JS实现的合并两个有序链表算法示例
2019-03-28 10:58
816 查看
本文实例讲述了JS实现的合并两个有序链表算法。分享给大家供大家参考,具体如下:
将两个有序链表合并为一个新的有序链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。
示例:
输入:1->2->4, 1->3->4
输出:1->1->2->3->4->4

可以直接运行的方案:
<script>
function Node(element) {
this.element = element;//当前节点的元素
this.next = null;//下一个节点链接
}
function List() {
this.head = new Node("head");//头节点
this.find = find;//查找节点
this.insert = insert;//插入节点
this.remove = remove;//删除节点
this.display = display;//显示链表
this.findPrevious = findPrevious; //查找前一个节点
}
//下面的函数是操作方法:对应List类构造函数中的名称
//查找给定节点
function find(item) {
var currNode = this.head;
while(currNode.element != item) {
currNode = currNode.next;
}
return currNode;
}
//向链表插入一个节点
function insert(newElement,item) {
var newNode = new Node(newElement);
var current = this.find(item);
if(current == null)
return console.log("can't find the item");
newNode.next = current.next;
current.next = newNode;
}
//删除节点
function remove(item) {
var prevNode = this.findPrevious(item);
if(prevNode.next != null)
prevNode.next = prevNode.next.next;
}
//从链表中删除节点时,我们先要找个待删除节点的前一个节点,找到后,我们修改它的 next 属性,使其不在指向待删除的节点,而是待删除节点的下一个节点。那么,我们就得需要定义一个 findPrevious 方法遍历链表,检查每一个节点的下一个节点是否存储待删除的数据。如果找到,返回该节点,这样就可以修改它的 next 属性了。
//查找带删除节点的前一个节点
function findPrevious(item) {
var currNode = this.head;
while(currNode.next != null && currNode.next.element != item) {
currNode = currNode.next;
}
return currNode;
}
//显示链表元素
function display() {
var current = this.head;
while(current.next != null) {
console.log(current.next.element);
current = current.next;
}
}
/**
* @param {Node} l1
* @param {Node} l2
* @return {Node}
*/
var mergeTwoLists = function(l1, l2) {
// 模仿链表的数据结构
var mergedHead = { element : -1, next : null },
cur = mergedHead;
while (l1 && l2){
if(l1.element <= l2.element){
cur.next = l1;
l1 = l1.next;
}
else {
cur.next = l2;
l2 = l2.next;
}
cur = cur.next;
}
cur.next = l1 || l2
return mergedHead.next;
};
let list1 = new List();
list1.insert(1,'head');
list1.insert(2,1);
list1.insert(4,2);
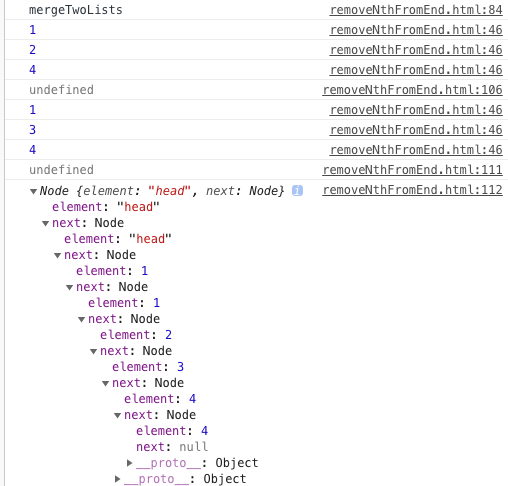
console.log(list1.display());
let list2 = new List();
list2.insert(1,'head');
list2.insert(3,1);
list2.insert(4,3);
console.log(list2.display());
console.log(mergeTwoLists(list1.head,list2.head))
</script>
感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,查看运行效果。
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- Python实现合并两个有序链表的方法示例
- Java实现合并两个有序序列算法示例
- C++实现两个有序链表合并(17)---《那些奇怪的算法》
- Java合并两个有序序列算法实现
- Java实现两个有序链表的合并
- 探讨:将两个链表非降序合并为一个链表并依然有序的实现方法
- 【简单算法】23.合并两个有序链表
- 递归实现合并两个有序链表
- day01之合并两个有序链表+实现1+2+3...+n要求不能使用乘除法循环条件判断等
- 两个有序链表合并算法
- 九度1519题 合并两个有序链表java实现,(也是剑指offer中的题)
- PAT:两个有序链表序列的合并(Java实现)
- C++之实现两个链表合并(迭代和递归版本)(19)---《那些奇怪的算法》
- 数据结构——算法之(033)(两个有序单链表合并为一个有序的单链表)
- 合并两个有序链表,递归实现
- 合并两个有序链表(Java递归实现)
- 算法学习----合并两个有序的链表
- 面试题17:合并两个有序链表,递归和非递归实现
- 算法题:合并两个有序的链表
- SortedList排序列表 算法实现 -- (实现了两个有序链表的归并排序功能)
