JS实现的点击按钮图片上下滚动效果示例
2019-01-29 12:43
1016 查看
本文实例讲述了JS实现的点击按钮图片上下滚动效果。分享给大家供大家参考,具体如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding:0;
list-style: none;
}
.big{
width: 200px;
height: 200px;
margin:100px auto;
}
ul{
width: 100px;
height: 100px;
border: 1px solid black;
position: relative;
overflow: hidden;
}
li{
width: 100px;
height: 100px;
line-height: 100px ;
text-align: center;
}
.color1{
background: red;
position: absolute;
}
.color2{
background: yellow;
position: absolute;
}
.color3{
background: pink;
position: absolute;
}
.color4{
background: green;
position: absolute;
}
.input1{
width: 30px;
height: 30px;
margin: 10px ;
position: absolute;
top:150px ;
left:550px;
}
.input2{
width: 30px;
height: 30px;
margin: 10px ;
position: absolute;
top:150px ;
left:590px;
}
</style>
</head>
<body>
<div class="big">
<ul>
<li class="color1" style="top:0;">1</li>
<li class="color2" style="top:100px;">2</li>
<li class="color3" style="top:200px;">3</li>
<li class="color4" style=" top:-100px;">4</li>
</ul>
<input class="input1" type="button" value="1">
<input class="input2" type="button" value="2">
</div>
<script>
window.onload=function () {
var oIpt1=document.getElementsByTagName("input")[0];
var oIpt2=document.getElementsByTagName("input")[1];
var allColor=document.getElementsByTagName("li");
oIpt2.addEventListener("click",function () {
for(var i=0;i<allColor.length;i++){
allColor[i].style.top=parseFloat(allColor[i].style.top)-100+"px";
allColor[i].style.transition=1+"s"
if(allColor[i].style.top==-300+"px"){
allColor[i].style.top=100+"px"
allColor[i].style.transition=0+"s"
}
}
},false)
oIpt1.addEventListener("click",function () {
for(var i=0;i<allColor.length;i++){
allColor[i].style.top=parseFloat(allColor[i].style.top)+100+"px";
allColor[i].style.transition=1+"s"
if (allColor[i].style.top==400+"px"){
allColor[i].style.top=0+"px"
allColor[i].style.transition=0+"s"
}
}
},false)
}
</script>
</body>
</html>
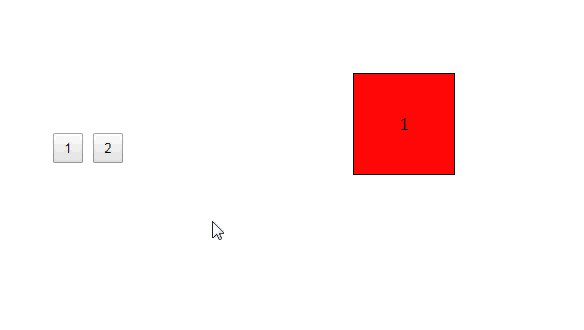
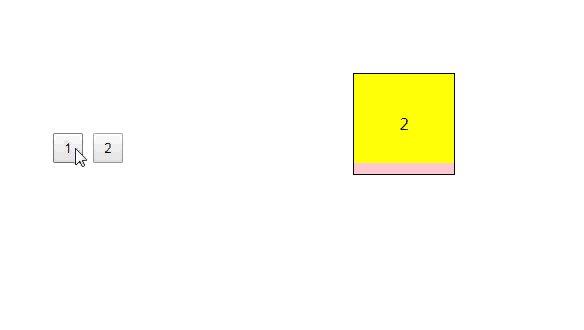
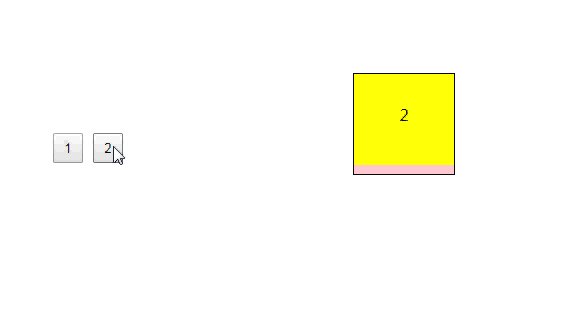
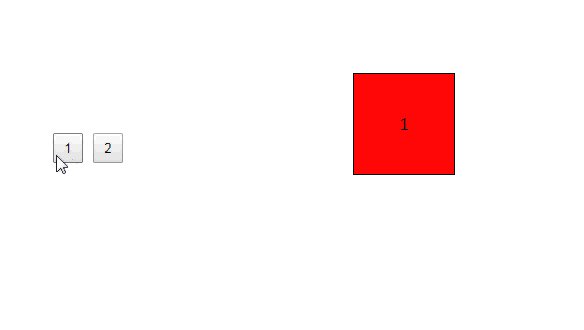
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码,可得如下运行结果:

更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript图片操作技巧大全》、《JavaScript切换特效与技巧总结》、《JavaScript运动效果与技巧汇总》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- js实现点击上下按钮,图片向上向下循环滚动切换
- js点击按钮实现图片滚动效果
- JS实现图片横向滚动效果示例代码
- js实现带按钮的上下滚动效果
- 使用js实现带有停顿效果的图片滚动(按钮控制)
- js实现带按钮的上下滚动效果
- JS控制点击按钮图片向左或向右循环移动滚动效果
- 使用js实现带有停顿效果的图片滚动(按钮控制)
- JS实现图片滚动(无缝、平滑、上下左右滚动)效果
- js实现点击按钮实现上一张下一张相册滚动效果
- js实现点击左右按钮轮播图片效果实例
- js实现按钮控制带有停顿效果的图片滚动
- js实现图片的点击滚动效果
- js实现点击左右按钮轮播图片效果实例
- JS实现图片横向滚动效果示例代码
- jquery实现的图片点击滚动效果
- js实现图片滚动效果
- js实现简单的点击按钮盒子消失效果
- js实现左右点击图片层叠滚动特效
- 利用JS实现点击按钮后图片自动切换
