打包1阶段-WEB应用打包成桌面应用
最近公司让我接触了一些WEB应用打包成桌面应用方面的内容,下面就是我整理的内容:
一、首先我先介绍一下 node-webkit
node-webkit是一个Chromium和node.js上的结合体,通过它我们可以把建立在chrome浏览器和node.js上的web应用打包成桌面应用,而且还可以跨平台的哦。
按我自己的简单理解 就是去掉了游览器上面的栏了,然后node-webkit这个是个框,把你做的网页直接放到这个框里,好处就是干净整洁了。
二、下载安装 node-webkit
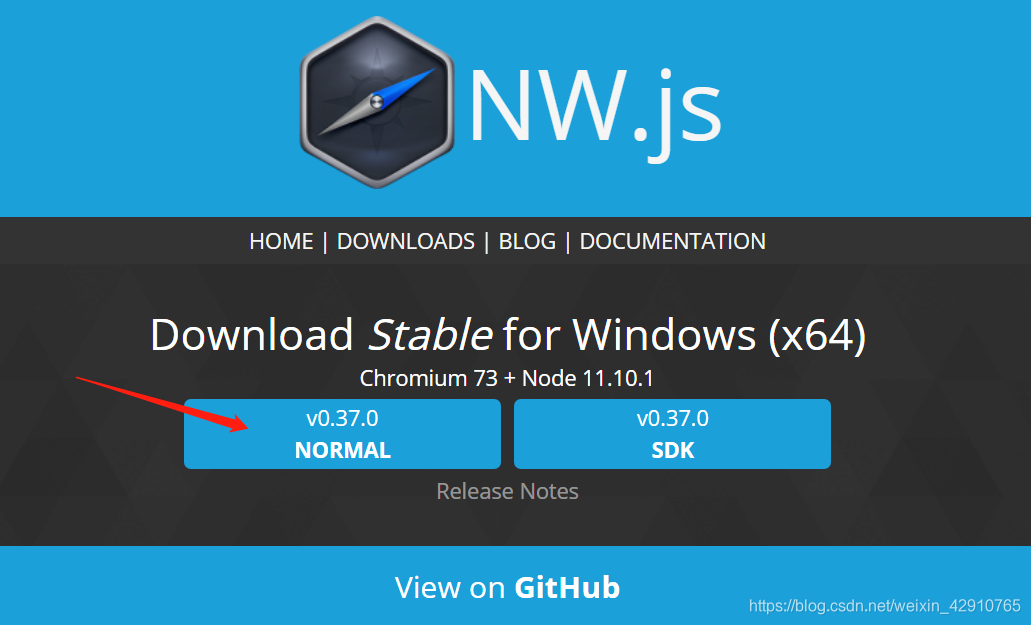
官网:https://nwjs.io/

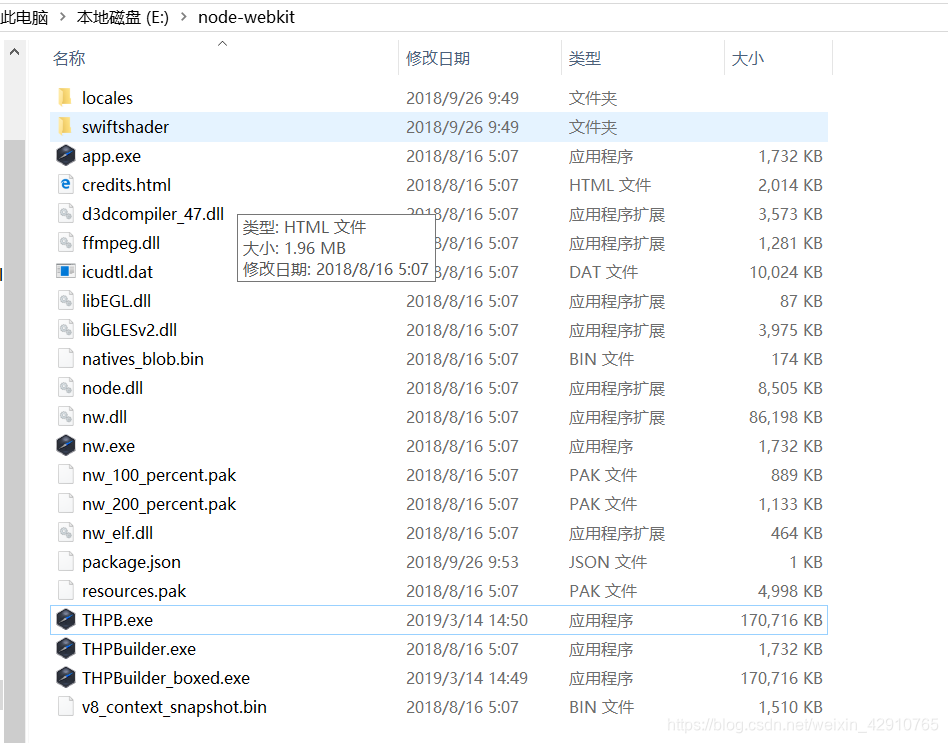
下载出来后解压,文件夹中即为Node-webkit的主文件夹:
里面的多个.exe文件是我自己打包成的,原始解压之后只有一个nm.exe文件。

