CSS入门 学习笔记3
2019-02-16 20:09
211 查看
CSS入门 学习笔记3
CSS颜色
光的颜色有很多,所有的光线都是由三种基本的光线组成,分别是红(Red)绿(Green)蓝(Blue),网站的图片都是RGB模式,也就是说网页图片中任何一个颜色都由这三种颜色构成。
- 每个颜色的色值范围是0-255;因为用十进制表示会产生歧义,在实际中用2位的十六进制表示。
颜色的表示(颜色的色值必须以#开头),即#开头和6位十六进制数的组合,前两位表示红(Red)的色值,中间两位表示绿(Green)的色值,后两位表示蓝(Blue)的色值,即满足RGB模式。
- 例如:
#FF0000 红色
#00FF00 绿色 #001100 绿色 #002200 绿色
#000000 黑色
#FFFFFF 白色
#555555 灰色 #121212 灰色 #5c5c5c 灰色
#A503F5 由A5的红,03的绿,F5的蓝组成的颜色
关于颜色百分比
rgba(红色值
,绿色值
,蓝色值
,透明度百分比 其最大值为1即不透明
)
CSS常用属性
溢出属性overflow
作用:
1.内容超出指定宽高范围时的处理。
处理:
(1)隐藏
hidden:将超出的部分隐藏。
(2)自动
auto:如果超出,则自动出现垂直滚动条。
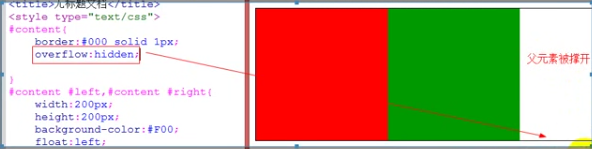
- 当父元素无法确定子元素的高度,盒子里面的内容浮动起来,那么他就脱离标准流了,所以这时候父元素盒子就不能精确地检测到它内部的内容有多高,父元素中就相当于没有元素(父元素成为一条线)完全没有被撑开。

2.此时设置overflow:hidden;
用于触发盒子的是否是布局属性haslayout,就可以精确检测内部的高度,盒子就会被撑开。

- 注意:overflow可以触发除了IE6以外的haslayout属性。为了兼容IE6,在overflow下增加一句
zoom:1;
可触发IE6 的haslayout属性。
背景属性background
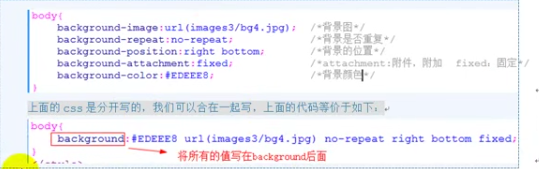
background-image:url('背景图的地址')用于设置背景图
background-repeat设置背景图是否重复,为不重复
no-repeat,为延y轴重复
repeat-y
background-position设置背景图的位置为右下角
right bottom
background-attachment设置附加条件,将背景固定
fixed
background-color设置背景颜色
- 最后可以将这些属性合并为background这一个属性。如下:

边界属性margin
参数规则
margin:10px;表示上下左右全是10px;
margin:10px,50px;表示第一个参数是上下,第二个参数是左右;
margin:10px,auto,50px;表示第一个参数是上,第二个参数是左右,第三个参数是下;
margin:10px,20px,30px,40px;表示第一个参数是上,第二个参数是右,第三个参数是下,第三个参数是左,即顺时针顺序;
- padding属性的参数规则同理
定位属性position
position有四种,分别是绝对定位
absolute,相对定位
relative,固定定位
fixed,静态定位
static。
- 默认是静态定位,按标准流的额方式排列。
设置定位-取值:
- 距离上
top
- 距离左
left
- 距离右
right
- 距离下
bottom
绝对定位absolute
特点:
- 以页面的左上角为原点
- 不保留原来的位置
z-index
属性用来调整图层顺序,取值数值
- 实现一个子级元素以父级元素的的左上角为原点。
方法:父级相对,子级绝对(即在子级绝对的情况下,将父级调成相对)。
相对定位relative
特征:
- 以原来自身的左上角为原点
- 保留原来的位置
z-index
属性用来调整图层顺序
固定定位fixed
将盒子固定在指定位置。
一般应用在广告的显示。
静态定位static
定位的默认是静态定位,按标准流的额方式排列。
ul无序列表在CSS中的应用
导航栏
导航栏书写一般用无序列表,即ul和li标签的组合。
- 准备工作:设置全部边界为0;

- 在daohang(ul的ID)中设置,
list-style-type
设置为none
时,去除ul前面的圆点。 - 设置daohang中的内容居中:
margin-left
,margin-right
为auto
- 设置daohang下的li的
float
属性为left
- 设置daohang中
overflow:hidden;
闭合浮动,撑开ul盒子 - daohang下的li设置边框,注意将li的宽度减少相应值
- daohang下的li下的a超链接去除下划线:
text-decoration:none;
- 设置li中的行间距
line-height
撑开盒子高度 - 设置li中的文字水平居中:
text-aligh:center;
- 设置li中的文字设置行高:
vertical-align:middle;
,是为了将文字垂直居中 - 设置
a:hover
当鼠标移上去时的动作,背景颜色background-color
发生改变,确定一个颜色;再 给a超链接设置宽度,将更改超链接整块
图片拼版
- 将图片一个个放进同一个ul中的li中,设置图片相同高度
- 设置ul左浮动
float:left;
- 将ul设置
overflow:hidden;
… …
在项目中拼版用div+CSS+table的方式拼版,如果拼的是展示性页面,用div+css;如果显示的是数据,用table;后台一般用table。
圆角矩形的实现
传统方法
做一个圆角的图片,切片(上中下),最后用table(三行一列)拼版,设置为background。
CSS方法
运用
border-radius
代码:
div:nth-of-type(1){
border-radius:10px;
}
- 表示应用在第1个div,圆的半径是10px
border-radius后的参数规则与margin类似。
兼容性如下:

应用:设置圆形头像
border-radius:50%;
相关文章推荐
- Scrapy 入门学习笔记(2) -- xpath 与 css 解析以及解析网页示例
- 【慕课网】php工程师学习计划之我的学习笔记——01 入门必学web基础 htmlcss基础课程 篇
- CSS入门 学习笔记4
- HTML入门学习笔记--CSS显示模式(4)
- 韩顺平_php从入门到精通_视频教程_第10讲_div-css开山篇_学习笔记_源代码图解_PPT文档整理
- 【干货】Html与CSS入门学习笔记1-3
- [置顶] HTML入门学习笔记--CSS背景和精灵图(5)
- 一个 Android 程序员的小程序入门学习笔记『一』(标签和特殊CSS)
- 前端入门学习笔记—CSS
- (清华大学HTML+CSS+JavaScript入门到精通学习笔记)第二章 HTML基础
- 搬运自己的html学习笔记2-css的入门
- CSS学习笔记--Div+Css布局实战(入门)
- HTML入门学习笔记--体验CSS(1)
- CSS入门学习笔记
- CSS学习入门笔记
- Crusher DJango 入门笔记(6) 学习加载css和图片
- js学习入门教程笔记:css+html+js用户注册代码实现
- HTML入门学习笔记--CSS过渡模块(9)
- HTML入门学习笔记--CSS动画模块(11)
- CSS入门学习笔记[1]
