基于vue-cli构建vue-router的入门级demo
2019-03-18 16:40
127 查看
前言
本案列仅针对刚刚入门vue学习的伙伴,博主也是刚刚在学基于vue-cli搭建脚手架项目,对于前端大牛,可以移步。
快速搭建vue-cli环境
如何搭建基于vue-cli项目,这里不再叙述,如果不会的伙伴可以自己百度。
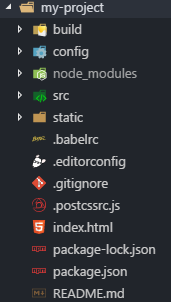
项目搭建完成后,基本文件目录如下:

打开我们刚刚创建的my-project文件夹,这里对文件夹下的一些文件做简要说明:

实现具体流程
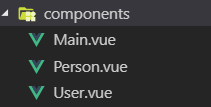
新建三个单组件文件,main.vue,person.vue,user.vue ,效果图如下:

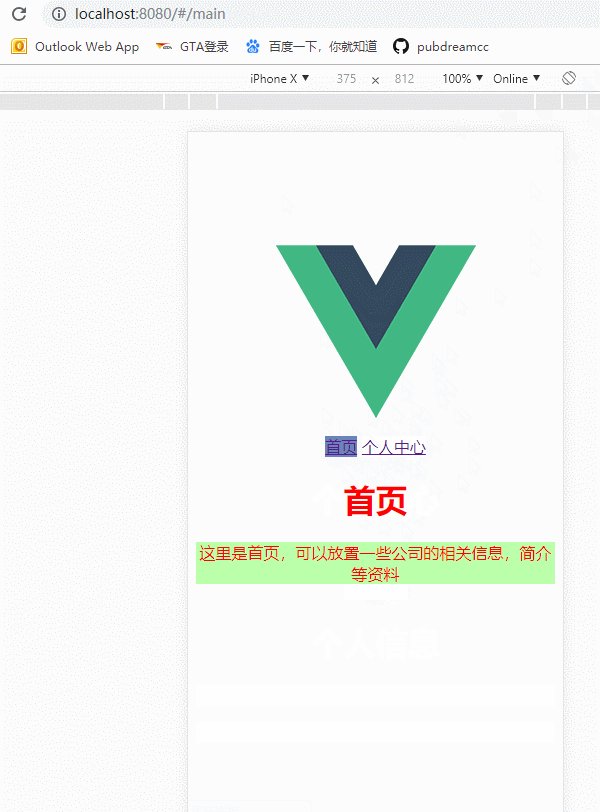
- main.vue文件中代码如下:
<template>
<div id="main">
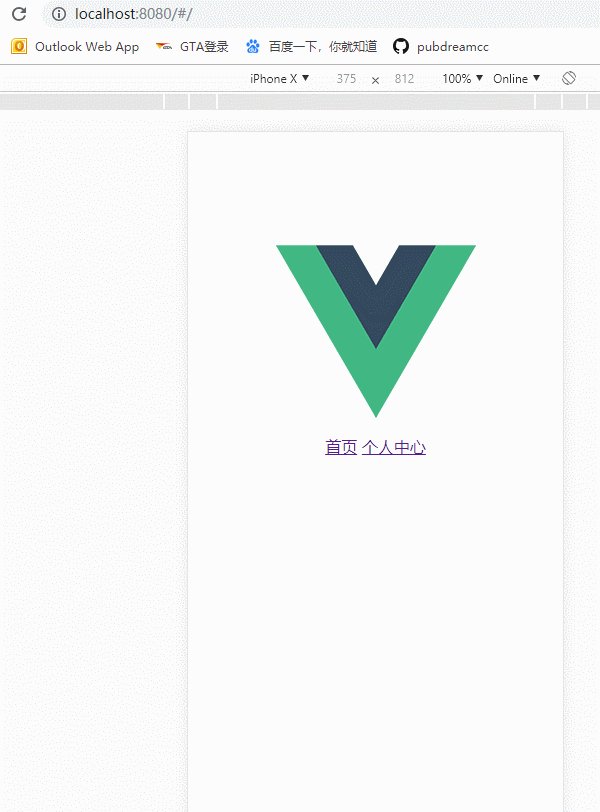
<h1>首页</h1>
<p>这里是首页,可以放置一些公司的相关信息,简介等资料</p>
</div>
</template>
<script>
export default {
name: 'Main',
data () {
return {}
}
}
</script>
<style>
#main {
color: red;
}
#main p {
background: #bbffaa;
}
</style>
这里是首页组件的相关内容,一个组件文件有三部分组成(template+script+css),可以简单理解成一个网页的三要素:html+css+javascript
- user.vue 文件中相关代码:
<template>
<div id="user">
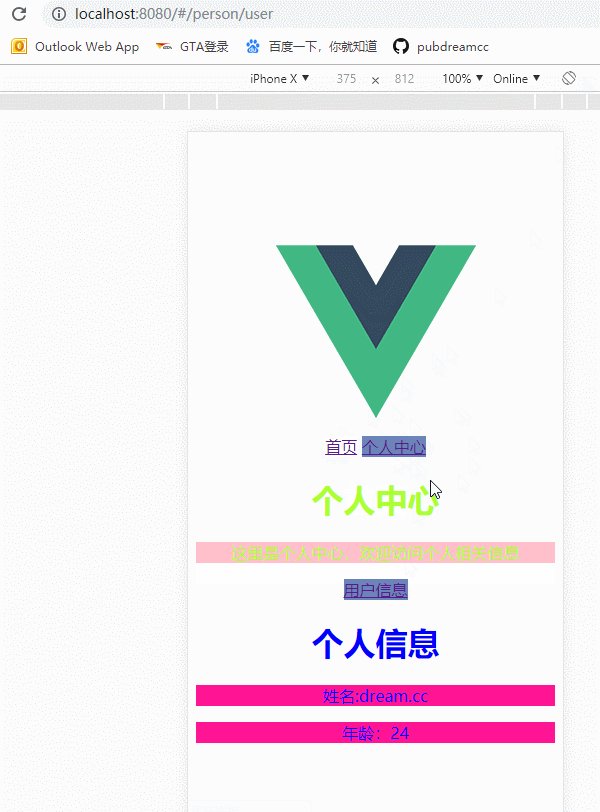
<h1>个人信息</h1>
<p>姓名:{{userName}}</p>
<p>年龄:{{age}}</p>
</div>
</template>
<script>
export default {
name: 'User',
data () {
return {
userName: 'dream.cc',
age: 24
}
}
}
</script>
<style>
#user {
color: blue
}
#user p{
background: deeppink;
}
</style>
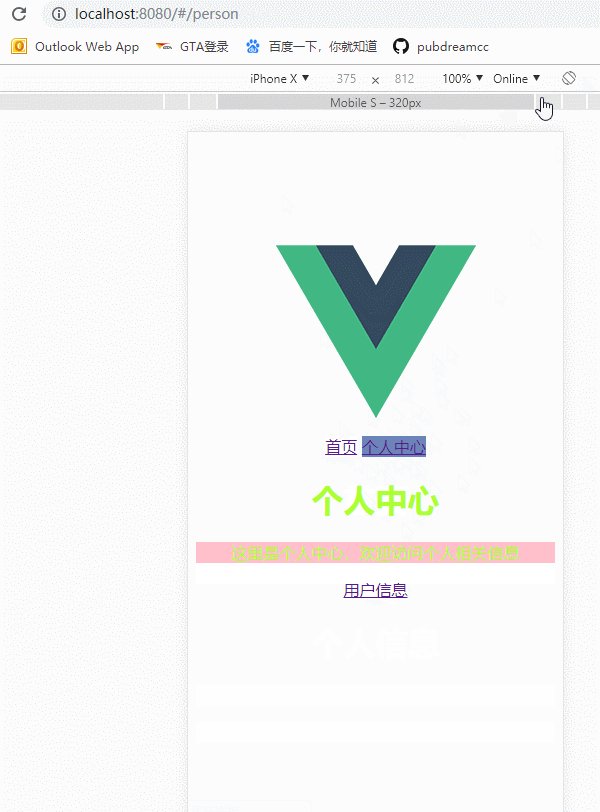
- person.vue 文件中相关代码如下:
<template>
<div id="person">
<h1>个人中心</h1>
<p>这里是个人中心,欢迎访问个人相关信息</p>
<router-link to="/person/user">用户信息</router-link>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'Person',
data () {
return { }
}
}
</script>
<style>
#person {
color: greenyellow;
}
#person p {
background: pink;
}
</style>
这里利用了嵌套路由,user组件在person组件的内部渲染,user是person的子路由。一个基本路由实现需要两个标签,router-link(默认渲染成a标签)和router-view(路由渲染的容器,指定将来路由组件渲染的位置)
- 配置router文件下的index.js,路由的匹配规则
import Vue from 'vue'
import Router from 'vue-router'
import Main from '../components/Main.vue'
import Person from '../components/Person.vue'
import User from '../components/User.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/main',
name: 'Main',
component: Main
},
{
path: '/person',
name: 'Person',
component: Person,
children: [
{
path: 'user',
name: 'User',
component: User
}
]
}
]
})
每一个路由对应一个组件,path属性提供路由地址,component属性提供匹配地址所对应的组件,这里需要注意component属性后面是一个我们事先定义的三个组件模板对象,所以这里先必须导入三个组件文件
App主组件挂载router-link和router-view标签,具体代码如下:

