原生JS实现向下滚动导航栏自动固定在顶部,向上滚动到顶部又恢复效果
前言
上大三了才知道有freecodecamp这么一个网站,最近在上面学习,顺便复习一些前端知识,有个题目是让做一个个人作品集的一个展示界面,写导航栏的时候突然想起以前看到的一个效果,正常情况导航栏是正常展示在顶部,之后用户向下滚动的时候动态设置样式固定在顶部,之后滚动回来时再删除掉样式,用vue这些框架实现就很简单了,但本着学习的的态度,查了些资料,用原生js实现了以上效果。
第一次写博客,不足之处望不吝赐教~~
html代码:
<div class="bg"> <header> <nav class="navbar navbar-expand-md navbar-dark" id="nav" style="background-color:rgb(49, 49, 49)"> <div class="collapse navbar-collapse" id="collapsibleNavId"> <ul class="navbar-nav my-2 my-lg-0"> <li class="nav-item active" id="navbar"> <a class="nav-link" href="#home">Home</a> </li> <li class="nav-item" id="navbar"> <a class="nav-link" href="#about">About</a> </li> <li class="nav-item " id="navbar"> <a class="nav-link" href="#portfolio">Portfolio</a> </li> <li class="nav-item" id="navbar"> <a class="nav-link" href="#contact ">Contact</a> </li> </ul> </div> </nav> </header> <article> <div id="home"> <div class="col-md-12"> <div class="welcome"> <div> <h1>Welcome To My Personal Blog</h1> </div> </div> </div> </div> </article> </div>
为了方便使用的是bootstrap4框架,当然也可以自己写,css以及js文件自行引入,这里不再赘述。
css代码
.bg {
background: url("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=1692853102,1420366288&fm=27&gp=0.jpg") no-repeat;
height: 100%;
width: 100%;
overflow: hidden;
background-size: cover;
text-align: center;
}
article {
width: 80%;
margin: 0 auto;
margin-top: 5px;
}
#home {
