页面div居中布局的几种方法比较
开发工具与关键技术:DW css
作者:江金燕
撰写时间:2019、2、17
下面是我写网页时记录div在页面居中的方法并进行了一点效果对比
一、 第一种居中主要是通过设计多少像素来设计居中的
代码与效果图如下

看法:对于运用像素来设计元素居中达到的效果并不是很理想:首先我们要对像素值进行不断的调整,即使如此达到的效果也不完美 毕竟像素总有差异
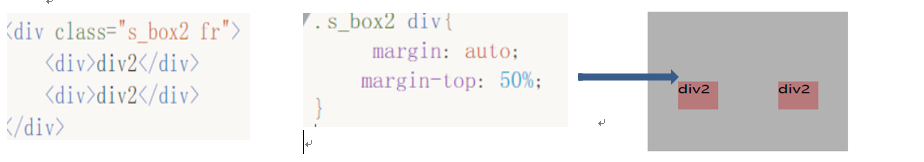
二、 第二种主要是通过百分比来完成的 主要就是对上下左右设计百分比 这里主要运用上
代码与效果图如下

看法:大家可以看到我上外边距离设计了50% 可是效果却大到我想要居中的效果
三、第三种主要是运用flex布局弄的
代码与效果图如下

看法:大家可以看到对比前两个方法 第三种是唯一达到垂直和水平居中的完美效果:使用felx布局可以为页面格式布局提供具有更大的灵活性。
以上是三种居中的方法
知识扩展:flex容器与flex项目
Flex容器有六大属性 (常用的有)
一、 Flex—direction属性 包括四个值
二、 flex—wrap属性(少用)
三、 flex-flow 属性
四、 justify—content属性对齐方式 包括四个值 用处多点
1、 felx-start 左对齐
2、 flext-end 右对齐
3、 center居中对齐 (例如第三种方法)
4、 space-around 相隔间隔相等
五、 align-items 属性
1、center 交叉轴对齐(常用)
六、align-conter 属性
Flex项目的属性也有六种
一、 order 属性
二、 flex-grow属性
三、 flex-basis属性
四、 flex-basic 属性
五、 flex 属性(复合属性)
六、align-self属性
备注:flex容器与flex项目 在此只做此案例涉及的知识点解释,
具体更多容器的属性和项目详解如果有兴趣可登录下面的一个网址 我也是通过老师上课在那里学习的哈
希望对你居中布局有所帮助呀
网址: https://www.geek-share.com/detail/2750156481.html
- CSS+div页面水平居中的布局方法总结
- CSS在页面布局中实现div垂直居中的方法总结
- div布局中将页面居中的方法
- 由于设计页面需要,要把两个并排显示的 div 实现一样高的效果, n 行 n 列布局,每列高度(事先并不能确定哪列的高度)相同,每个设计师追求的目标。方法有以下几种: 1 JS 实现(判断 2 个 d
- CSS在页面布局中实现div垂直居中的方法总结(转)
- div盒子在页面中水平垂直居中的几种方法。
- CSS在页面布局中实现div水平居中的方法总结(转)
- 让DIV水平和垂直居中的几种方法
- Asp.net 页面导航的几种方法与比较
- CSS网页布局:div水平居中的各种方法
- DIV+CSS页面布局中注意的问题以及常用的CSS使用方法
- 页面元素居中的几种方法
- CSS 页面布局方法【垂直居中】
- 垂直居中的几种方法比较(纯CSS)
- asp.net页面参数传递几种方法的比较 (转载)
- CSS网页布局:div垂直居中的各种方法
- 屏幕居中(DIV/CSS) 的几种方法(转)
- 利用CSS和DIV的几种布局方法(1)
- CSS网页布局DIV垂直居中的各种方法
- 关于Asp.net2.0下Div+Css布局页面样式实效的解决方法
