layDate日期控件使用方法详解
2019-03-28 10:59
686 查看
本文实例为大家分享了layDate日期控件的使用方法,供大家参考,具体内容如下
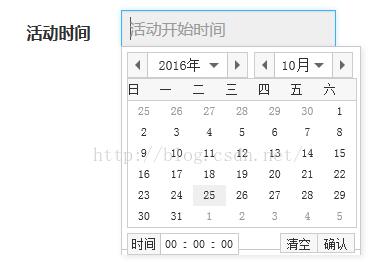
效果:

1.引入js文件
<script src="__PUBLIC__/laydate/laydate.js"></script>
2.初始化laydate控件
//日期
var start = {
elem: '#start_time',//选择ID为START的input
event:'click',
format: 'YYYY-MM-DD',//自动生成的时间格式
istime: true,//必须填入时间
istoday: false, //是否是当天
start: laydate.now(0,"YYYY-MM-DD"), //设置开始时间为当前时间
choose: function(datas){
end.min = datas; //开始日选好后,重置结束日的最小日期
end.start = datas //将结束日的初始值设定为开始日
}
};
var end = {
elem: '#end_time',
format: 'YYYY-MM-DD',
istime: true,
istoday: false,
start: laydate.now(0,"YYYY-MM-DD"),
choose: function(datas){
start.max = datas; //结束日选好后,重置开始日的最大日期
}
};
laydate(start);
laydate(end);
注意事项:用文本控件显示时间格式的时候,格式要和初始化的laydate保持一致,不然会出现。再次选择时间时,原始时间被清空。
value={$discount['start_time']|date='Y-m-d',###}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- laydate日历控件使用方法详解
- Angularjs中使用layDate日期控件解决其与ng-model使用时的冲突
- linux命令详解date使用方法(计算母亲节和父亲节日期脚本示例)
- 分享一个很好用的 日期选择控件datepicker 使用方法分享
- 【经验】Angularjs 中使用 layDate 日期控件
- js 日期控件laydate使用
- Angularjs中使用layDate日期控件示例
- laydate日期控件的使用
- layui前段框架日期控件使用方法详解
- 使用 laydate时间控件计算2个时间日期的天数
- js 日期控件laydate使用
- laydate时间日历插件使用方法详解
- Android Gallery控件使用方法详解
- Android Gallery控件使用方法详解
- DatePickerDialog 日期控件的使用
- FireFox中使用ExtJs日期控件错误的解决方法
- ASP.NET中TextBox使用Ajax控件显示日期不全的问题解决方法
- jquery UI Datepicker时间控件的使用方法(加强版)
- UWP 使用日期选择控件DatePicker时的注意事项
- Android常用控件-DatePicker以及对话框的两种使用方法
