ABP框架(asp.net core 2.X+Vue)运行前端
本篇内容主要说的是从ABP官网下载项目到项目能够在浏览器中正式运行起来的一个过程!
-
根据自己系统的需要去选择安装Node.js(官网地址:https://nodejs.org/en/download/)验证是否安装成功,在windos命令窗口输入:node -v
-
通过npm安装VUE脚手架(vue-cli):npm install -g vue-cli //-g是全局安装,验证是否安装成功,在windos命令窗口输入:vue -V
-
安装npm安装yarn:npm install -g yarn,验证是否安装成功,在windos命令窗口输入:yarn -v
-
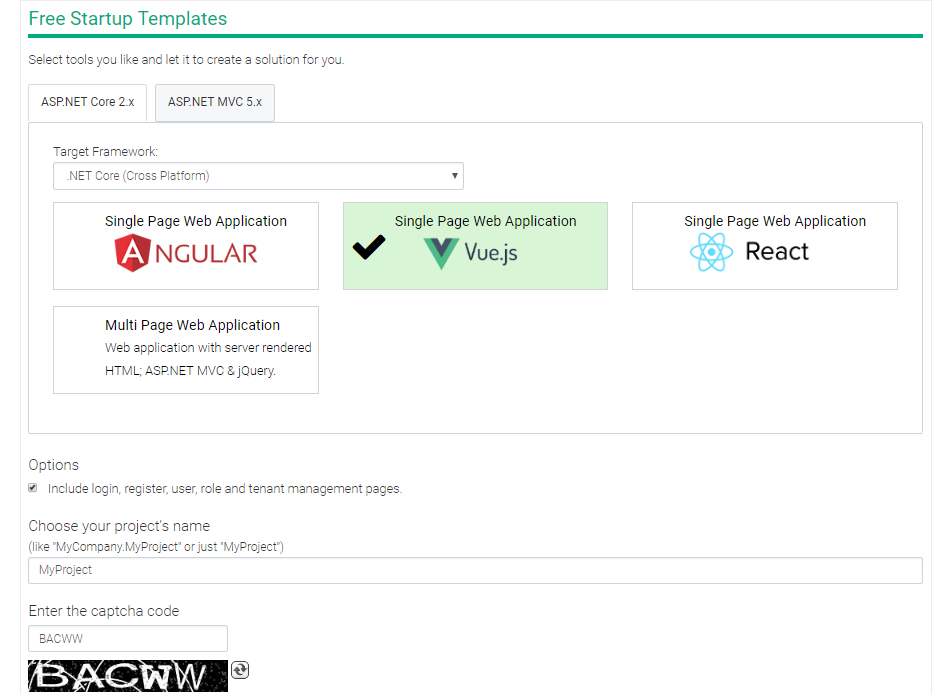
从官网下载ABP项目(官网地址:https://aspnetboilerplate.com/Templates)

