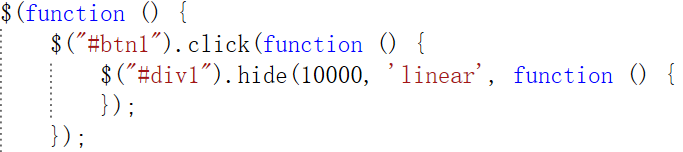
hide()—隐藏

图中给#bn1点击事件,然后使目标物隐藏,后面一个方法,前面是动画执行的时间,以毫秒为单位,不光可以填写数字,还可以填写slow,normal, fast来决定动画执行的速度,后面是动画的指定切换效果,默认值是“swing”,还可以填写“linear”。
既然动画可以隐藏。那么也可以让他显示出来
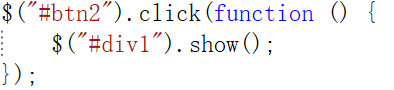
show()—显示

很简单,给#bt2点击事件,然后给目标后面加上一个显示的函数就可以使动画重新显示回来
还有一个简单的方法将显示与隐藏结合起来,使动画可以来回不断的切换
toggle()

下面还有一组淡入淡出动画效果
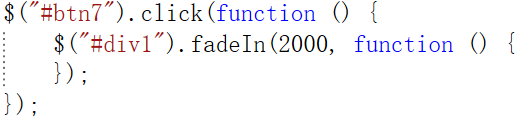
fadeIn()—淡入

给目标点击事件后,然后写上函数方法fadeIn,里面设置动画淡入效果的时间
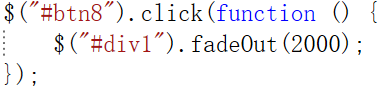
fadeout()—淡出

给目标点击事件后,然后写上函数方法fadeout,里面设置动画淡出效果的时间
fadeToggle()

给目标点击事件后,然后写上函数方法fadeToggle,即可不断的切换淡入淡出动画效果
本文献利用老师所讲的案列所写
相关文章推荐
- jQuery实现轮播效果
- jquery 加载等待效果
- jQuery第三天动画效果 、 jQuery类数组操作小结(初级)
- jquery 弹出登陆框,简单易懂!修改密码效果代码
- JQuery实现DIV拖动效果示例
- 图片灯箱明暗遮罩效果之jquery版
- jQuery学习(四)jQuery效果
- jquery弹出登陆效果
- jquery实现鼠标点击后展开列表内容的导航栏效果
- jquery实现手风琴效果
- jquery的动画效果animate附加一个滚动回到页面的例子
- jQuery 联动 与 DOCTYPE W3C<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" 结合没ajax效果问题
- jQuery实现可关闭固定于底(顶)部的工具条菜单效果
- jQuery (四) jQuery 效果 - 滑动
- jQuery多余文字折叠效果
- jQuery插件HighCharts绘制简单2D柱状图效果示例【附demo源码】
- 使用jQuery完成鼠标移入移出效果制作
- JQuery圆弧形排列动态图片查看效果
- jquery实现html超链接锚点之间的平滑效果
- 基于JQuery 的消息提示框效果代码
