layui 实现鼠标指向table中的图片放大显示图片
2019-01-27 12:47
1241 查看
这个功能的实现,网上有不少,但是之前自己查阅的时候总是实现不了,后来同事刘表哥 大佬,查阅了一下,加上自己的一些想法,实现了该功能, c v 即可使用,就感觉蛮不错的,代码理解起来也相对简单明了。
如下图展示

话不多说上源码~~~
------------------------------------------------------------------------------------
[code]{
field: 'picAddress',
title: '形象图片',
align: 'center',
templet:function (d) {
if(d.picAddress != null && d.picAddress !=""){
return '<img id="pitureChange" style="height: 100%" src="'+d.picAddress+'">';
}else{
return '<img id="pitureChange" style="height: 100%" src="/public/images/nopic.jpg">';
}
}
}
//鼠标移动到table上的事件
[code]$(document).on("mouseout", ".layui-table-main tr", function (data) {
console.log(data)
//可以理解为鼠标移动到table时拿到了该行表格的所有数据,
//然后判断 data.relatedTarget.id 是否等于上面定义的<img> 的id pitureChange
if (data.relatedTarget.id == "pitureChange") {
//拿到 id 为 pitureChange img的 属性
var data = data.fromElement.innerHTML;
//由于是整个img 我们只需要图片地址 进行截取
var arr = data.split('src="')[1].split('>')[0];
//判断是否是图片格式,为图片格式则走openMsg分支
if (!/.(gif|jpg|jpeg|png|gif|jpg|png)$/.test(arr)) {
openMsg(arr)
}
}
});
//直接弹出
[code]function openMsg(data) {
var data = '<img id="pitureChange" style="width: 220px;height: 150px" src="' + data + '" >'
layer.msg(data, {
time: 3000
});
}
---------------------------------------------------------------------------------
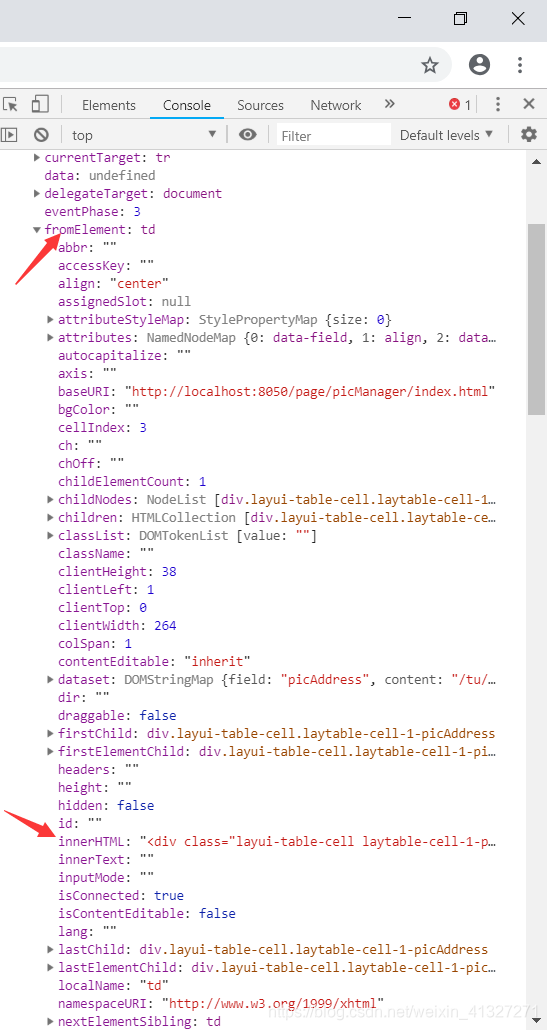
下图是控制台打印的光标移动到table上的属性,如果有兴趣可以看看研究一下。

完~~
相关文章推荐
- css实现鼠标悬停图片放大显示
- 用js或者CSS实现鼠标指向图片时放大
- JQuery实现操作Checkbox,Table,鼠标放在图片上放大效果
- Qt 实现被鼠标悬浮的图片放大显示
- JS实现鼠标移动到缩略图显示大图的图片放大效果
- JS实现鼠标移动到缩略图显示大图的图片放大效果
- css实现鼠标悬停图片放大显示
- JS 实现鼠标指向图片时图片放大的效果
- js实现将图片裁切成方形显示,鼠标移入放大效果
- Layui 数据表格显示图片,鼠标滑过图片放大
- js实现图片显示局部,鼠标经过显示全部的效果
- 基于jquery实现一张图片点击鼠标放大再点缩小
- vtkImageViewer2显示图片开始用鼠标左键交互时,出现的图片突然放大问题
- CSS3实现鼠标移动到图片上图片变大(缓慢变大,有过渡效果,放大的过程是有动画过渡的,这个过渡的时间可以自定义)
- CSS实现鼠标放图片上显示白色边框+文字描写叙述
- CSS实现鼠标聚焦时边框不变,框内图片放大
- 鼠标滑上去后图片放大浮出效果的实现
- css做鼠标指向图片图片放大但边框不放大
- JQuery实现鼠标移动到图片上显示边框效果
- CSS实现鼠标滑过时显示图片说明
