JS实现html下拉菜单列表进行年月日选择
2019-04-04 11:21
3831 查看
版权声明:adindefinite https://blog.csdn.net/qq_39307284/article/details/89017043
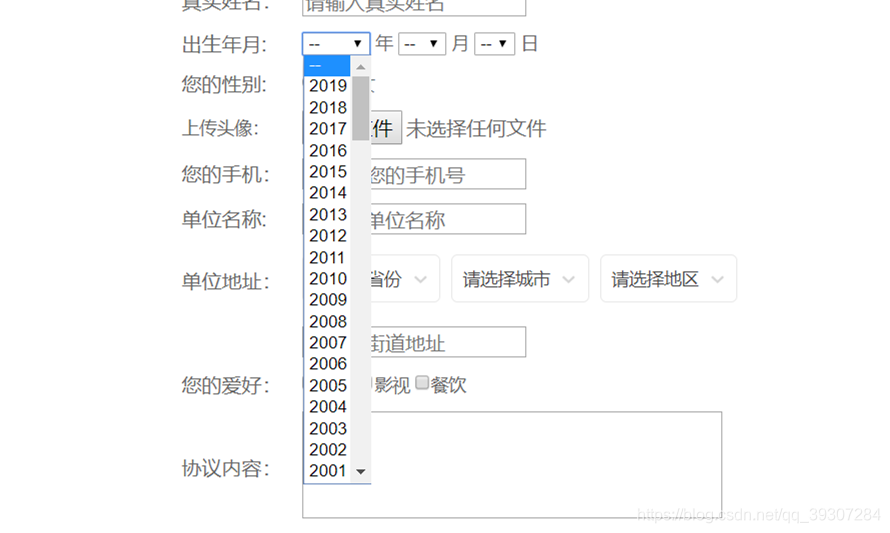
使用JS实现年月日下拉列表的选择
如下图:


具体操作:
两个js文件,设置效果
在.html中导入两个外部js文件
jquery.time.js
$(function () {
$.ms_DatePicker({
YearSelector: ".sel_year",
MonthSelector: ".sel_month",
DaySelector: ".sel_day"
});
});
birthday.js
(function($){
$.extend({
ms_DatePicker: function (options) {
var defaults = {
YearSelector: "#sel_year",
MonthSelector: "#sel_month",
DaySelector: "#sel_day",
FirstText: "--",
FirstValue: 0
};
var opts = $.extend({}, defaults, options);
var $YearSelector = $(opts.YearSelector);
var $MonthSelector = $(opts.MonthSelector);
var $DaySelector = $(opts.DaySelector);
var FirstText = opts.FirstText;
var FirstValue = opts.FirstValue;
// 初始化
var str = "<option value=\"" + FirstValue + "\">"+FirstText+"</option>";
$YearSelector.html(str);
$MonthSelector.html(str);
$DaySelector.html(str);
// 年份列表
var yearNow = new Date().getFullYear();
var yearSel = $YearSelector.attr("rel");
for (var i = yearNow; i >= 1900; i--) {
var sed = yearSel==i?"selected":"";
var yearStr = "<option value=\"" + i + "\" " + sed+">"+i+"</option>";
$YearSelector.append(yearStr);
}
// 月份列表
var monthSel = $MonthSelector.attr("rel");
for (var i = 1; i <= 12; i++) {
var sed = monthSel==i?"selected":"";
var monthStr = "<option value=\"" + i + "\" "+sed+">"+i+"</option>";
$MonthSelector.append(monthStr);
}
// 日列表(仅当选择了年月)
function BuildDay() {
if ($YearSelector.val() == 0 || $MonthSelector.val() == 0) {
// 未选择年份或者月份
$DaySelector.html(str);
} else {
$DaySelector.html(str);
var year = parseInt($YearSelector.val());
var month = parseInt($MonthSelector.val());
var dayCount = 0;
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
dayCount = 31;
break;
case 4:
case 6:
case 9:
case 11:
dayCount = 30;
break;
case 2:
dayCount = 28;
if ((year % 4 == 0) && (year % 100 != 0) || (year % 400 == 0)) {
dayCount = 29;
}
break;
default:
break;
}
var daySel = $DaySelector.attr("rel");
for (var i = 1; i <= dayCount; i++) {
var sed = daySel==i?"selected":"";
var dayStr = "<option value=\"" + i + "\" "+sed+">" + i + "</option>";
$DaySelector.append(dayStr);
}
}
}
$MonthSelector.change(function () {
BuildDay();
});
$YearSelector.change(function () {
BuildDay();
});
if($DaySelector.attr("rel")!=""){
BuildDay();
}
} // End ms_DatePicker
});
})(jQuery);
在.html文件的head内导入script
<script type="text/javascript" src="js/jquery.time.js"></script> <script type="text/javascript" src="js/birthday.js"></script>
主体部分的年月日组件代码
<select class="sel_year" name="YYYY"> <option value="">请选择</option> </select> <font>年</font> <select class="sel_month" name="MM"> <option value="">请选择</option> </select> <font>月</font> <select class="sel_day" name="DD"> <option value="">请选择</option> </select> <font>日</font>
相关文章推荐
- JS实现点击下拉菜单把选择的内容同步到input输入框内
- 分别用html+css,js,jquery实现二级下拉列表
- 怎样用JS 实现HTML的下拉菜单,以及下拉菜各参数的详细意义
- 用原生JS实现的一个导航下拉菜单,下拉菜单的宽度与浏览器视口的宽度一样(js+html+css)
- HTML链接上把当前的URL做为参数传递时,注意要对URL进行encode,在JS中我们这样实现
- js实现-下拉列表左右选择
- Jq和JS实现下拉列表左右选择(时间)
- JS 实现列表与多选框选择
- 实现HTML下拉列表中不能选择的项
- html+css+js实现的简易下拉菜单
- 利用ActiveX实现本地文件夹选择功能(JS,HTML)
- 纯JS实现出生日期[年月日]下拉菜单效果
- JS 实现列表与多选框选择
- jQuery实现Select下拉列表进行状态选择功能
- js日期选择年月日三级联动实现
- html+css+js实现类似音乐app似的列表播放
- JS 实现列表与多选框选择附预览动画
- html+js+css+php实现点击五星进行评分
- JavaScript(JS)实现省市联动选择下拉列表
- 实现HTML下拉列表中不能选择的项