-
下载项目压缩包后的文件列表展示

-
首先我们先运行aspnet-core项目,通过vs2017打开后,会自动去下载相关的dll字符串,在项目重新生成全部成功后更改MyABPProject.Web.Host这个项目中appsettings.json中的数据库连接字符串,改成自己的字符串,然后进行数据库还原。
-
数据库还原方式:
将MyABPProject.EntityFrameworkCore这个项目设置成启动项目(否则会报错:
The specified framework version '2.1' could not be parsed
The specified framework 'Microsoft.NETCore.App', version '2.1' was not found.)
-
打开程序包管理器控制台(工具->NuGet包管理器->程序包管理器控制台)
-
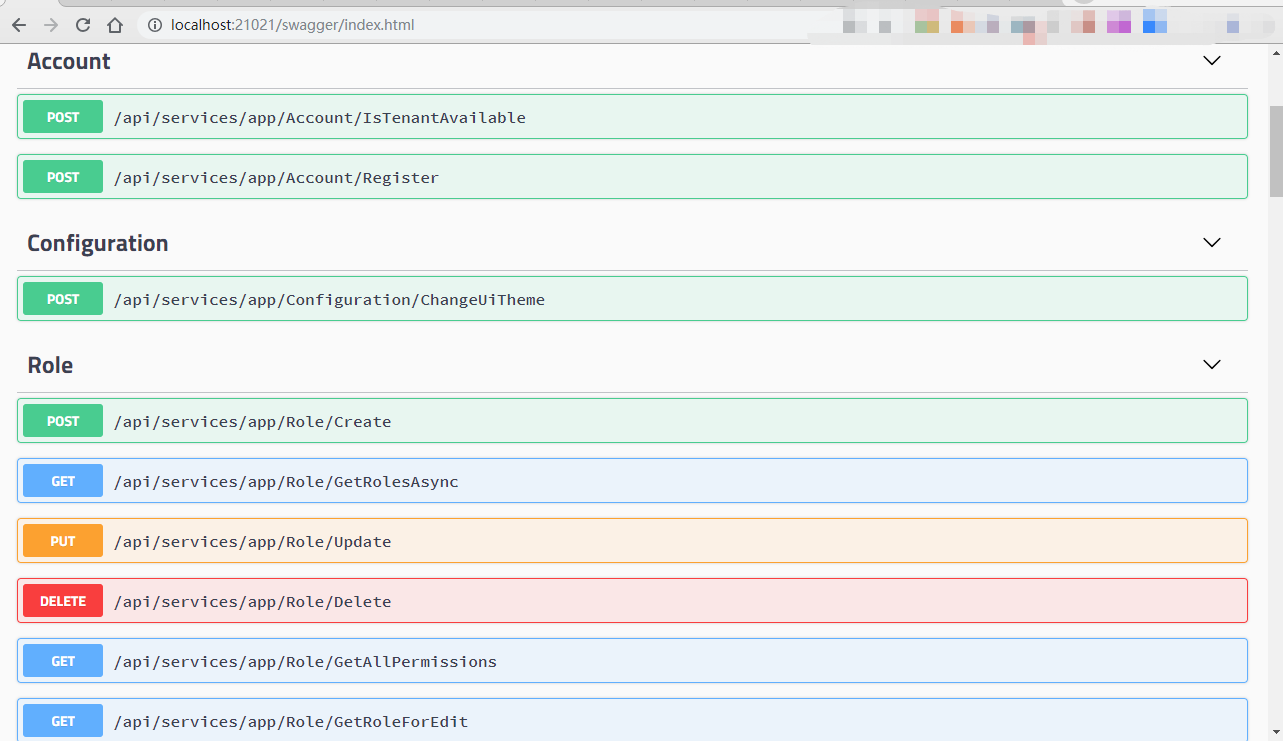
通“Update-Database”这个命令进行数据库还原,等待还原完成后,直接F5启动,在端口号后面加上“/swagger”会在浏览器中看到以下界面
 运行到此,说明asp.net core服务器端项目已正式启动完成
运行到此,说明asp.net core服务器端项目已正式启动完成 -
接下来我们来运行vue的客户端程序
vue项目的列表信息详细如同所示:

-
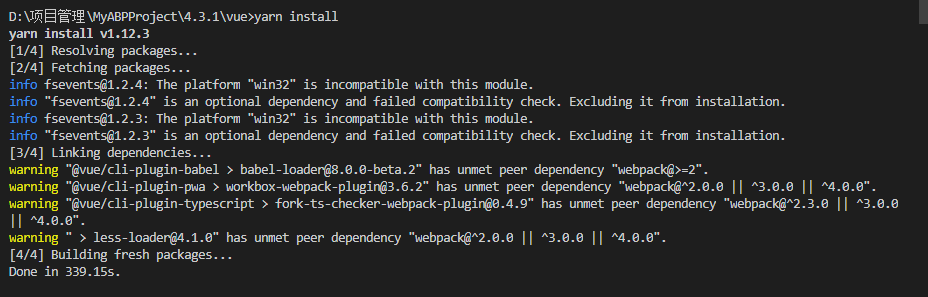
在终端中打开vue项目的目录地址(D:\项目管理\MyABPProject\4.3.1\vue>),通过命令“yarn install”进行安装项目依赖,恢复安装完成后如下图显示:

