基于Element和vue实现的自动生成SKU表格(笛卡尔积)
2019-03-08 23:49
1041 查看
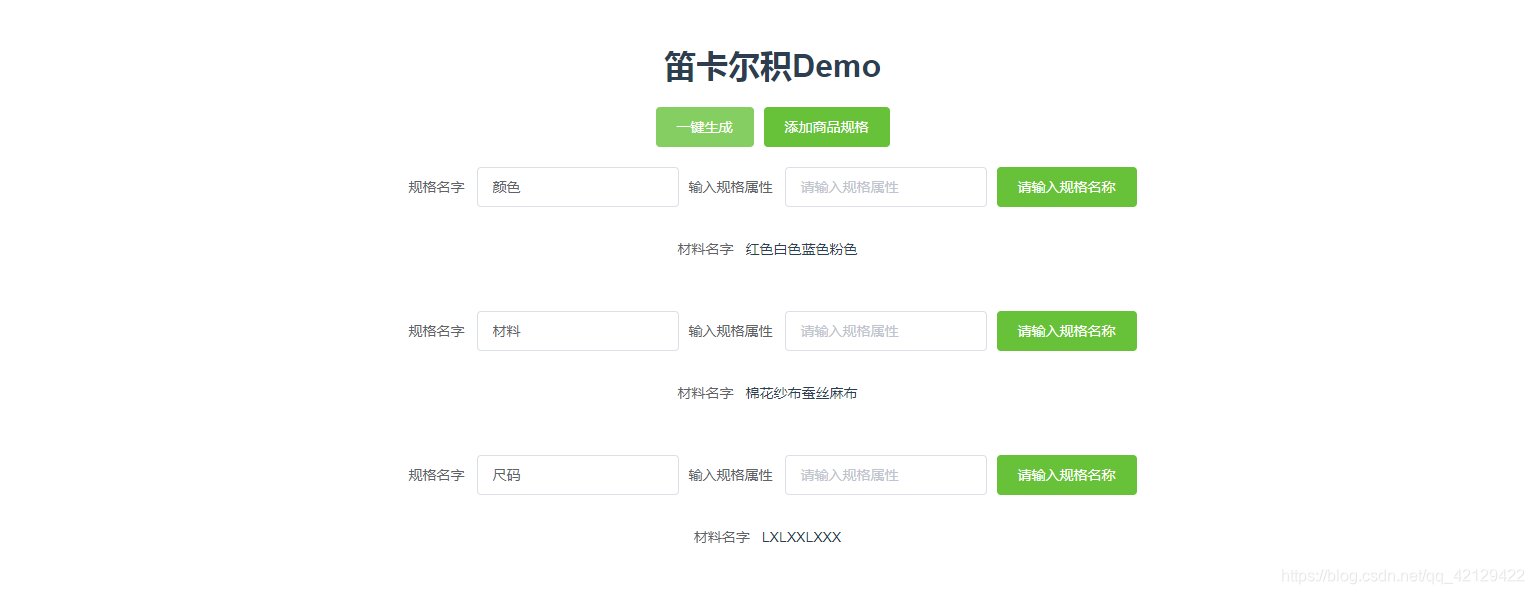
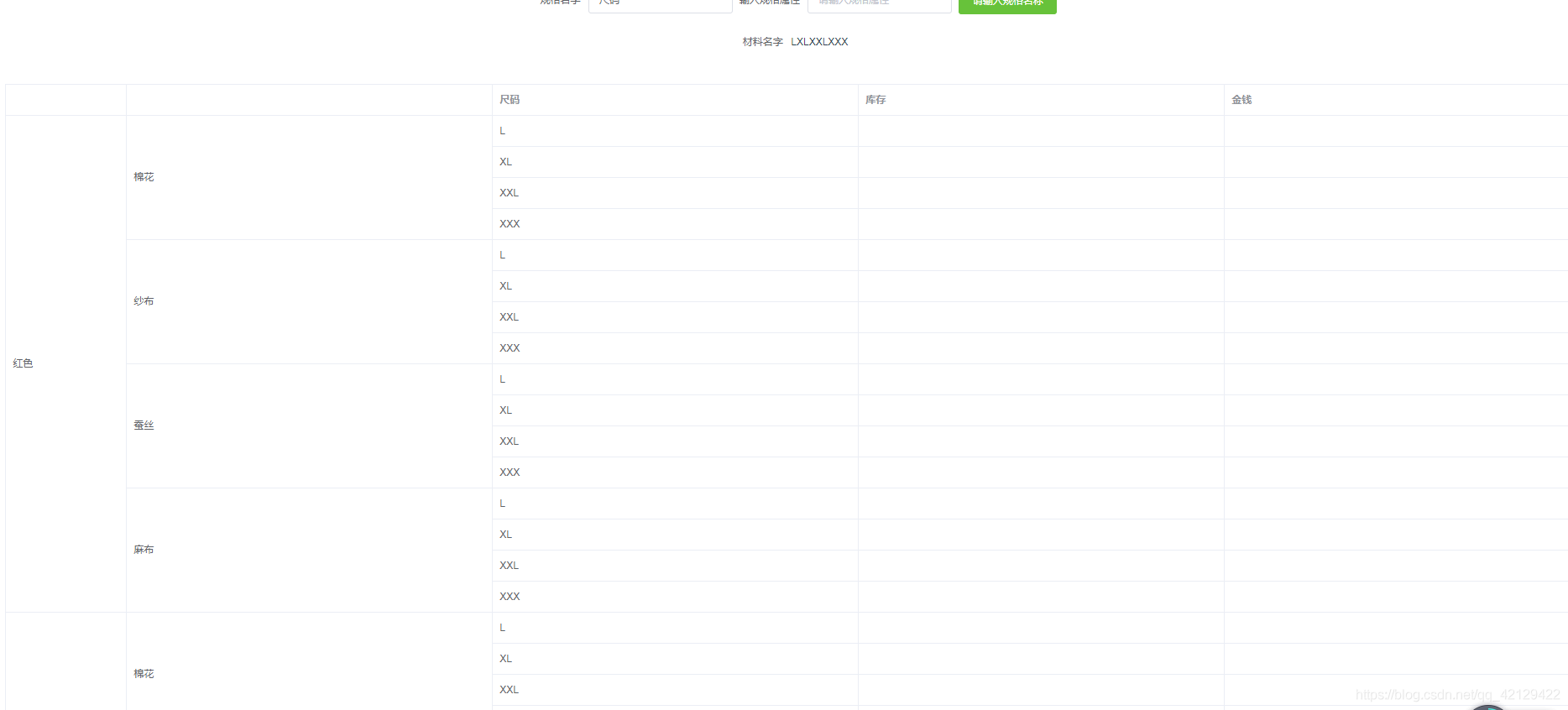
基于Element和vue实现的自动生成SKU表格
商品的SKU表格自动生成
-
工具 ,使用Element的表格和vue实现;
-
算法 ,其中算法是看一位大佬的,但他没有具体实现,这里我直接造一个轮子吧,造的不好还请见谅;
demo地址
项目地址:https://github.com/1260215278/Sku-demo
数据格式 ,其实数据可以随便定义的,自己随便写个循环拼接一下就可以了
shopType: [
{
name: "颜色",
typeNames: [
{ type: "红色", img: "" },
{ type: "白色", img: "" },
{ type: "蓝色", img: "" },
{ type: "粉色", img: "" }
]
},
{
name: "材料",
typeNames: [
{ type: "棉花", img: "" },
{ type: "纱布", img: "" },
{ type: "蚕丝", img: "" },
{ type: "麻布", img: "" }
]
},
{
name: "尺码",
typeNames: [
{ type: "L", img: "" },
{ type: "XL", img: "" },
{ type: "XXL", img: "" },
