css伪元素选择器before 和 after 的使用
2019-02-07 22:49
344 查看
css伪元素选择器before 和 after 的使用
前言:最近收集了一些关于before 和 after 的使用,汇总了一下,不全面,但是,希望便于以后自己查看。
:before 的作用:在子元素的最前面, 添加一个伪元素, 伪元素内容通过 content 控制,可以在content属性中写入文本内容,但是通常为空字符串。
:after 的作用: 在子元素的最后面, 添加一个伪元素, 伪元素内容通过 content 控制,可以在content属性中写入文本内容,但是通常为空字符串。
before 和 after 使用注意点:
1. 必须设置 content
2. 默认是行内元素
如果要设置大小, 需要转换显示模式
display: block/inline-block;
或者定位position: absolute/fixed;
3. before 和 after 都是伪元素, 不是真实存在的元素, 不能添加 hover,
且 不能通过 js 进行获取
before 和 after 的使用场景:
1. 清除浮动
2. 添加遮罩层 或者 添加小图标
1.清除浮动
.clearfix:after {
content: "";
display: block;
/* 清除浮动元素造成的影响 */
clear: both;
height: 0;
line-height: 0;
visibility: hidden;
}
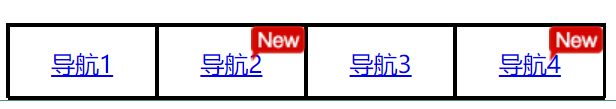
2.添加小图标
css代码
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
ul {
width: 400px;
height: 50px;
border: 1px solid #000;
margin: 150px auto ;
text-align: center;
}
ul li {
width: 25% ;
height: 50px;
list-style: none ;
border: 1px solid #000;
text-decoration: none ;
float: left;
line-height: 50px;
position: relative;
}
.new:before {
content: '' ;
width: 36px;
height: 23px;
position: absolute ;
top:0px ;
right: 0px;
background-image: url('./images/icon.png');
}
</style>
效果

相关文章推荐
- CSS伪元素选择器:before和:after
- 使用before和after选择器向页面中插入文字图片编号引号
- 伪类选择器 before 和after的使用 实例 制作圆角
- Css3(02)使用选择器插入内容(before/after)
- 伪类:before和:after的使用
- JQuery中html、append、appendTo、after、insertAfter、before、insertBefore、empty、remove的使用
- css伪类 :before和 :after的使用详解 以及实现的一些效果
- CSS基础-03 伪类,伪元素,before和after使用案例
- 大家好,我给大家介绍一下,这是CSS伪元素:before与:after
- CSS中伪元素 :before 和 :after 的使用
- CSS伪元素 after AND before
- CSS中:before和:after伪元素的content属性以及counter属性使用
- Date的after()与before()方法的使用
- CSS :before :after 伪类选择器
- CSS伪元素before、after妙用:制作时尚焦点图相框
- 使用Spring(14)Spring AOP APIs(AfterReturningAdvice,MethodInterceptor,MethodBeforeAdvice)
- Junit4的使用(@Test @Before @After @BeforeClass @AfterClass @Ignore)
- 深入理解 CSS 的 :before 和 :after 选择器(制作select下拉列表美化插件)
- css中before和:after使用
- css:after 和:before选择器 --笔记
