解决Vue Devtools安装成功后无法启用Vue.js not detected问题
2019-03-24 19:56
274 查看
1.第一种解决方法和网上的都大致相同
- 找到扩展程序安装目录C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\nhdogjmejiglipccpnnnanhbledajbpd\4.1.5_0
- 通常情况下APPdata文件夹都被隐藏了,需要自己去设置一下
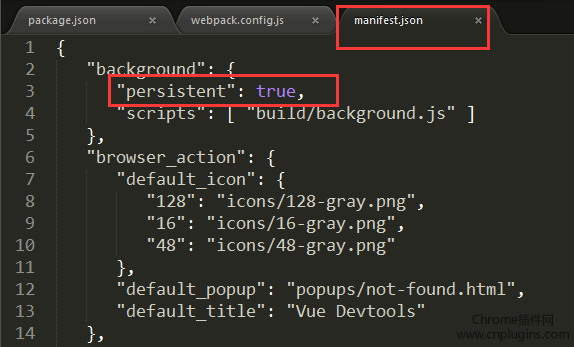
- 打开mainifest.json文件,将false改为true

2.以上都是网上大部分的做法,但实际上我的问题还是没有解决,看了更改webpack.config.js的方法但是也没有什么效果,不过我个人解决的方法却很简单 - *chrome://extensions/*打开扩展程序页面,找到安装好的vue.js devtools,点击详细信息
- 关键的来了

- 打开这个选项再去刷新一下你的页面就可以了
相关文章推荐
- 解决Silverlight5_tools无法安装问题(试验已成功)
- Vue.js devtool插件安装后无法使用的解决办法
- Vue.js devtool插件安装后无法使用的解决办法
- Vue.js devtool插件安装后无法使用的解决办法【最简单有效的解决方法】
- 解决安装vmware-tools出现的“The path "" is not a valid path to the 3.2.0-4-amd64 kernel headers”问题
- Apple Mac 安装系统遇到,mac os 和window都无法安装成功的问题解决
- 解决JS(Vue)input[type='file'] change事件无法上传相同文件的问题
- 关于multisim仿真软件安装后无法启用元件库的问题解决方法
- CentOS 7 安装出现 /dev/root does not exits 导致无法安装的问题
- vmware 安装的苹果系统 安装tools不成功和无法适应分辨率问题
- 解决VS2010 sp1安装Silverlight 5 Tools重启后无法识别的奇怪问题
- 解决本地安装magento成功后无法进入后台的问题
- [vue.js]解决子组件无法获取父组件store中的值的问题
- 解决linux-deepin无法安装python-dev的问题
- 解决finalflares 安装成功后无法显示问题
- Error: Not found; no service started.问题解决 | android studio调试能安装应用成功但无法启动
- 解决vmware虚拟机中,已安装vmware-tools却无法共享文件夹的问题
- csft安装过程中出错的问题及解决办法(目前仍然无法成功进行对中文的处理)
- 谷歌浏览器chrome的vuejs devtools 插件的安装
- 关于node.js安装express成功后无法执行express命令的解决方法
