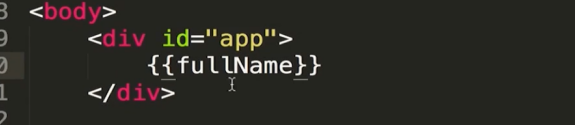
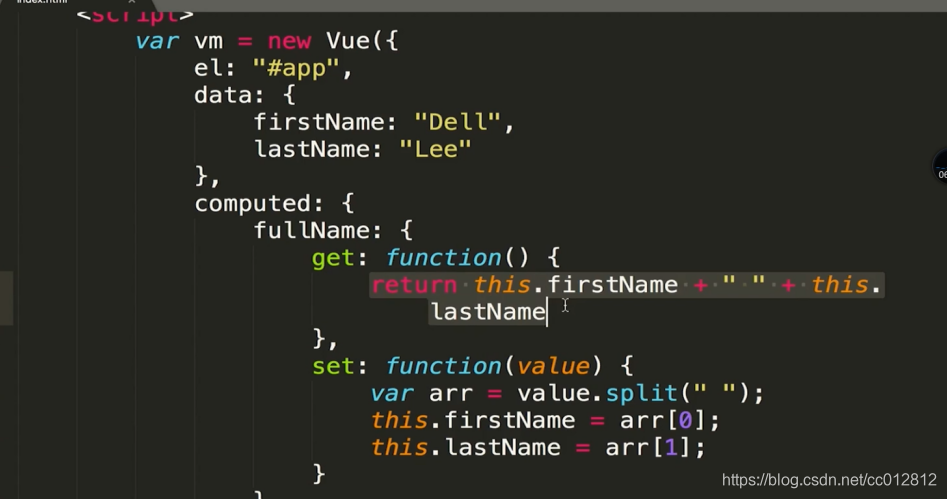
计算属性的setter 和 getter Vue的样式绑定
2019-02-27 19:53
267 查看
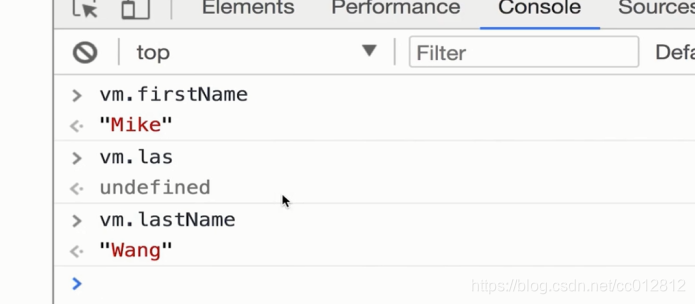
1.当 获取fullname的时候,会执行get方法,当修改fullname的时候,会执行set方法,当使用set方法去改变fullname的值的时候,会重新计算,执行get方法。



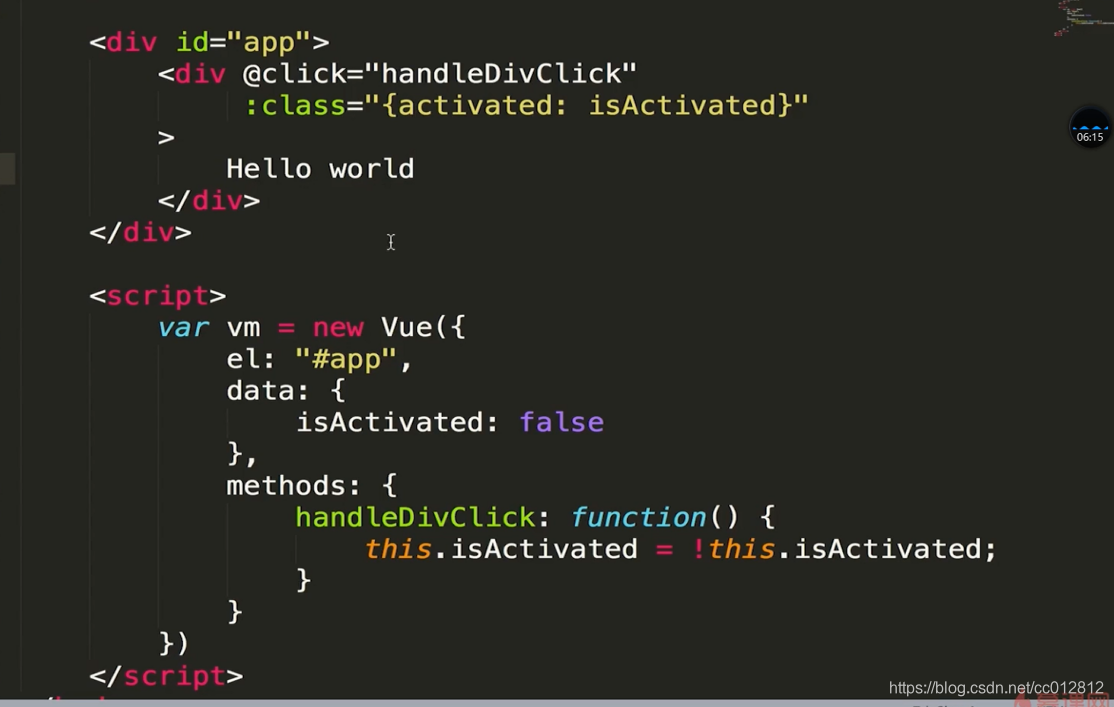
2.样式,点击div改变颜色,再点击,变回去。
第一种方式。
首先添加一个onclick的方法,点击改变isactivated的值,默认值未false,当为false的时候,class不显示,当点击一次就取反,如果是true就改为false,如果是false,就改为true.