/* background: url("https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=288008406,2182903897&fm=26&gp=0.jpg") no-repeat; */
background-color: cadetblue;
height: 1600px;
overflow: hidden;
background-size: cover;
}
#navbar :hover {
background-color: rgb(90, 80, 80);
box-shadow: 2px, 2px, 2px, #000;
border-radius: 0.5em;
}
这里是一些样式美化,可以自行修改。
js代码
重点来了,怎么判断页面向下滚动呢,可以使用document.body.scrollTop(),document.documentElement.scrollTop() 这两个方法获取滚动条据顶部的位置,大于0时设置样式,等于0时移除样式即可,这里的固定顶部样式使用的时bootstrap自带的fixed-top,有需要可以自己写。
window.onscroll = function () {
var dance = document.body.scrollTop || document.documentElement.scrollTop;//获取滚动条据顶部位置
if (dance > 0) { //距离大于0时设置固定在顶部样式fixed-top
while (!document.getElementById("nav").className.match(/(?:^|\s)fixed-top(?!\S)/)) { //使用正则表达式判断导航栏class是否含有fixed-top
document.getElementById("nav").className += " fixed-top";//没有就设置,注意前面有空格并且是+=不然之前样式都会被替换成fixed-top;
}
} else {
document.getElementById("nav").className = document.getElementById("nav").className.replace(
/(?:^|\s)fixed-top(?!\S)/g, '');//距离等于或小于0时,移除fixed-top
}
};
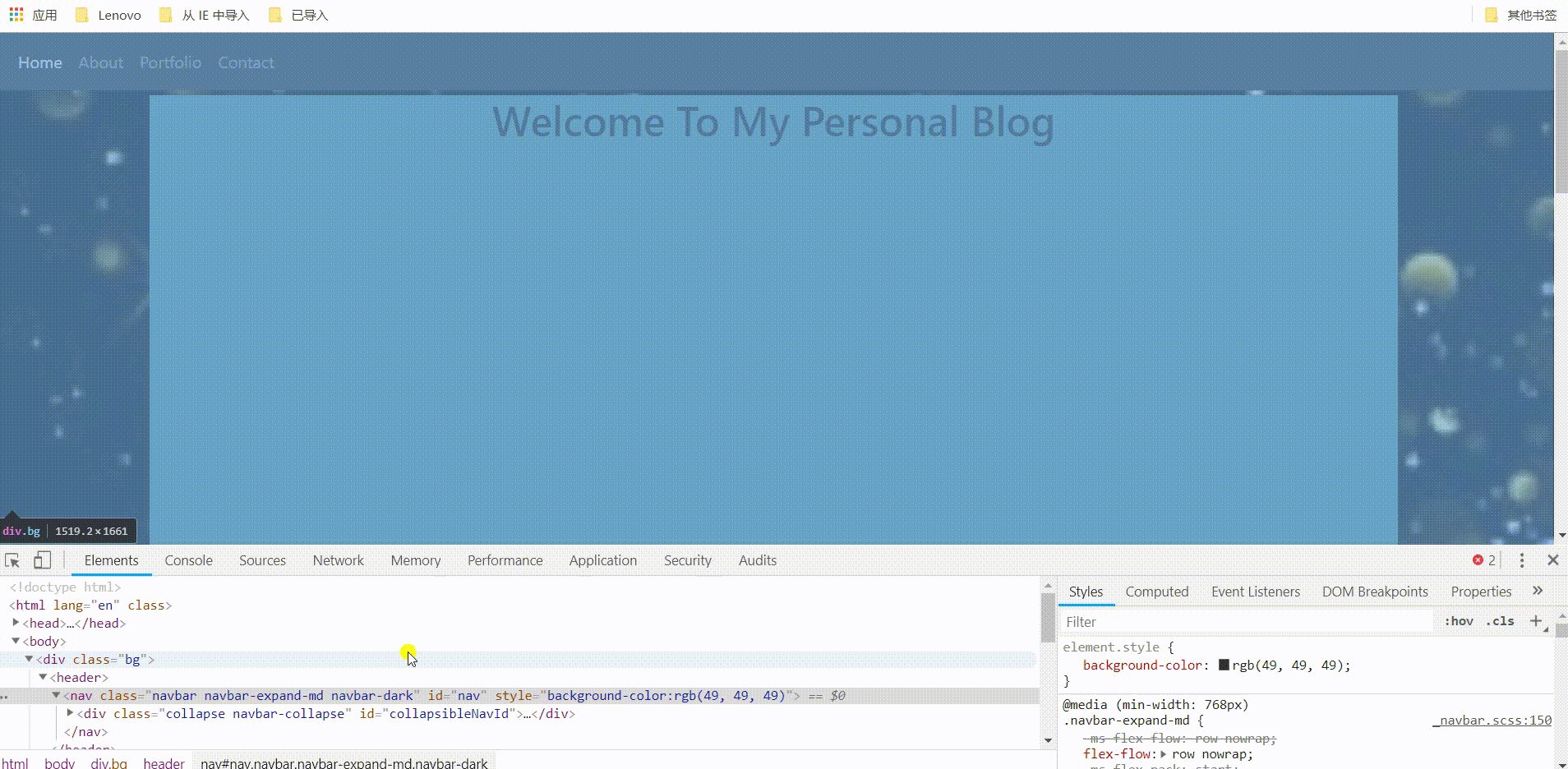
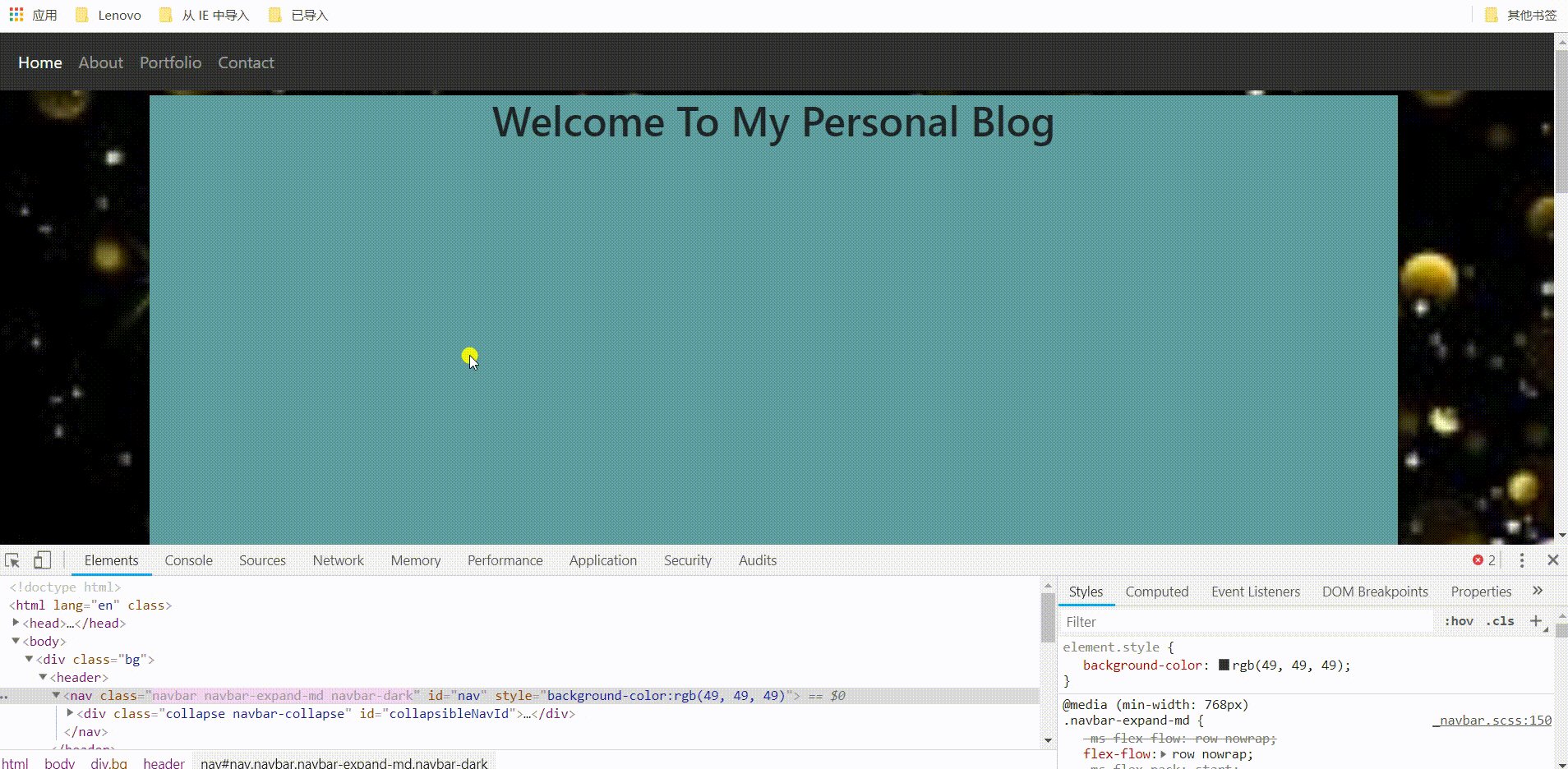
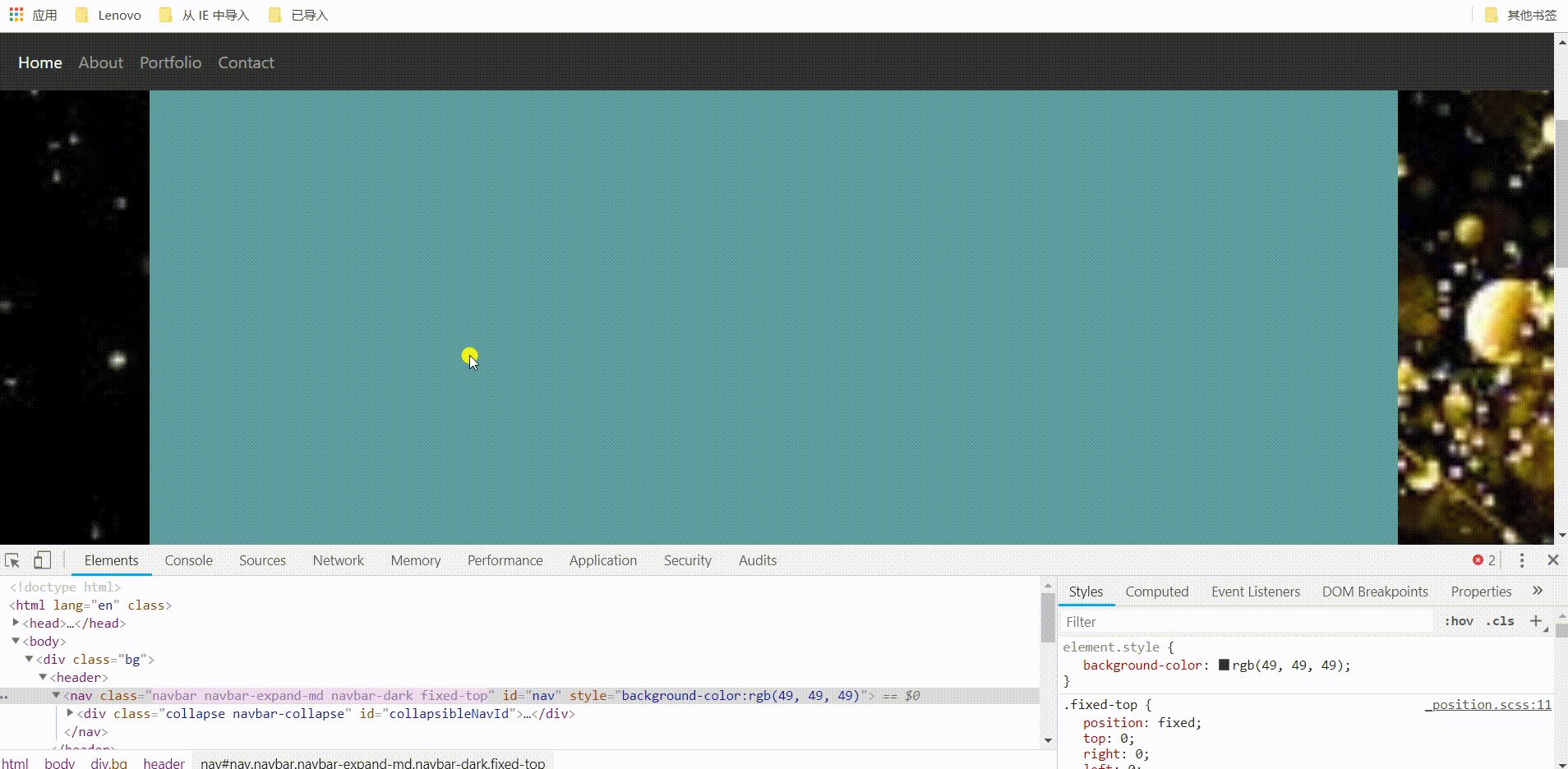
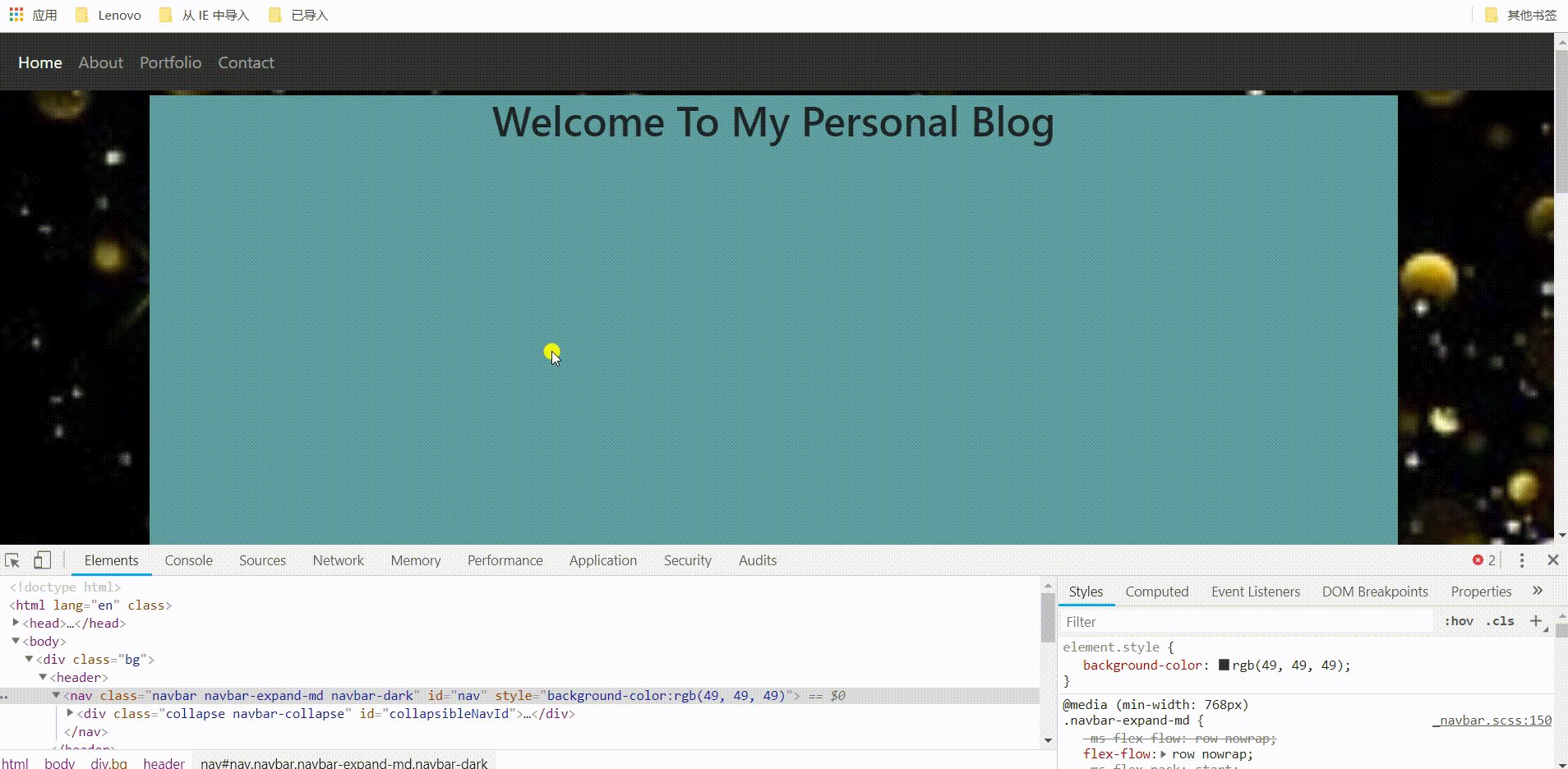
上效果图
注意看控制台样式的变化

此外
document.body.scrollTop() document.documentElement.scrollTop 等方法存在浏览器兼容问题,所以这里有一个小技巧:
var dance = document.body.scrollTop || document.documentElement.scrollTop;