- 设置main.js 文件。 导入router下的index.js ,在vue实例下挂载router属性。
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: { App },
template: '<App/>'
})
以上代码保存后,终端可运行
npm run dev开启本地服务器查看我们代码 。如需打包可运行
npm run build,项目发布时只需把dist文件丢到服务器即可。

后缀
如果你觉得上面的案列对你有作用,欢迎转载,希望能注明出处。同时你也可以在GitHub或知乎上与我一起进阶前端学习。
相关文章推荐
- 【Vue】1.基于vue-cli的快速构建
- 详解windows下vue-cli及webpack 构建网站(四) 路由vue-router的使用
- webpack+vue+vueRouter模块化构建完整项目实例超详细步骤(附截图、代码、入门篇)
- 使用vue-cli2.x入门简单demo游戏
- 基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
- 基于vue-cli、elementUI的Vue超简单入门小例子
- vue2.0---vue-router总结(项目基于vue-cli)
- vue + vue-router + vue-resource 基于vue-cli脚手架 --->笔记
- Vue2.0 项目实战案例及Demo,基于vue2.0+vuex+vue-router+axios实现
- 基于vue-cli的vue项目之路由5--router.push,go,replace方法
- 从零构建 vue2 + vue-router + vuex 开发环境到入门,实现基本的登录退出功能
- 详解基于vue-cli3.0如何构建功能完善的前端架子
- 基于vue-cli vue-router搭建底部导航栏移动前端项目
- 基于vue-cli的Webpack构建
- 基于vue+vue-router+vuex+axios+webpack开发的个人Demo《Qu约》
- windows下vue-cli及webpack 构建网站及 路由vue-router的使用
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- webpack+vue+vueRouter模块化构建完整项目实例详细步骤-入门篇
- 基于vue2 + vue-router + vuex 构建的一个新闻类大型单页面应用 —— 今日头条