-
通过命令“yarn serve --open”直接运行客户端项目,“--open”的作用是,项目启动后,直接在浏览器中打开,不需要手动输入地址,命令“yarn serve”也可以启动项目,但是需要手动在浏览器中输入地址
-
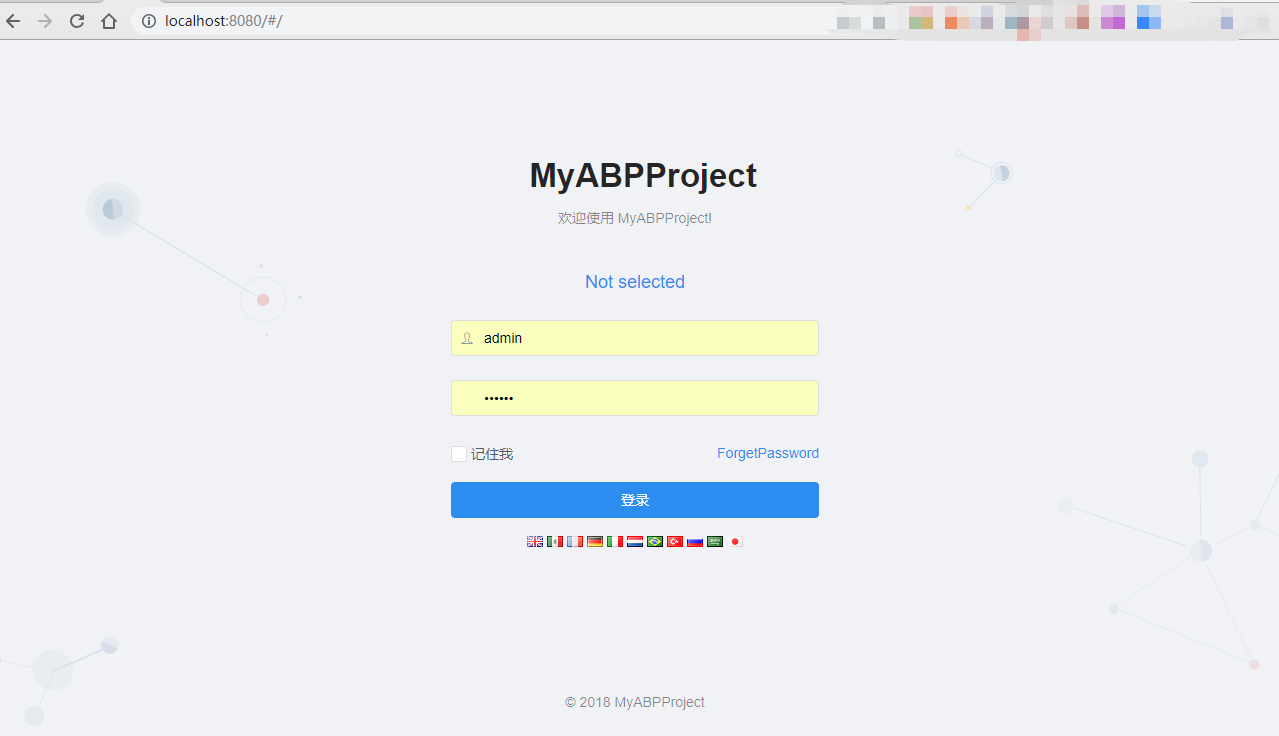
浏览器中打开客户端项目地址(http://localhost:8080/#/)显示以下界面:

-
用户名:admin 密码:123qwe 点击登录后成功进入系统:

直至到此,项目运行完成,在上面可以根据自己的需求进行更改。
原作者:胡说叔叔
原文链接:http://www.imooc.com/article/271618
来源:慕课网
- ABP框架(asp.net core 2.X+Vue)模板项目学习之路(一)
- ABP框架 (.Net Core&AngularJS) Angular前端部署
- 如何在ASP.NET Core应用程序运行Vue并且部署在IIS上详解
- ABP CORE 框架入门视频教程《电话薄》基于 Asp.NET Core2.0 EF Core
- ASP.NET Core 网站在Docker中运行
- Orchard Core Framework:ASP.NET Core 模块化,多租户框架
- ASP.Net Core 运行在Linux(CentOS)
- ABP(现代ASP.NET样板开发框架)系列之11、ABP领域层——仓储(Repositories)
- ABP(现代ASP.NET样板开发框架)主题线下交流会(上海)开始报名了!
- ASP.NET Core的身份认证框架IdentityServer4(3)-术语的解释
- ASP.NET Core 企业级开发架构简介及框架汇总
- Asp.Net Core 项目实战之权限管理系统(1) 使用AdminLTE搭建前端
- 在传统.NET Framework 上运行ASP.NET Core项目
- ASP.NET Core应用中与第三方IoC/DI框架的整合
- Ubuntu 安装 CLI 并运行 ASP.NET Core 1.0
- ASP.NET Core 应用在Linux上如何运行
- 【无私分享:从入门到精通ASP.NET MVC】从0开始,一起搭框架、做项目 登录界面前端样式和特效
- ASP.NET Core 框架源码地址
- (7)学习笔记 ) ASP.NET CORE微服务 Micro-Service ---- 利用Polly+AOP+依赖注入封装的降级框架
- 详解ASP.NET Core 网站在Docker中运行
