nodejs微信开发之自动回复的实现
上一篇:接入指南
这部分是实现简单的自动回复,当然也是很大一部分功能的实现基础,这里使用了图灵机器人的接口。
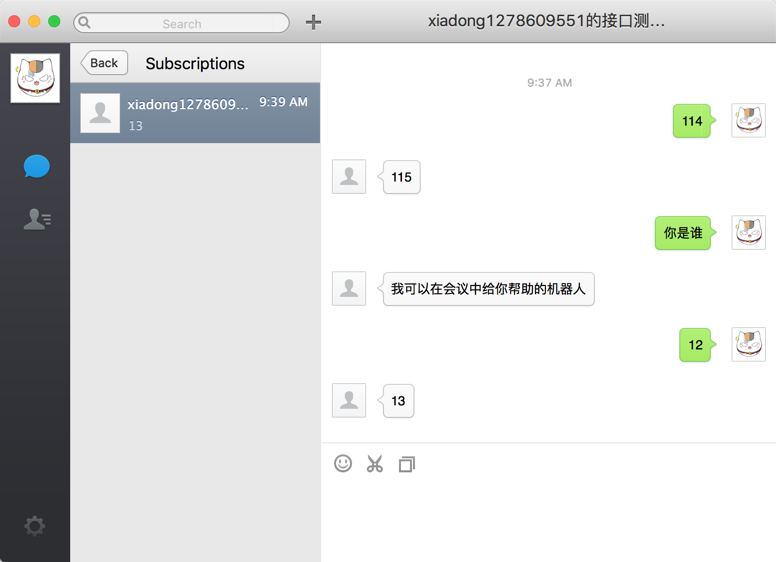
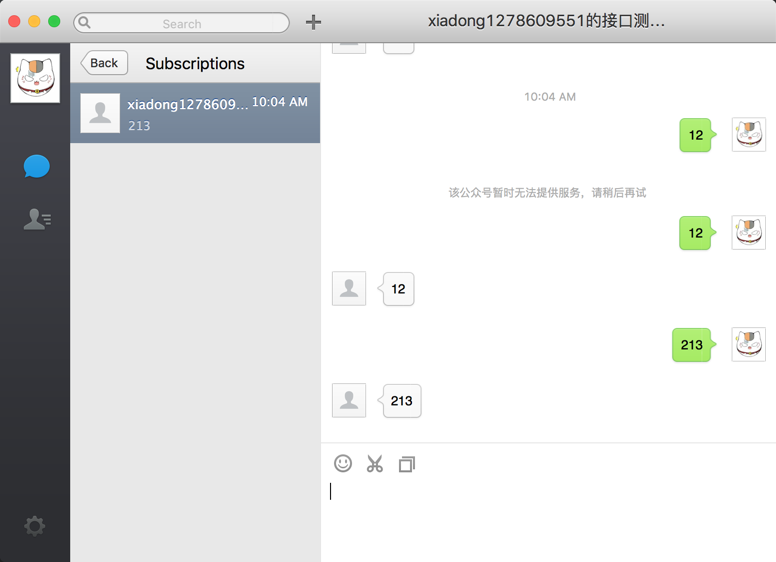
效果图如下:

当然,这个机器人的效果如何不是我能管得了的事情了,类似图灵机器人,我们还可以实现段子推送,快递查询等一系列功能,这里不一一实现了。
微信的消息处理
对于公众平台,每一次发消息相当于发出一个post请求,但是需要注意的是不管是发出的请求还是收到的回复,他的数据格式都是xml,但是nodejs本身无法处理xml,所以需要对xml数据进行处理。
仍然使用的是body-parser这个库,但是需要引入body-parser-xml:
//解析xml
app.use(bodyParser.xml({
limit: '1MB', // Reject payload bigger than 1 MB
xmlParseOptions: {
normalize: true, // Trim whitespace inside text nodes
normalizeTags: true, // Transform tags to lowercase
explicitArray: false // Only put nodes in array if >1
}
}));
这样req.body.xml就是处理好的数据了。
一般文本消息的格式如下所示:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1348831860</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[this is a test]]></Content> <MsgId>1234567890123456</MsgId> </xml>
其中ToUserName是接受者的openid,FromUserName是发送者的openid,CreateTime就是一个整型的时间戳。MsgType就是消息类型,一般有文本(text),图片(image),语音(voice),视频(video),小视频(shortvideo),地理位置(location)以及链接消息(link)。下面就以文本消息为例进行编码。
router.post('/', function (req, res) {
res.writeHead(200, {'Content-Type': 'application/xml'});
var data = req.body.xml;
var resMsg = '<xml>' +
'<ToUserName><![CDATA[' + data.fromusername + ']]></ToUserName>' +
'<FromUserName><![CDATA[' + data.tousername + ']]></FromUserName>' +
'<CreateTime>' + parseInt(new Date().valueOf() / 1000) + '</CreateTime>' +
'<MsgType><![CDATA[text]]></MsgType>' +
'<Content><![CDATA['+data.content+']]></Content>' +
'</xml>';
res.end(resMsg);
});
只需要将header的content-type设置为xml,返回一个xml的响应,那么公众号就会相应的回复一个消息,这里回复的消息是文本格式。(mac的微信一年没更新了--)

如上图,发送消息则会回复一个内容一样的消息,一个简单的自动回复就实现了。
图灵机器人
这个接口的使用十分简单,get请求链接,记得带上apikey的头,然后就会返回响应的内容。我这里请求使用的是nodejs request库。
const request = require('request');
const config = require('../../config');
function getTuringResponse(info) {
if(typeof info !== 'string') {
info = info.toString();
}
var options = {
method:'GET',
url: 'http://apis.baidu.com/turing/turing/turing?key=879a6cb3afb84dbf4fc84a1df2ab7319&info='+info,
headers: {
'apikey': config.turingKey
}
};
return new Promise((resolve, reject) => {
request(options, function (err, res, body) {
if (res) {
resolve(body);
} else {
reject(err);
}
});
})
}
module.exports = getTuringResponse;
使用promise处理异步返回的结果,避免多次回调,记得把apikey设置为header内容。
