vue基于两个计算属性实现选中和全选功能示例
2019-02-09 00:11
701 查看
本文实例讲述了vue基于两个计算属性实现选中和全选功能。分享给大家供大家参考,具体如下:
还是选中和全选功能,用两个计算属性来实现,别人的代码,思维确实不一样。学习了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>www.jb51.net vue选中和全选</title>
<style>
table, td, th{
border:1px solid #ebebeb;
border-collapse:collapse;
text-align: center;
}
table {
width:500px;
}
</style>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
</head>
<body>
<div class="app">
<table>
<thead>
<tr>
<th style="line-height: 38px">选中数
{{checkedCount}}<input type="checkbox" v-model="allchecked" style="zoom:200%;vertical-align: middle">
</th>
<th>name</th>
<th>age</th>
</tr>
</thead>
<tbody>
<tr v-for="item in list">
<td><input type="checkbox" v-model="item.checked" style="zoom:200%"></td>
<td>{{item.name}}</td>
<td>{{item.age}}</td>
</tr>
</tbody>
</table>
</div>
<script>
var list=[
{
name:'小明',
age: 23,
checked: false
},
{
name:'小红',
age: 2,
checked: true
},
{
name:'小蓝',
age: 23,
checked: true
},
{
name:'小bai',
age: 40,
checked: true
},
{
name:'王小二',
age: 18,
checked: false
}
]
new Vue({
el: '.app',
data: {
list
},
computed: {
allchecked: {
// getter
get: function () {
return this.list.length == this.checkedCount
},
// setter
set: function (val) {
//val就是点击之后,全选按钮的v-model值(状态),勾上后就是val的值就是true。未勾上就是false
console.log(val)
this.list.forEach(item => {
item.checked = val
})
}
},
checkedCount: {
// getter
get: function () {
var i = 0
this.list.forEach(item => {
if (item.checked === true) i++
})
return i
}
}
}
})
</script>
</body>
</html>
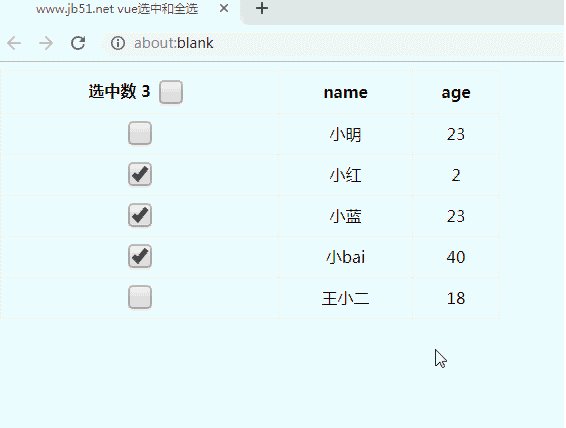
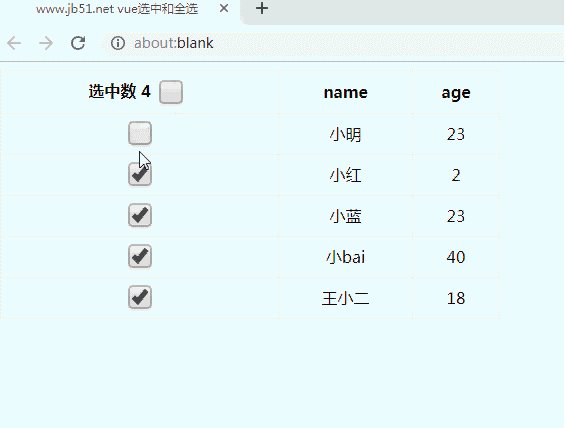
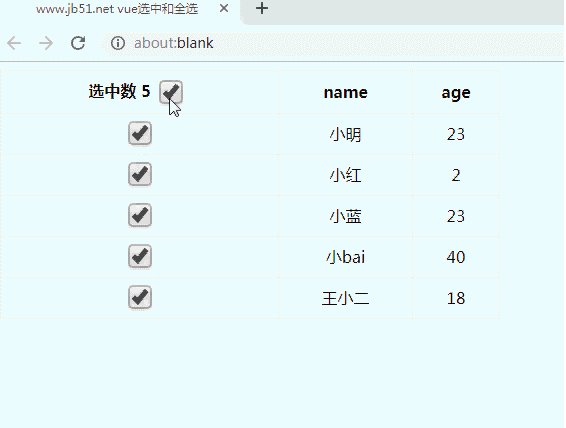
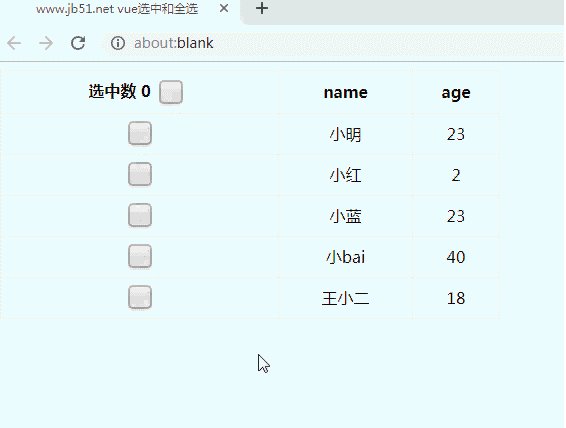
使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行效果:

希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- vue 选中和全选 两个计算属性实现
- vue.js实现的全选与全不选功能示例【基于elementui】
- vue 利用 计算属性computed 实现轮播图 上一页 和下一页功能
- vue 实现选中和全选 小功能
- JS基于面向对象实现的多个倒计时器功能示例
- jquery实现全选和取消全选(包含子选框全选中,父选框选中功能)
- vue实现简单实时汇率计算功能
- PHP基于cookie实现统计在线人数功能示例
- vue.js 使用axios实现下载功能的示例
- Vue.js实现的计算器功能完整示例
- js javascript 实现复选框全选功能 删除复选框选中项功能
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- Asp.net 2.0 自定义控件开发[实现自动计算功能(AutoComputeControl)][示例代码下载]
- 基于ListView和CheckBox实现多选和全选记录的功能
- 基于Laravel5.4实现多字段登录功能方法示例
- vue.js项目 el-input 组件 监听回车键实现搜索功能示例
- jsp页面中实现复选框全选和反选、选中删除功能
- 解决vue 更改计算属性后select选中值不更改的问题
- PHP基于正则批量替换Img中src内容实现获取缩略图的功能示例
- PHP基于socket实现的简单客户端和服务端通讯功能示例
