搭建基于express框架运行环境的方法步骤
一.Express简介
Express提供了一个轻量级模块,把Node.js的http模块功能封装在一个简单易用的接口中。Express也扩展了http模块的功能,使你轻松处理服务器的路由、响应、cookie和HTTP请求的状态。使用Express可以充当Web服务器。
二.搭建基于express框架运行环境 开发后端的node服务
1.安装express
① 安装全局变量 npm install express-generator -g (全局变量会在C盘node文件下)
②查看安装成功:express -version
2.通过生成器自动创建项目
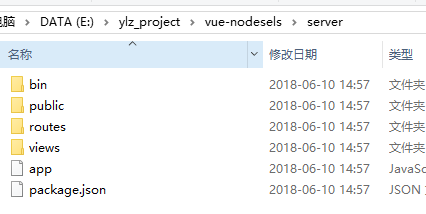
找到项目安装地址: 执行 express server就出现下面文件

在这个目录下安装express: npm install express --save 因为全局安装express没可能没安装全
3.运行项目
注意:因为我这边是为了方便演示练手,所以我没有进行前后端分析,所以我 express搭建的package.json 与vue搭建package.json进行合并
(1).合并package.json

(2).在项目vue-nodesel下安装依赖包
执行命令:cnpm install
(3).进入express安装的项目server
cd server
(4).运行项目:node bin/www
在浏览器中输入 http://localhost:3000或是http://127.0.0.1:3000/

如图所示,我们已经访问成功了。
三.express + Ejs实现一个简单的WebServer
1.在项目vue-nodesel,安装ejs
cnpm install ejs --save
2.在express安装的项目server中app.js引入
var ejs = require('ejs')
app.engine('.html',ejs._express);
app.set('view engine', 'html');

3.在express安装的项目server中 views创建index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <title>Examples</title> <meta name="description" content=""> <meta name="keywords" content=""> <link href="" rel=" rel="external nofollow" stylesheet"> </head> <body> hello,EXpress is very Goods! </body> </html>
4.运行项目:node bin/www

四.express开启web服务整体流程
--》1.server.js 利用express开启web服务器
//1.导入express,mongoose模块
const express= require('express')
//2利用express对象创建一个application对象
const app = express()
//4.路由 路由的引用操作 如:
//4.1路由的引用
const userRouter = require('./user')
//4.2使用use 开启中间件
app.use('/user',userRouter);
//开发注意事项:路由引用到在app.listen之前
//3.监听端口并访问 利用app.listen()监听端口
app.listen(9093,() =>{
console.log("服务器已经运行,请打开浏览器,输入:http://localhost:9093/ 来")
})
--》2.路由规则放入到一个js文件中,写好相应的代码,并且暴露出去
如:路由user.js
//1.引入express模块 使用router对象
const express = require('express');
//2.创建一个路由
const route = express.Router();
//4.在这里面做数据的增删改操作 路由的处理...
//3.将创建的路由对象暴露出去
module.exports = route;
--》3.在server.js中,导入对应的路由(user.js),并且调用app.use方法使用即可
就是1中的第4步骤
const route = require('路由的路径');
app.use('路由规则',route); //哪些路由规则适用于该路由
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
- JEECG - 基于代码生成器的J2EE智能开发框架 续一:开发环境搭建步骤
- Win7下搭建“PHP+Apache+MySql”网站运行环境详细方法步骤
- 基于Eclipse搭建的STM32环境下的J-Flash烧写【hex/bin】文件到STM32xx开发板中的设置方法与步骤
- Linux系统Ubuntu下的驱动开发编译环境搭建方法与步骤
- 使用github上的开源框架SlidingMenu环境的搭建,以及getSupportActionBar方法不能找到的问题
- 基于私服nexus和jenkins搭建快嘉开发框架1.1环境
- Windows平台上iPhone SDK基于Cygwin开发环境搭建方法
- 使用github上的开源框架SlidingMenu环境的搭建,以及getSupportActionBar方法不能找到的问题
- Win7配置CUDA并搭建基于Theano框架的GPU加速环境
- ssm框架学习---使用ubuntu环境下基于Intel idea搭建ssm环境一些问题总结
- Windows平台上iPhone基于cygwin开发环境的搭建方法
- 使用github上的开源框架SlidingMenu环境的搭建,以及getSupportActionBar方法不能找到的问题
- JS相关环境搭建:Nodejs、karma测试框架、jsDuck、Express
- Python环境搭建之OpenCV的步骤方法
- Windows下 Nodejs 框架 Express 环境搭建
- 基于Maven的Springboot+Mybatis+Druid+Swagger2+mybatis-generator框架环境搭建
- 基于nodejs+express+ejs的系统的开发环境搭建
- 基于PhpStorm对Yii框架进行的单元测试一【PhpUnit环境搭建】
- 在Win7下搭建开源爬虫框架Nutch运行环境