因为这两个方法有一个特点,就是总有一个值恒为零,所以这样写就总有一个值恒为0,不用担心真正的值问题,另外除了这两个方法之外还有 window.pageYOffset window.pageXOffset这两个属性,具体了解可查 http://www.runoob.com/jsref/prop-win-pagexoffset.html
- 原生JS实现列表内容自动向上滚动效果
- js实现html页面滚动条向下拉到一定的程度时,某个div就固定在顶部,向上拉时返回原位置。
- JS实现部分HTML固定页面顶部随屏滚动效果
- 原生js实现网页顶部自动下拉/收缩广告效果
- JS实现自动固定顶部的悬浮菜单栏效果
- JS实现自动固定顶部的悬浮菜单栏效果
- JS实现部分HTML固定页面顶部随屏滚动效果
- 原生js、实现缓慢回到顶部效果
- js实现Select列表内容自动滚动效果代码
- JS实现超精简的链接列表在固定区域内滚动效果代码
- 原生Js无缝滚动效果的简单实现
- Android自定义控件实现多行文字自动向上滚动轮播效果(伪文字轮播)
- 原生JS实现滚动条动画 (滚动到指定位置 / 返回顶部)
- html,css,原生js——实现Tab(tab)选项卡切换效果——自动切换
- Scroll text - JS实现文字自动循环滚动效果
- 使用Jquery实现顶部导航栏在页面滑动到自身所在位置之后固定在顶部的效果
- 元素随屏幕滚动到顶部固定js效果
- 自动悬浮于顶部的固定菜单 --- 可以实现新浪微博顶部导航菜单一样的效果
- 原生js实现公告滚动效果
- 原生JS实现简单的无缝自动轮播效果
