Element-ui的表格中一行格式化两个时间戳的方法
2019-04-01 20:22
573 查看
用Element-ui的表格显示数据,要在一列中显示一个有效时间即开始时间--结束时间,已经从后台中取得了这两个时间,但是数据的类型是datetime格式的,故正常放在页面中显示的是两个时间戳。
解决方法:
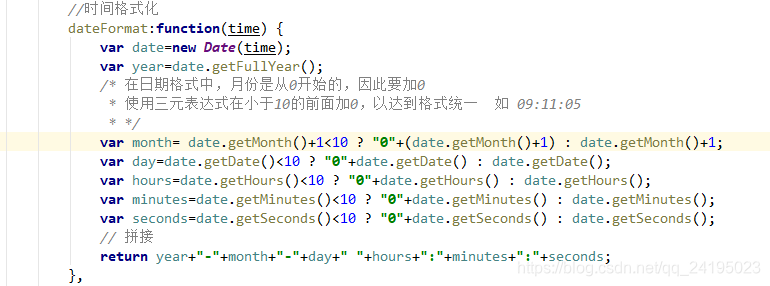
1、在vue 中methods下定义一个格式化方法dateFormat

2、页面中方法包裹时间参数:

简单有效
下面送一个简单的单个时间渲染方法,
methods下定义方法:
dateFormat:function(row, column) {
var date = row[column.property];
if (date == undefined) {
return "";
}
return moment(date).format("YYYY-MM-DD HH:mm:ss");
},
页面使用:
<el-table-column label="有效期" prop="startDate" :formatter="dateFormat" ></el-table-column>
舒服!
相关文章推荐
- element-ui 表格数据时间格式化的方法
- Element UI 中可展开表格手风琴效果实现(toggleRowExpansion方法的正确使用方式)
- element-ui表格合并span-method的实现方法
- VUE2.0 ElementUI2.0表格el-table自适应高度的实现方法
- 详解element-ui日期时间选择器的日期格式化问题
- [置顶] element-ui 表格实现单元格可编辑的方法
- element-ui表格列金额显示两位小数的方法
- element-ui 时间日期选择器格式化为yyyy-mm-dd格式
- vue elementUI table表格数据 滚动懒加载的实现方法
- Element-ui table中过滤条件变更表格内容的方法
- 格式化表格方法element
- element-ui表格table增删改查时判断是哪一行
- element-UI表格中拿到每一行的index----scope
- element-ui表格控件纯前端分页方法
- element-ui表格组件分页后完整导出到excel的方法
- element-ui 格式化时间
- elementUI el-table表格列排序的两种方法
- element ui table(表格)实现点击一行展开功能
- element ui table(表格)点击一行展开
- element-ui表格的表头使用类似下拉框样式
