【vue】vue 引入阿里巴巴图标 render 引入i iconfont
2019-03-25 10:40
686 查看
一、导入阿里图标
1.去阿里图标矢量图标库将想要的图标添加入库

2.再去库中将图标添加到项目。
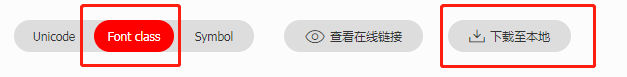
3.再到我的项目中,选择
 采用的是将图标代码包下载到本地再引入到vue项目中。
采用的是将图标代码包下载到本地再引入到vue项目中。
4.在vue项目的assets文件夹下新建一个iconfont文件夹(名字随意),将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。
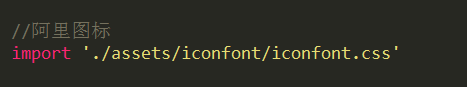
5.在main.js中全局引入iconfont.css。

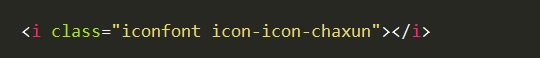
6.之后就可以在项目中正常使用了。

二、在项目中render加入图标

相关文章推荐
- vue项目引入Iconfont图标库的教程图解
- 微信小程序中引入iconfont阿里巴巴矢量图标
- vue中引入第三方字体图标库iconfont,及iconfont引入彩色图标
- vue 中使用iconfont(阿里巴巴图标库),解决iconfont 只显示小方框的问题
- vue 项目中使用 阿里巴巴 iconfont 图标
- Element引入Iconfont(阿里巴巴矢量图标库)第三方图标库
- 【Vue】element ui等 引入iconfont彩色图标
- 如何在VUE项目里使用阿里巴巴 iconfont 图标库里的彩色图标(svg图标)
- vue-cli脚手架构建的项目中引入iconfont图标方法
- 踩坑记——vue中引入iconfont字体图标
- vue中引入iconfont图标
- React-Native 使用 React-Native-Vector-Icons 引入 iconfont 文字矢量图标
- 详解mpvue小程序中怎么引入iconfont字体图标
- 三步解决,阿里巴巴iconfont矢量图标在页面布局
- Ionic使用Iconfont-阿里巴巴矢量图标库
- 使用vue-cli搭建项目的使用,需要引入font-icon文件,报错的解决办法
- 微信小程序:导入阿里巴巴iconfont作为图标
- Iconfont-阿里巴巴矢量图标库
- Iconfont-阿里巴巴矢量图标库的SVG玩法
- antd引入阿里巴巴矢量图库的icon图标