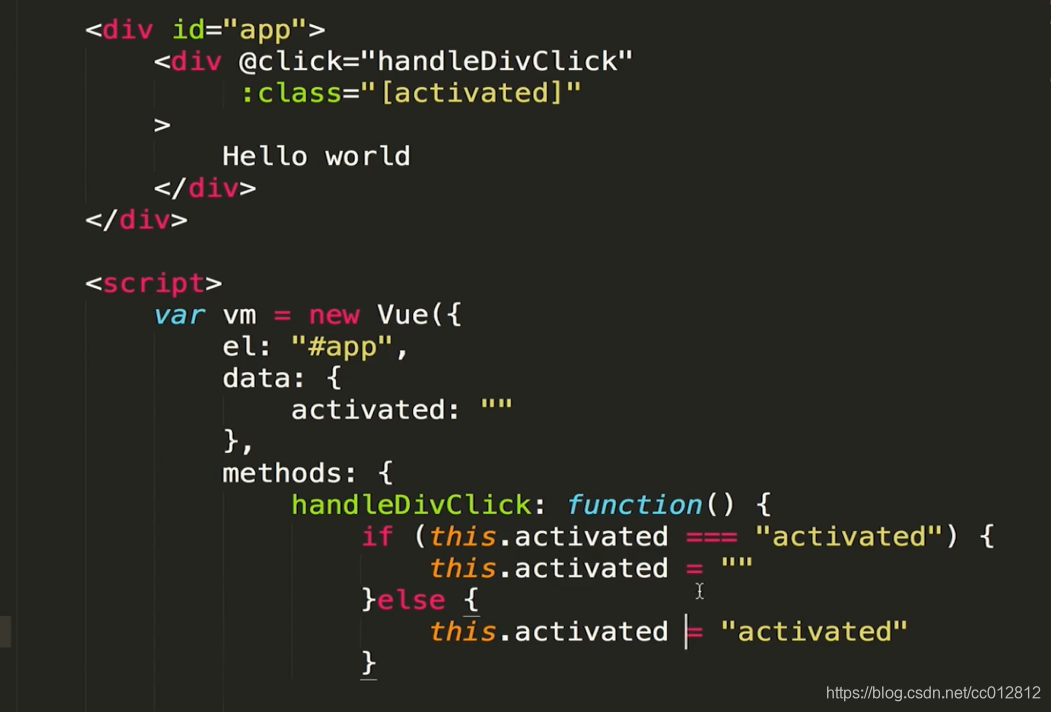
第二种方式
:class = “[activated]” class的值就是data种变量的值,我们默认为空,通过点击事件,改变activated的值,首先判断,如果他的值为空,就把值定位activated,如果是activated就把值变成空。

这个数据种可以放多个变量,如果第一个变量是空,那么就会展示第二个值,所以这样我们就可以实现一个类的切换操作。

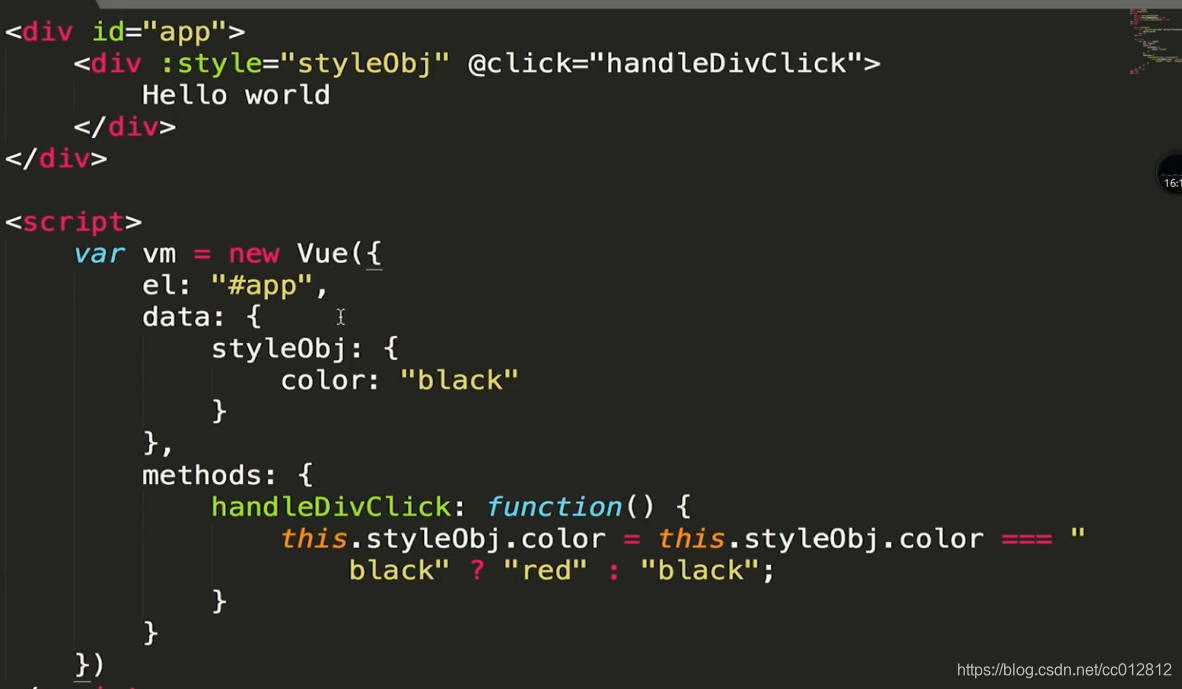
3.使用style的方式改变样式。
:style = "styleobj" 后边这个是个对象,给他定义一个color:“black"
再添加一个click方法,如果是black就把styleobj对象的color值改为red,如果是red就改为black

