vue项目环境部署,在指定目录下搭建vue项目
2019-03-05 14:42
579 查看
vue项目环境部署
准备工作
1、必须要安装nodejs 下载网址http://nodejs.cn/download/ 注意下载与系统相匹配的nodejs

安装完后cmd内可使用node -v检查node的版本,如果出现版本号则node已安装。
2、搭建vue的开发环境 ,安装vue的脚手架工具 ,官方命令行工具
npm install -g vue-cli (此命令只需要执行一次)
或者使用国内的淘宝镜像
下载命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
下载完后cmd内可使用cnpm -v检查cnpm,如果出现版本号则cnpm可正确使用。
cnpm安装vue的脚手架命令:
cnpm install --global vue-cli(此命令只需要执行一次)
二者任执行其一即可
推荐cnpm,cnpm 下载包的速度更快一些。
指定目录
例如,F:\DO 在命令行中把跳转到目标目录下(cd空格 文件夹名称)。

创建新项目

命令行在DO目录下运行命令 vue init webpack vue_demo01
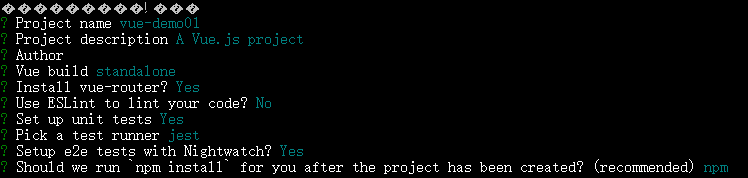
运行初始化命令的时候会让用户输入几个基本的选项,如项目名称,描述,作者等信息
除了 ESLint是no外其他的都可以直接回车跳过。

安装依赖
首先cd到项目文件夹(vue_demo01文件夹),然后运行命令 npm install 或者是 cnpm install,等待安装依赖。 安装完成之后,项目目录vue_demo01文件夹中多出一个node_modules文件夹,这里边就是我们项目需要的依赖包资源。
项目运行
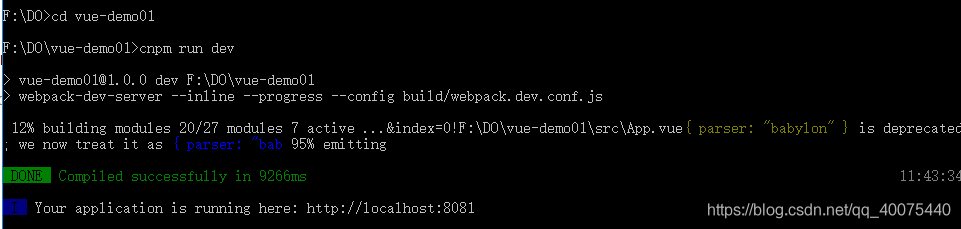
进入vue_demo01文件夹内输入命令 npm run dev
出现下图所示及项目运行成功。

相关文章推荐
- 【vue2.0实战分享】搭建vue运行环境以及项目目录
- vue2.0从项目环境模板搭建,到封装自己的插件,再到上传至github仓库
- ionic2混合app开发系列1-环境搭建和ionic2项目目录介绍
- VUE学习-webpack搭建Vue项目环境准备
- 基于JavaSpringboot+vue+mysql+mybatis开发项目的环境搭建
- 搭建vue环境并创建项目
- 如何让VS 自动把 Silverlight 项目生成的 xap 文件部署到指定目录
- vue--环境搭建及目录解析
- vue:环境搭建:项目开始
- java搭建阿里云服务器环境(java环境+mysql+tomcat)和部署 JavaWeb 项目到云服务器(十分详细)
- vue.js在windows本地下搭建环境和创建项目
- vue.js在windows本地下搭建环境和创建项目
- vue环境搭建,vue项目创建
- 在vs2003环境下打开vss源代码管理中的web项目,不能获取到指定目录下面的解决办法
- Docker环境下的前后端分离项目部署与运维(六)搭建MySQL集群
- ionic2混合app开发系列1-环境搭建和ionic2项目目录介绍
- vue.js在windows本地下搭建环境和创建项目
- 项目部署,环境搭建(pip/ makefile)
- Vue环境搭建和项目初始化(windows)
- vue + webpack 项目环境搭建