{ type: "XXX", img: "" }
]
}
],


相关文章推荐
- 基于Vue-Cli 打包自动生成/抽离相关配置文件的实现方法
- 基于JavaScript代码实现自动生成表格
- 基于springboot+vue+element+ueditor实现前后端分离的富文本框实现
- Python使用win32com模块实现数据库表结构自动生成word表格的方法
- 基于Webpack, KnockoutJs,esyui,koeasyui实现类vue-cli生成的模板框架
- vue中自动生成表头再根据表头与内容对应填充动态生成表格的两个方法
- Vue2.0+ElementUI+PageHelper实现的表格分页
- vue+elementUI实现表格关键字筛选高亮
- element+vue实现表格跨行
- 基于.net core实现项目自动编译、并生成nuget包
- vue elementUI table表格数据 滚动懒加载的实现方法
- 基于vue-element组件实现音乐播放器功能
- Javascript动态生成表格,并添加按钮,页面加载自动实现
- 用js实现的一个根据内容自动生成表格的函数
- 用js实现的一个根据内容自动生成表格的函数
- python模块win32com 实现数据库表结构自动生成word表格
- vue+element的表格实现批量删除功能
- 基于Vue实现可以拖拽的树形表格(原创)
- vue+element UI实现树形表格带复选框的示例代码
- 基于Vue+element-ui 的Table二次封装的实现