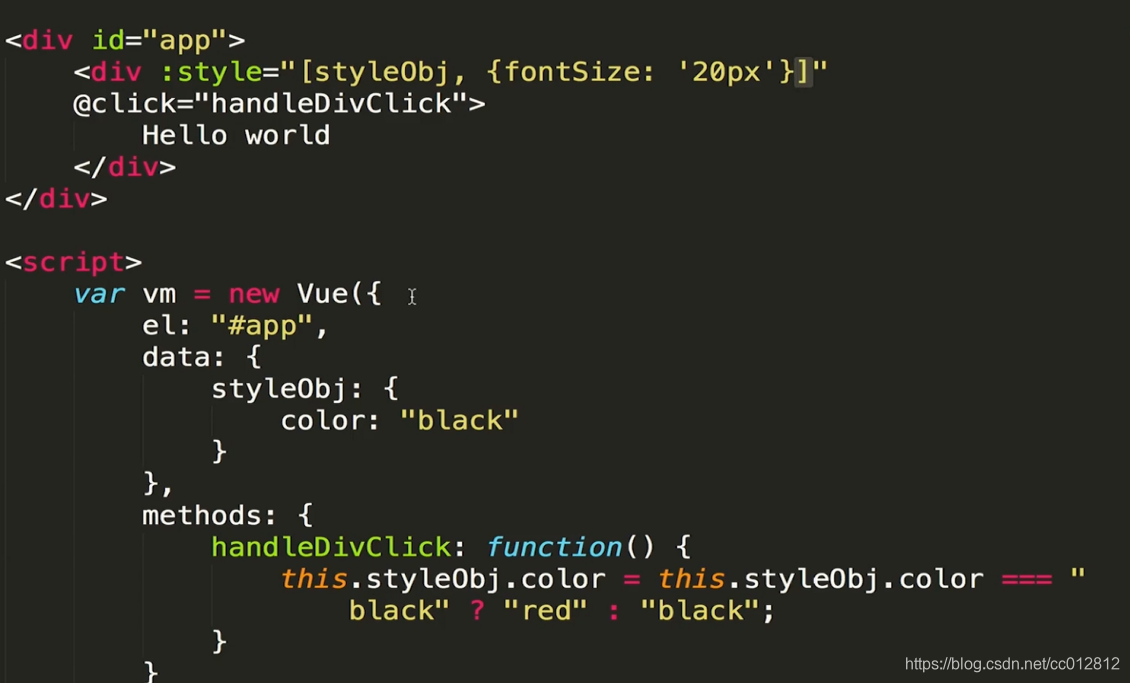
也可以使用数组,可以添加多个样式, 不管是添加一个class还是添加一个style ,都有两种方式,一种是对象,一种是数组。

相关文章推荐
- Vue条件循环判断+计算属性+绑定样式v-bind的实例
- Vue条件循环判断+计算属性+绑定样式v-bind
- vue.js计算属性(getter | setter)
- Vuejs——(3)计算属性,样式和类绑定
- Vue.js之Vue计算属性、侦听器、样式绑定
- Vuejs——(3)计算属性,样式和类绑定
- vue样式(style)和属性(class)绑定的几种基本方法
- Vue.js笔记-计算属性 class与style绑定
- vue.js基础知识篇(3):计算属性、表单控件绑定
- Vue------第二天(计算属性、侦听器、绑定Class、绑定Style)
- vue - 计算属性、表单输入绑定
- 07vue_计算属性_setter和getter
- Vue.js总结学习(指令、计算属性、数据绑定)
- vue.js计算属性setter
- 计算属性,样式和类绑定
- Vuejs——(3)计算属性,样式和类绑定
- Vue--计算属性(getter/setter)
- vue 计算属性 --setter应用小实例
- 【Vue】-(5) 计算属性与class,style绑定
- Vue中计算属性与class,style绑定
