vue中img属性绑定src两种解决方法
2019-02-27 20:49
309 查看
说明:
- 当图片中src文件夹下assets内时,我们直接在Dom中以img插入时,图片是可以正常显示,没有问题的。
- 但是,现在我说的情况是我们在data中以数组形式遍历出来时遇到的图片不显示的问题,以下为两种解决方案,大家自行选择。
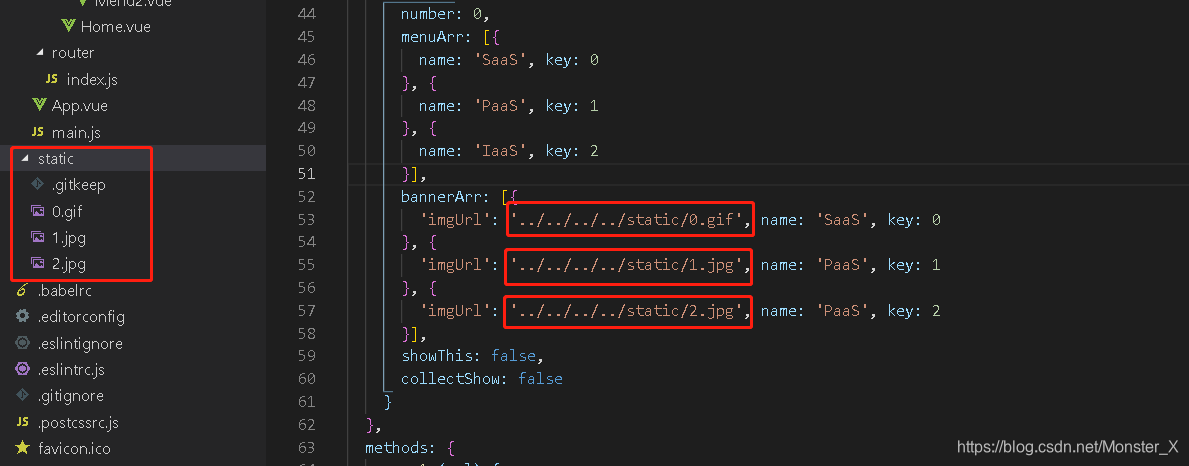
方法一:移动目标图片到static文件夹下

<img :src="banner.imgUrl" :alt="banner.name" style="height:360px">
此时图片可以正确显示(比较省心,直接移动图片就行)
方法二:requir(图片原本路径)

<img :src="banner.imgUrl" :alt="banner.name" style="height:360px">
正常显示,没毛病!
相关文章推荐
- js改变img标签的src属性在IE下没反应的解决方法
- Vue中img的src属性绑定的一些问题
- Vue中img的src属性绑定与static文件夹
- 关于vue v-for循环解决img标签的src动态绑定问题
- Vue中img的src属性绑定与static文件夹实例
- vue项目中动态绑定src不成功解决方法
- javascript动态改变img的src属性图片不显示的解决方法
- js改变img标签的src属性在IE下没反应的解决方法
- js改变img标签的src属性在IE下没反应的解决方法
- javascript动态改变img的src属性图片不显示的解决方法
- Vue中img的src属性绑定与static文件夹
- js改变img标签的src属性在IE下出问题的解决方法
- 解决Vue.js 2.0 有时双向绑定img src属性失败的问题
- 解决javascript动态改变img的src属性图片不显示问题
- MongoDB用Mongoose得到的对象不能增加属性完美解决方法(两种)
- vue 开发中element-ui库的switch开关绑定number类型数据不成功问题 解决方法
- Vue用v-for给src属性赋值的方法
- 网页中通过js修改img的src属性刷新图片时,图片缓存问题现象表述及问题解决
- vue 标签属性数据绑定和拼接的实现方法
- vue-cli 属性绑定高级用法 class 对象方法