公众号机器人
好了,上面是二者分开的讲的,如果看到这应该知道一个聊天机器人的实现是非常简单的了。就是将接口响应的内容返回给用户(?如果不是非要自己实现聊天机器人的话。。。),后台这里也就相当于一个跳板。
turingRobot.js
const request = require('request');
const config = require('../../config');
function getTuringResponse(info) {
if(typeof info !== 'string') {
info = info.toString();
}
var options = {
method:'GET',
url: 'http://apis.baidu.com/turing/turing/turing?key=879a6cb3afb84dbf4fc84a1df2ab7319&info='+info,
headers: {
'apikey': config.turingKey
}
};
return new Promise((resolve, reject) => {
request(options, function (err, res, body) {
if (res) {
resolve(body);
} else {
reject(err);
}
});
})
}
module.exports = getTuringResponse;
这部分代码很简单了,就是将图灵机器人的接口响应消息返回出来。下面要做的就是将消息返回给用户,这里有一点需要注意的是对于发出的响应,该接口不能直接响应中文字符串,需要进行urlencode。
//autoReply.js
const request = require('request');
function autoReply(requestData, info) {
switch (requestData.msgtype) {
case 'text':
var resMsg = '<xml>' +
'<ToUserName><![CDATA[' + requestData.fromusername + ']]></ToUserName>' +
'<FromUserName><![CDATA[' + requestData.tousername + ']]></FromUserName>' +
'<CreateTime>' + parseInt(new Date().valueOf() / 1000) + '</CreateTime>' +
'<MsgType><![CDATA[text]]></MsgType>' +
'<Content><![CDATA['+info+']]></Content>' +
'</xml>';
break;
}
return resMsg;
}
module.exports = autoReply;
自动回复的模块,主要是返回一个xml字符串,方便发送给用户。
//weixin.js
router.post('/', function (req, res) {
res.writeHead(200, {'Content-Type': 'application/xml'});
var content = req.body.xml.content;
turingRobot(encodeURI(content)).then(function (data) {
var response = JSON.parse(data);
var resMsg = autoReply(req.body.xml, response.text);
res.end(resMsg);
})
});
好,这下算是完成机器人聊天的功能了。只要将代码部署到leancloud里,就算是成功了。
github地址奉上:https://github.com/xiadd/shorthand 欢迎star
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- nodejs微信开发--自动回复 wechat
- 微信开发(PHP实现订阅号的公众号配置和自动回复)
- 微信开发--自动回复图片
- springMVC调微信接口实现关注时消息回复和自动回复功能
- NodeJS实现微信公众号关注后自动回复功能
- 微信公众号开发---实现微信自定义菜单创建以及消息回复等
- 详解nodejs微信公众号开发――4.自动回复各种消息
- 微信开发中验证 基本配置 的token验证 及自动回复代码(PHP)
- 微信.NET 微信开发 自动内容回复 ASP.NET C#代码
- Android开发-进阶:实现微信自动抢红包的程序
- 微信订阅号测试自动回复开发
- 微信订阅号开发(基于weixin-api自动回复消息)
- python实现微信机器人自动回复
- C#实现微信跳一跳小游戏的自动跳跃助手开发实战
- 微信公共平台开发:简单的自动回复
- 微信开发自动回复百科内容(百度百科已经失效,现在用互动百科)
- PHP微信开发---简单的文本自动回复
- 微信接入机器人实现对别人消息和群at消息的自动回复
- php微信接口开发的数据获取和自动回复
- JAVA实现 springMVC方式的微信接入、实现消息自动回复
