vue实现form表单与table表格的数据关联功能示例
2019-01-29 12:43
1186 查看
本文实例讲述了vue实现form表单与table表格的数据关联功能。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>www.jb51.net vue form表单数据关联</title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
}
input{
margin-left: 50px ;
}
span{
margin-left: 50px ;
}
select{
margin-left: 50px ;
}
.create{
margin-left: 150px ;
}
</style>
</head>
<body>
<form id="app">
<fieldset>
<legend>Creat New Person</legend>
<span>Name:</span><input type="text" v-model="text0">
<br>
<span>Age:</span><input type="text" value="0" v-model="text1">
<br>
<span>Sex:</span><select v-model="text2">
<option>Man</option>
<option>Woman</option>
<option>....</option>
</select>
<br>
<button class="create" @click="add">Create</button>
</fieldset>
<table>
<tr><td>Name</td><td>Age</td><td>Sex</td><td>Delete</td></tr>
<tr v-for="x in person"><td>{{x.name}}</td><td>{{x.age}}</td><td>{{x.sex}}</td><td><button @click="fun">Delete</button></td></tr>
</table>
</form>
</body>
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<script>
const app=new Vue({
el:"#app",
data:{
text0:"",
text1:"",
text2:"",
person:[{
name:"Jack",
age:"20",
sex:"man",
},
{
name:"Bill",
age:"24",
sex:"woman",
},
]
},
methods: {
add(){
if (this.text0==""||this.text1==""){
alert("Name Or Age undefined")
}else{
this.person.push({
name: this.text0,
age: this.text1,
sex: this.text2,
});
}
},
fun(){
this.person.pop()
}
}
})
</script>
</html>
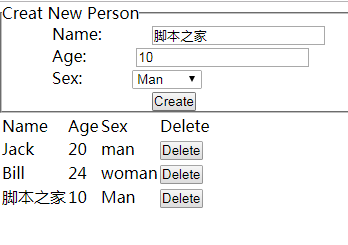
运行效果如下图所示:

希望本文所述对大家vue.js程序设计有所帮助。
您可能感兴趣的文章:
相关文章推荐
- vue-form表单与table表格的数据关联
- 微信小程序简单实现form表单获取输入数据功能示例
- vue+element的表格实现批量删除功能示例代码
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- jQuery+CSS实现的table表格行列转置功能示例
- bootstrap-table实现两个表格之间数据的传递,表格添加行删除行功能
- jQuery实现form表单序列化转换为json对象功能示例
- VUE-Table上绑定Input通过render实现双向绑定数据的示例
- Vue+element-ui 实现表格的分页功能示例
- jQuery实现table表格信息的展开和缩小功能示例
- JS实现table表格数据排序功能(可支持动态数据+分页效果)
- vue.js使用v-model指令实现的数据双向绑定功能示例
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- JS小功能(操作Table--动态添加删除表格及数据)实现代码
- Angular实现的table表格排序功能完整示例
- 记录手动处理form表单中对table表格中的行数据的收集
- 数据表格,查询、导出共用一个form表单,实现文件流方式下载
- 数据库单表关联实现数据计数功能(表格自身关联)
- [导入]AjaxPro.NET实现TextBox智能获取服务端数据功能(Asp.net 2.0)(示例代码下载)
- vue.js实现表格合并示例代码