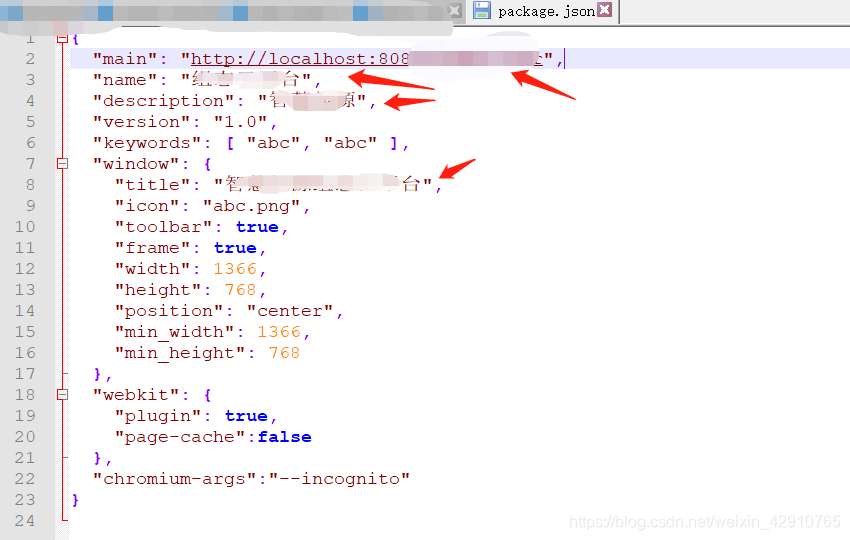
nw是作者编译好的nw.exe来启动的,nw根据程序描述文件package.json来启动主页面加载到webkit内核中,默认的解压后没有package.json文件。因此,我们需要创建配置文件package.json来设置我们web应用程序,如下图所示。


其中几个比较重要的属性:
main: web应用程序的主页面,这里我们配置的是web应用部署服务器的地址,当部署服务器改变时,可以修改此地址。
name: 应用程序的名称
window: 主要描述桌面应用程序的窗口信息,title属性描述窗口的名称,nw.exe启动后,右键任务栏中的桌面应用程序可以看到修改后的名称。icon修改桌面应用程序的图标,修改后可以在任务栏中看到修改后的图标。
三、打包
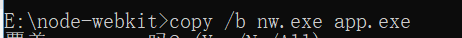
使用管理员权限打开Cmd窗口,并在当前目录下用命令行执行:

这里面的app.exe是你要打包之后的的名字!
四、成功
这时候在当前的目录下 就可以看到你刚才打包成功的app.exe,直接打开就可以了
- 用node-webkit把web应用打包成桌面应用
- 【最简单】Electron 怎么将网页打包成桌面应用(web前端页面怎么生成exe可执行文件) 标签: 跨平台node.js桌面应用electronelectron-packager 2017-04-
- 用node-webkit把web应用打包成桌面应用
- 用node-webkit把web应用打包成桌面应用
- 用node-webkit把web应用打包成桌面应用
- 用node-webkit把web应用打包成桌面应用
- 用node-webkit把web应用打包成桌面应用
- 用node-webkit把web应用打包成桌面应用(windows环境)
- 用node-webkit把web应用打包成桌面应用
- 关于在Vue项目中,运用electron打包成web桌面应用的心得浅见
- 【最简单】Electron 怎么将网页打包成桌面应用(web前端页面怎么生成exe可执行文件)
- 用node-webkit把web应用打包成桌面应用
- Electron 将网页打包成桌面应用(web页面生成exe)
- 用node-webkit把web应用打包成桌面应用
- vue-cli 快速构建vue应用,实现webpack打包
- 用jar命令将Web应用打包成war文件的简单方法
- 如何将web应用打包成一个war包?
- node-webkit:开发桌面+WEB混合型应用的神器
- 【HoorayOS】开源的Web桌面应用框架
- VS2017打包C#桌面应用
