JavaScript对象,数组的克隆方法
2019-03-09 01:30
190 查看
对象的浅克隆

ES6 新增了 Object.assign(…),第一个参数是 target,其他传入的参数都是源,它们将按照列出的顺序依次被处理,这个方法的作用是把后面对象的属性和方法复制到target对象中并返回。
这个方法只拷贝对象自身和可枚举的属性,通过继承来的不会拷贝。如果拷贝的属性中包含对象,那么只会拷贝对象的引用,如上:
target.c==a.c//true
这就是浅克隆的一个方法
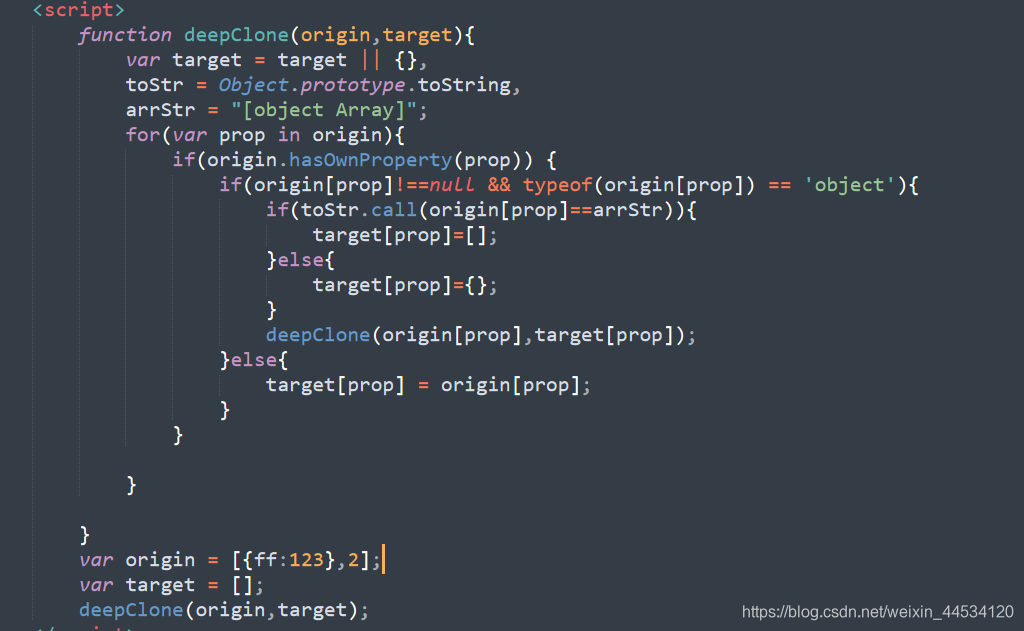
对象的深克隆

通过以上deepClone函数,可以实现对象的深度克隆。
通过深克隆不会克隆origin对象原型上的属性
此时target.a==origin.a//false
数组的深克隆

通过上面的deepClone函数 也可以实现数组的深克隆
相关文章推荐
- javascript中数组(Array)对象和字符串(String)对象的常用方法总结
- JavaScript数组对象实现增加一个返回随机元素的方法
- JavaScript基础(基本语法:变量、语句、数组、函数、对象、全局方法以及js与java不同,js与html关联)
- js克隆对象、数组的常用方法介绍
- javascript 数组以及对象的深拷贝的方法
- 深入理解javaScript中数组对象的concat方法
- JavaScript数组对象实现增加一个返回随机元素的方法
- JavaScript克隆对象的三个实用方法
- JavaScript字符串对象split方法入门实例(用于把字符串分割成数组)
- javascript 数组以及对象的深拷贝(复制数组或复制对象)的方法
- 把json格式的字符串转换成javascript对象或数组的方法总结
- javascript 判断一个对象为数组的方法
- JavaScript对象数组的排序处理方法
- javascript 数组以及对象的深拷贝(复制数组或复制对象)的方法
- javascript中判断一个对象是否是数组的几种方法
- 为javascript中的数组对象添加remove方法
- JavaScript 克隆数组最简单的方法
- javascript数组克隆简单实现方法
- JavaScript之数组方法(Array对象属性)
- JavaScript对象转换成JSON字符串及深度克隆方法
