bootstrap table合并行数据并居中对齐效果
2019-02-16 00:15
579 查看
本文实例为大家分享了bootstrap table合并行数据并居中对齐的具体代码,供大家参考,具体内容如下
渲染表格后进行数据行合并
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
}
整体代码
$('#tableStyle').bootstrapTable({
url: '/table/tableStyle',
method:'post',
pagination: true, //分页
pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: false, //显示搜索框
sidePagination: "server", //服务端处理分页
onLoadSuccess: function (data) {
$('#tableStyle').bootstrapTable('mergeCells', {index: 1, field: 'name', rowspan: 3});
},
columns: [{
field: '',
checkbox:true
}, {
field: 'name',
title: '名称'
}, {
field: 'price',
title: '价格'
}]
});
合并后对td设置属性 vertical-align: middle;
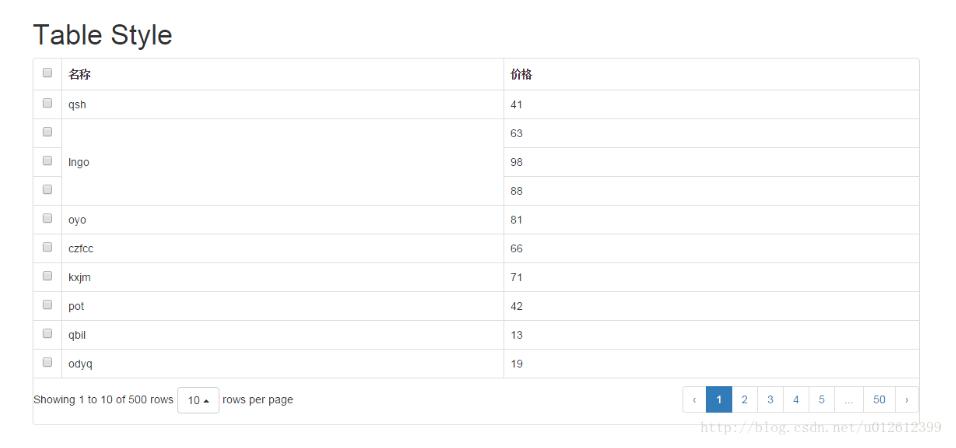
展现图片

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
相关文章推荐
- bootstraptable 合并行数据并居中对齐
- 如何居中对齐一个UICollectionView的 item (虽然略看了一下,但是代码是有效果的)
- html使用display:inline-block实现标签右对齐,值左对齐效果。和设置div宽度,并居中显示。嵌套div的里层div文字居中显示
- 数据对齐
- Excel图表-用数据点雷达图展示各地GDP的对比效果
- [导入]AjaxPanel自定义控件实现页面无刷新数据交互(做了个示例程序, 效果确实比较Cool, 用法非常简单! )(示例代码下载)
- C++中struct/class的数据对齐与sizeof
- C语言中的数据对齐问题
- 数据对齐
- echarts中存在负数数据实现双Y轴对齐
- 编写高效代码(6) 数据对齐访问
- 如何用数据来做渠道效果的分析(工具篇)
- 经验总结:结构的数据对齐方式对于map.find的影响
- Agularjs妙用双向数据绑定实现手风琴效果
- 刚从网上看到的删除重复数据最快的办法,不知道效果如何!
- Vue.js实现表格数据增、删、改、查效果
- 数据对齐笔记
- pb数据窗口数据输入的下拉选择效果
- DataGridView数据未对齐
- 水平居中和transform: translateY(-50%) 实现元素垂直居中效果
