前端萌新如何创建一个新的vue项目并且在浏览器自动打开!!
前端的发展和更新真的是日新月异。作为一个入行差不多三年的前端小白,如果不加紧学习那么很容易会被淘汰~趁着现在有时间,记录一下方便后面自己回忆。
如何创建一个新的vue的项目呢?
1: 打开cmd输入命令node -v(字母都是小写的)先检测一下自己是否装了node环境,如果已经装过了那么会出现版本信息~
2:输入http://nodejs.cn/download/或者百度nodejs中文网下载和自己电脑匹配的版本,一步步安装然后再执行步骤1
3: 如果你安装好nodejs,可以在cmd命令行输入npm -v,可以看到版本信息 。因为npm包管理器是集成在node中的。
4:输入npm install -g @vue/cli ,安装vue-cli 3.0版本的脚手架构建工具(旧版本安装具体看官方文档:https://cli.vuejs.org/zh/guide/installation.html)
5:选好你这个项目新建在的位置,我一般喜欢新建在桌面上,后面又其它需要在移动就好。可以通过命令: cd desktop
6: 如果你已经先在桌面建好了一个文件夹,那么你可以cd 文件夹的名字 这样后面生成的vue项目就会存放在这个文件夹里。 【注: cd表示进入到某个位置(文件夹)】
7:在完成步骤6的前提下,输入 vue create + 项目名称 (vue/cli 3.0版本)
vue init webpack + 项目名称 (vue-cli 2.0版本)
例如: vue create myfirstvue
vue init webpack myfirstvue
【注意: 项目名称不能有大写字母】
8:完成步骤7就会开始创建项目,这个时候会提示你一些关于项目的配置,比如是否配置eslint,项目作者等等,一般一路Y(yes)就可以了。
9:如果你前面步骤都完成了,那么这个时候项目就建好了。可以运行cd myfirstvue(你的项目名称)进入到项目文件夹下。
10:在项目文件夹下运行npm run dev

11:在浏览器输入这个网址就能看到

12:如果需要在运行npm run dev 后浏览器自动打开项目,那么分为两种情况。
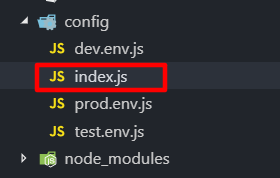
12.1:vue脚手架为3.0版本以下的,去到你项目,找到config文件夹下的index.js

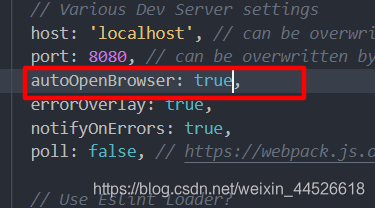
将 autoOpenBrowser这一项的值改为true。

保存后再次运行npm run dev
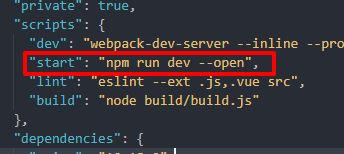
12.2:vue脚手架为3.0版本,去到项目的package.json 文件夹,找到“script”属性下面的“start”,在命令后面加上 空格–open。再次运行项目即可~

大概就是这样,第一次写,有一些可能说得啰嗦了一点,也可能会有很多问题,希望大家多多指教~谢谢!
- 命令行运行vue-cli+webpack项目没有自动在浏览器打开
- vue中npm run dev运行项目自动打开浏览器
- 如何创建一个vue项目
- Vue项目启动时自动打开浏览器
- vue中npm run dev运行项目 自动打开浏览器
- vue-cli构架的项目设置自动在浏览器打开
- 微信发一个网址打开后自动调用手机自带默认浏览器或提示选择浏览器打开如何实现?
- 如何创建一个vue项目
- linux编程C/C++如何自动打开一个终端并且运行新程序
- 让webpack+vue-cil项目不再自动打开浏览器
- 关于eclipse 在创建一个新项目时自动出现的appcompat v7如何解决
- vue中npm run dev 不能自动打开浏览器运行项目
- IDEA 每次启动javaWEB项目,都会自动打开浏览器标签页,如何关闭这么烦人的操作?
- 【vue】vue如何创建一个项目
- vue 项目 npm run serve 或 npm run dev 时自动打开浏览器
- 如何创建一个vue的新项目,用命令行的方式创建
- 如何创建一个隐藏的文件夹,并且打开这个隐藏的文件夹
- linux编程C/C++如何自动打开一个终端并且运行新程序
- 让webpack+vue-cil项目不再自动打开浏览器
- 如何让Eclipse/MyEclipse的web项目在运行时不要自动打开浏览器
