前端H5学习记录--第四周
2019-03-24 11:01
232 查看
1.文本框在为输入文字时提示默认文字,当鼠标放上后文字消失的方式。
1.input:
<inputname="textfield"type="text"value="点击添入标题"onfocus="if (value =='点击添入标题'){value =''}"onblur="if (value ==''){value='点击添入标题'}"/>
2textarea:
<textareaname="textarea"cols="80"rows="17"onfocus="if(value=='正文:'){value=''}"onblur="if (value ==''){value='正文:'}"></textarea>
强制兼容:
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE8" />
3.属性值:placeholder=””
2.轮播图的实现
Div+css flowover:hidden;
将一些图片在一行中平铺,然后计算偏移量再利用定时器实现定时轮播。
具体如何实现,对现在的我而言,还是有很大的问题!
3.单伪元素和双伪元素的使用(清除浮动)
单伪元素:
.clearfix {
conternt:".";
height: 0;
visibility: hidden;
overflow: hidden;
display: block;
clear: both;
}
.clearfix {
*zoom: 1;
}
尽量使用双伪元素,时下较流行。
.clearfix:before, .clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1; /*IE/7/6*/
}
4.盒子撑开和浮动的相互影响。
5.定位的盒子比浮动的盒子层级高。
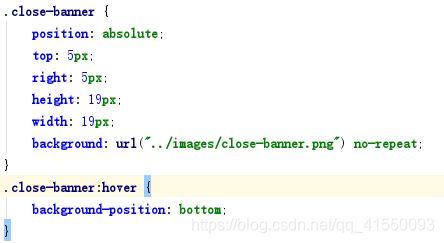
6.精灵图
鼠标放上后图片的坐标变化,两张图片的精灵图,转化成第二张,可以直接用background-position:bottom;

7.cursor:pointer(经常使用,模拟鼠标)
/*模拟小手 cursor:pointer; 插入光标 cursor:text; 四角光标 cursor:move 默认箭头 cursor:default*/
8.Css的权限问题 ☆
1.选择器的权限
行内式 > id选择器 > 类选择器 > 标签选择器
2.CSS选择器的权重值
行内式>id>类>标签选择器>通配符选择器
3.就近原则
如:
<ul class="box"> <li>我是第一个</li> <li>我是第二个</li> <li>我是第三个</li> </ul>
.box {
color: red;
}
li {
color: lawngreen;
}
第二种起作用,变成绿色!
相关文章推荐
- 老男孩Linux运维第41期20170917开班第四周学习重点课堂记录
- 黑马程序员_学习记录03:函数的几个概念
- javaWeb学习记录:BaseServlet 与 service事务
- 机器学习 | 台大林轩田机器学习基石第四周学习笔记 --- Feasibility of Learning
- 记录笔记----XML解析的三种方式学习
- STL学习记录(五):Deque
- Android Gradle学习记录2 类及脚本的特点
- http 学习记录
- Python学习记录
- MFC学习记录
- Apache Shiro 学习记录3
- jQuery EasyUI 为Combo,Combobox 学习记录
- 记录学习laravel框架过程中遇到的问题
- MySQL学习足迹记录07--数据过滤--用正则表达式进行检索
- 真实记录我入门学习Linux系统的经历
- kubernetes学习记录(4)——创建kubernetes覆盖网络
- linux 学习------win7下U盘安装ubuntu14.04简单记录
- Rust Book 学习记录(Nightly)
- 开通自己的博客啦,记录自己学习的点点滴滴
